「Laravel」について学習を始めたプログラミング初心者である私が、
ゆっくりではありますが、その学習記録をブログ記事として残させて頂いております。
同じような境遇の方の参考になったり、また「Laravel」を含めたプログラミング言語を学ぶきっかけになったりすれば良いなと思っております。
*WindowsとMacで多少処理が異なる部分があるかもしれません・・・。
本記事はWindowsを想定。Macの方で詰まったら、ググって調べてみてください。
(ローカル環境は開発済みとする。テキストエディタはVSCodeを用いる)
早くも9回目となりましたが、ここまででMVCモデルの各要素の基本を押さえていきました。
M:モデル(データベースとの接続)
V:ビュー(ブラウザに表示される部分)
C:コントローラー(MとCを繋ぐ部分)
他にも、ルーティング、マイグレーションを学んできております。
では学んだ知識を実際に記述して、形にしていきましょう!
前置きが長くなりましたが、それでは下記からの本文をどうぞ!
ルーティングからビューまで(復習)
Laravel初心者まとめ記事⑤〔ビュー、blade.phpファイル〕
上の記事の段階で【ルーティング】、【コントローラー】、【ビュー】を繋げてブラウザに表示させました。
簡単にまとめてみます。
composer create-project “laravel/laravel=10.*” laravel-test
VSCodeのターミナルを開き、カレントディレクトリ(cd)が「htdocs」にある事を確認後、
上記のコマンドを叩きましょう。
なお「10」はLaravelのバージョンを意味し、末文の「Laravel-test」はプロジェクト名を指します。
*プロジェクト名は自由に付けて構いません。今回は Laravel-test としました。
少し時間がたつと、HTDOCS配下に「Laravel-test」フォルダが作成され、その中に多くのフォルダ・ファイルが確認できると思います。
ルーティング部分記述
ルーティングは、Laravelにおいて「あるURLにアクセスした際の処理の内容(ページ表示)」の部分を担当しています。
記述はプロジェクト配下の「Routes」フォルダ内、「web.php」に書いていきます。
<?php
use Illuminate\Support\Facades\Route;
+) use App\Http\Controllers\testController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider and all of them will
| be assigned to the "web" middleware group. Make something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
+) Route::get('/test', [testController::class, 'index']);*デフォルトから追記したコードは、+) と記載しております。
ルーティングは
・function(関数)を用いて直接記述する方法
・コントローラーを介して記述する方法
の2つの書き方があります。
デフォルトでは関数を用いた記述でLaravelトップページを表示させています。
この後にコントローラーを作成しますが(ここでは「testController」としました)、先にルーティング部分を記述していきます。
まず使用するコントローラーを〔use宣言〕します。
use App\Http\Controllers\testController;
そして以下の構文に基づき、コントローラーを繋いでいきます。
Route:: HTTPリクエストメソッド(’URL’, [ コントローラー名::class, ‘アクション名’ ]);
各ワードの細かい部分は省略します(過去記事参照)。
Route::get(‘/test’, [testController::class, ‘index’]);
localhost/laravel-test/public/testにアクセスした際に、testControllerのindexアクション(≒メソッド)を実行する、と言うコードになります。
なお、URL記述は/test以下を省略します。
コントローラー部分記述
コントローラーはビューとモデルを繋ぐ処理を担当しています。
データベース⇔モデル⇔コントローラーと繋いだ後に、テータベース部分をビューに表示させるのが今回のゴールになりますが、先にビューを繋いでブラウザに何かかしらを表示させてみます。
php artisan make:controller コントローラー名
上記コマンドでコントローラーを作成することが出来ますので、ターミナルで叩いてみましょう。
コントロール名は任意ですが〔○○Controller〕とすると、追々分かりやすいと思われます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testController extends Controller
{
+) public function index() {
+) return view('index');
+) }
}
〔testController.php〕ファイルを作成して{}内にコードを追記しました。
public function index() {}
とアクション(コントローラー内のメソッドの通称)を記述しており、ここの「index」アクションはルーティング記述部分の
Route::get(‘/test’, [testController::class, ‘index’]);
での「’index’」に繋がります。
indexメソッド内はviewヘルパ関数を用いて「index.blade.php」ファイルを返す(return)記述です。
viewヘルパ関数の引数部分は【フォルダ名.ファイル名】の形で「.(ドット)」で繋ぐのですが、
今回はこの後に「index.blade.php」ファイルをResources,Viewsフォルダの直下に作るので、
この場合はフォルダ名の記述の省略が出来ます。
また、blade.phpの部分も省略します。
そのため混同するかもですが、functionに続くindexとアクション内の’index’は別のものです。
ややこしい場合は、どちらかの名称を変えちゃいましょう。
ビュー部分記述
ビュー部分は特定のひな形作成のコマンドはありませんので、自分でファイルを作成します。
Bladeテンプレートエンジンと言うものを使用して、ビューは書いていきます。
このテンプレートエンジンを使うことで様々な恩恵が受けられます(セキュリティ的な部分含めて)。
ビューファイルはResources,Viewsフォルダ内に新規で作成しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lalavel開発</title>
</head>
<body>
<p>test</p>
</body>
</html>BladeテンプレートエンジンはHTMLで記載することが出来ます。
また特定の書き方をすることで、PHP的な記述もすることが出来ます。
内容は好きに書いて構いませんが、今回はpタグの中に「test」と書いて、ブラウザに表示させてみます。
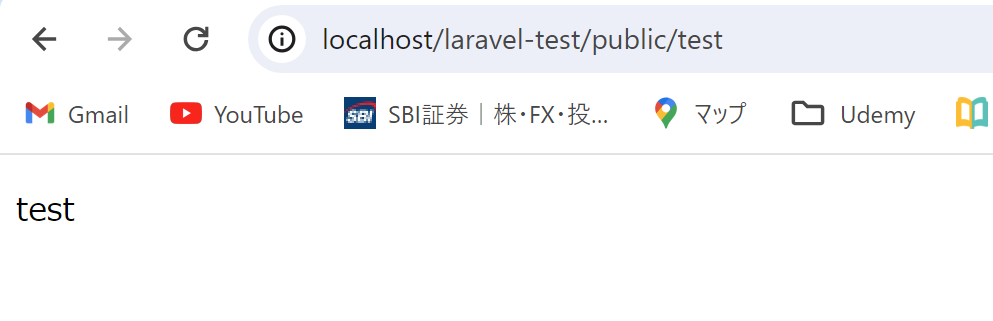
localhost/laravel-test/public/testにアクセスして、下記の画像のように表示されていれば、ルーティング⇔コントローラー⇔ビューと上手くつなげる事ができております。
(もちろんローカルサーバーは立ち上げてください!)

ブラウザに上手く表示することが出来ました。
Bladeテンプレートエンジンの機能(復習)
Bladeテンプレートエンジンにはいくつかの機能が搭載されています。
コントローラーからビューに変数をPHP記法で渡す方法と、ディレクティブ記法を復習します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testController extends Controller
{
public function index() {
+) $names = ['Taro', 'Hanako', 'ken', 'Kaori'];
+) return view('index', compact('names'));
}
}【変数を渡す側(コントローラー)】
indexアクション(メソッド)内に追記しております。
まず「’Taro’~’Kaori’」までの文字列を変数【$names】に配列として格納しました。
そして【$names】をビュー(index.blade.php)に渡す際に、viewヘルパ関数の第二引数に〔compact関数〕を記述します。
*compact関数で変数を渡す際は【$】不要
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lalavel開発</title>
</head>
<body>
@foreach($names as $name)
<p>こんにちは、{{ $name }}さん</p>
@endforeach
</body>
</html>【変数を渡される側(ビュー)】
渡された変数$names(配列)をforeach文で展開していきます。
この際にBladeテンプレートエンジンではディレクティブ構文と言う記述で書きます。
@foreach(複数形 as 単数形)~@endforeach
複数形 as 単数形とすると分かりやすいかと思います。
続いて展開して取り出した「$name」をマスタッシュ(口ひげを意味してるらしい)構文と言う特殊な記述で書きます。
{{ 変数(今回で言うと、$name) }}

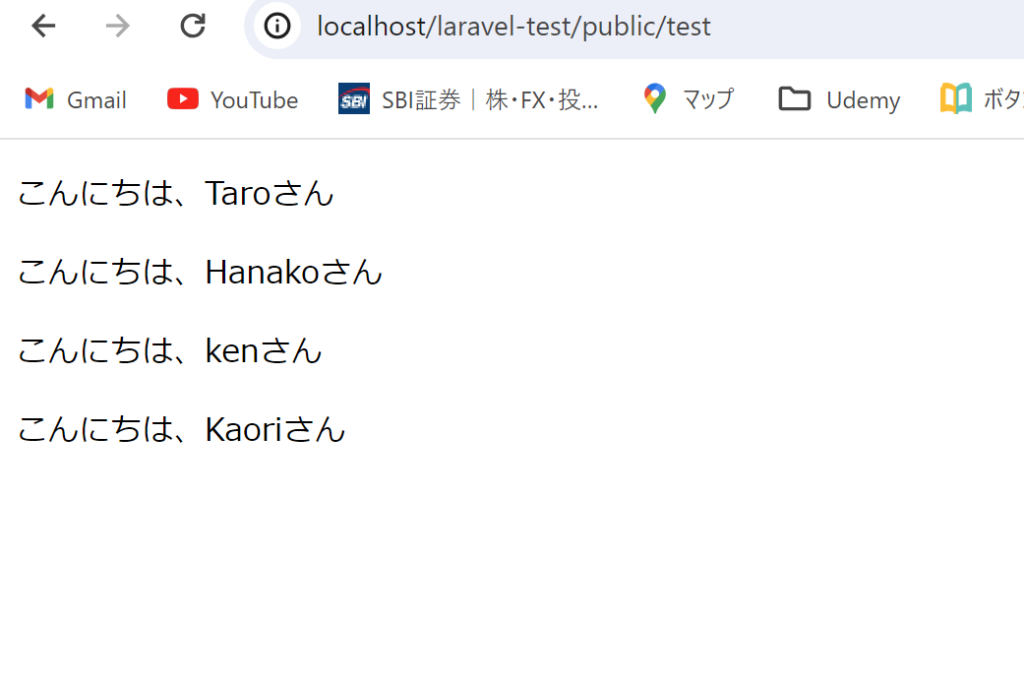
ブラウザに上記画像のように表示されていればOKです。
モデルとマイグレーションを用いて、データベースを作る(復習)
先にモデルとマイグレーションを作成して、データベースを操作してみましょう。
モデルファイル作成
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Test extends Model
{
use HasFactory;
}
php artisan make:model モデル名
コントローラーと同じようにターミナルに上記コマンドを叩くことでファイルが作成されます。
作成される場所はAppフォルダ配下、Modelsフォルダ内です。
モデル名は大文字から始める事に注意してください。(今回は「Test」とした)
php artisan make:model Test
Modelsフォルダに「Test.php」ファイルが作成されました。
マイグレーションファイル作成
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('tests', function (Blueprint $table) {
$table->id();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('tests');
}
};
php artisan make:migration マイグレーションファイル名
ファイルの作成方法はモデルやコントローラーと同じです。
注意点は「migrate」では無く「migration」になることに注意。
(*後に「migrate」コマンドが出てきます)
「Detabese」,「migrations」フォルダ内に作成されます。
ファイル名冒頭に作成日時も追記されますが、これはマイグレーションが履歴管理の機能も持つためです。
また慣例的に、マイグレーションファイル名は「create_○○_table」とします。
○○の部分は、先に作成したモデルファイルと紐づけるためにモデルファイル名「Test」に倣(なら)うのですが、
1⃣ 複数形
2⃣ 小文字から始める
に留意してください。
今回はマイグレーションファイル名を「create_tasts_table」としております。
カラムの作成とデータベースへの反映
マイグレーションファイルのupメソッド内に記述を加えます。
public function up(): void
{
Schema::create('tests', function (Blueprint $table) {
$table->id();
$table->string('text');
$table->timestamps();
});
}デフォルトの「id」「timestamps」カラムに加えて、「text」カラムを追加
php artisan migrate
↑のコマンドをターミナルで叩くことで、データベースにアクセスして反映することが出来ます。
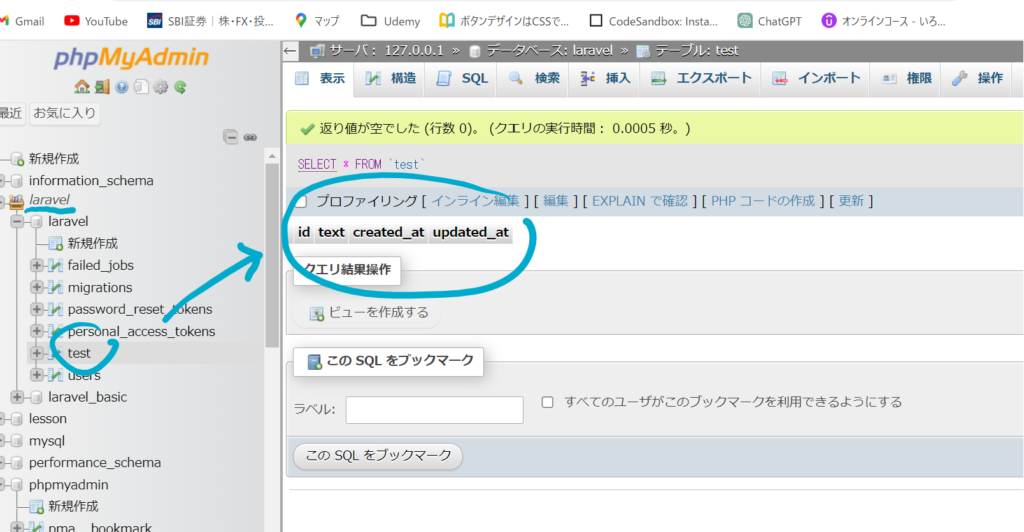
phpMyAdmin内の「laravel」フォルダに「tests」テーブルが作られていればOKです。

tinkerを用いたデータベース操作
ターミナルに下記のコマンドを叩くことで、tinkerを開くことが出来ます。
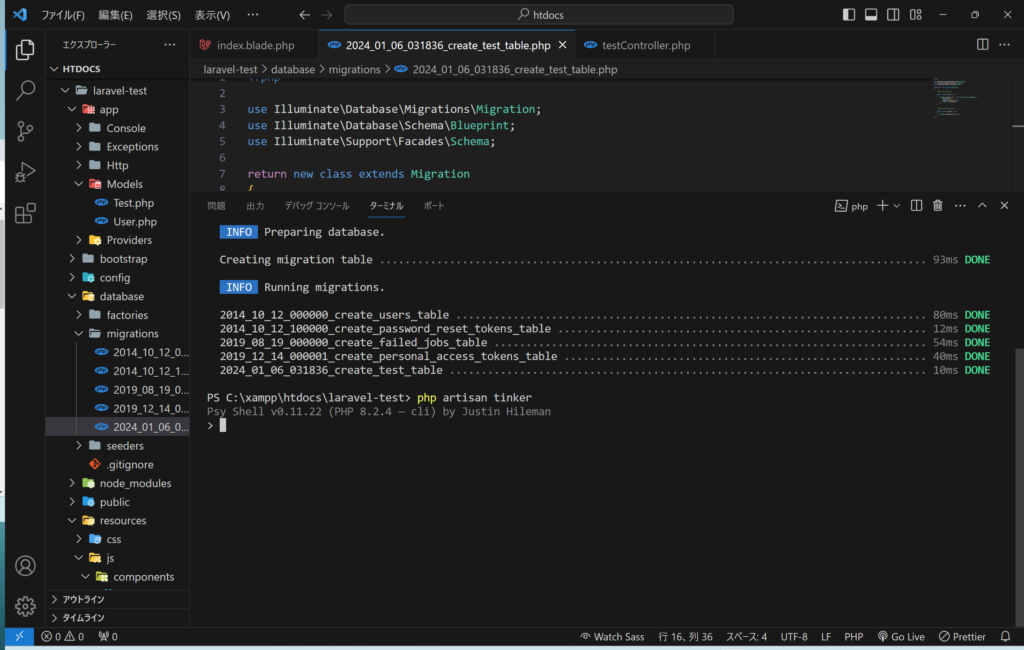
php artisan tinker

上記画像のように表示されてれば、準備OKです。
ターミナル上でコマンドを叩いて、データを格納していきます。
$test = new App\Models\Test;
= App\Models\Test {#6310}
$test->text = "first";
= "first"
$test->save();
= true
$test2 = new App\Models\Test;
= App\Models\Test {#7331}
$test2->text = "second";
= "second"
$test2->save();
= true
App\Models\Test::all();
= Illuminate\Database\Eloquent\Collection {#7332
all: [
App\Models\Test {#7333
id: 1,
text: "first",
created_at: "2024-01-06 08:57:39",
updated_at: "2024-01-06 08:57:39",
},
App\Models\Test {#7334
id: 2,
text: "second",
created_at: "2024-01-06 09:39:35",
updated_at: "2024-01-06 09:39:35",
},
],
}new を用いてTest.phpをインスタンス化、$test変数に格納
→ $test->text と記述し、「”first”」を「textカラム」に代入
→ $test->save(); の記述で保存
同じように、$test2変数にインスタンスを格納
→ 「”second”」を代入して、セーブ
→ ::all(); で中身を確認
このようにターミナル上で簡単にデータを入れる事ができます。
(tinkerを終了するときは「exit」とコマンド入力)
この段階でデータベースには「text」カラムに「first」「second」のデータが格納されている状態です。
まとめ
一旦、ここまでのMVCモデルの概要をまとめてみました。
次回記事でモデル+マイグレーションで作成したデータベースを、実際にビューに表示させてみたいと思います。
それでは!

コメント