「Laravel」について学習を始めたプログラミング初心者である私が、
ゆっくりではありますが、その学習記録をブログ記事として残させて頂いております。
同じような境遇の方の参考になったり、また「Laravel」を含めたプログラミング言語を学ぶきっかけになったりすれば良いなと思っております。
*WindowsとMacで多少処理が異なる部分があるかもしれません・・・。
本記事はWindowsを想定。Macの方で詰まったら、ググって調べてみてください。
(ローカル環境は開発済みとする。テキストエディタはVSCodeを用いる)
前置きが長くなりましたが、それでは下記からの本文をどうぞ!
ビューの解説と作成
LalavelはMVCモデルに基づいていることは、過去の記事でも説明させて頂きました。
前回の記事では、ルーティングの記述、そしてコントローラーの作成・記述をすることで、
特定のURLと指定のコントローラー(今回は「testController」)を紐づけ、
また「tesyController」でindexと言うアクション(メソッド)を作成して、ブラウザに ‘test’ と表示することに成功しました。
Laravel初心者まとめ記事④〔コントローラー、ルーティング復習〕
前回の記事では「ただ単に文字列を返す」簡単な処理のため、indexアクション内に直接内容を記述しましたが、
今回はビューファイルを作り、そのファイルをブラウザに表示させてみる事にします。
ビューはアプリの表示部分に当たり、コントローラーで制御していく部分になります。
コントローラーや今後学んでいくモデルに関しては、ターミナルにコマンドを打ち込んで、ひな形を作成していくのですが、
ビューに関しては特定のコマンドはありませんので自分でファイルのを作成する必要があります。
*今回はblade.phpと言うファイルを使用しますが、いわゆるこの部分がフロントエンド(ブラウザ側)に当たるので、
「React」や「Vue.js」を用いて構築していくことももちろん可能です。
そして、【バックエンド:Lalavel、フロントエンド:React】でアプリを作成していくことが、当面の私の目標になります!
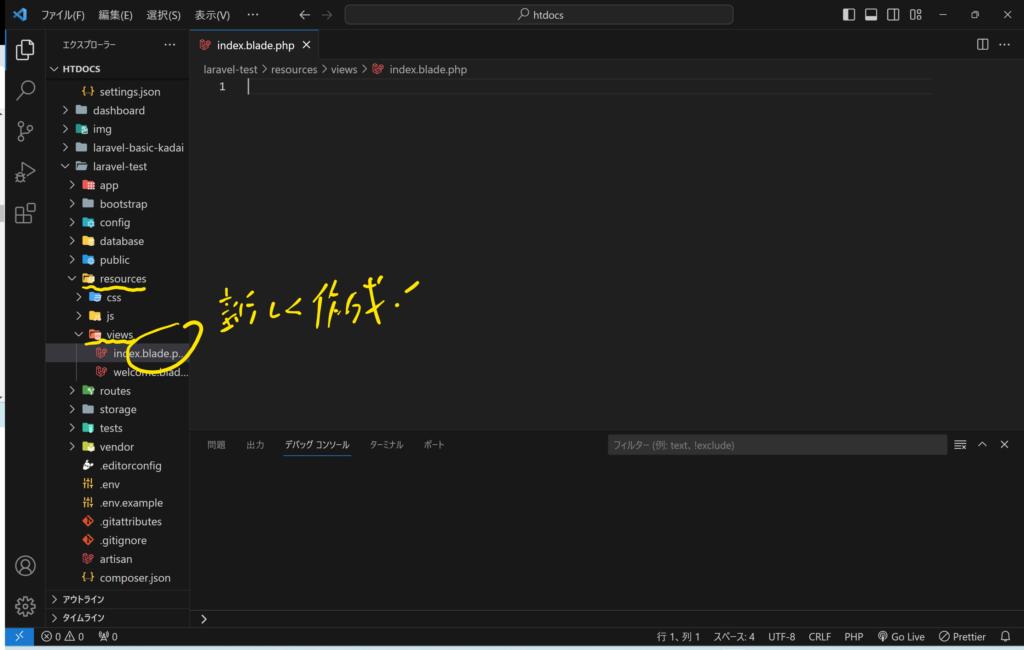
ビューのファイルを作る場所は「Resources」の中の「views」フォルダ内になります。
今回は「index.blade.php」と言うファイル名で作成してみます。

Lalavel開発においては「○○.php」ファイルでは無く、「○○.blade.php」ファイルで記述を進めていきます。
index.blade.phpのコード記述
ビューファイルの中には、ブラウザで表示させたい内容を書いていきます。
HTMLで書くことが出来ますので、とりあえずお試しでコードを書いてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lalavel開発</title>
</head>
<body>
<h1>Lalavel開発</h1>
<div>
<p>これはビューファイルです</p>
<p>HTMLで書きました</p>
</div>
</body>
</html>↑<body>の中身はなんでもいいですよ。
コントローラー側からビューを表示させる記述
前回作成した「testController」の記述を変えて、「index.blade.php」をブラウザに表示させてみましょう。
今回は単純な文字列では無く、ビューファイルを返す必要があり、この時【view】へルパ関数と言うものを使って、簡単にファイルを返すことが出来ます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testController extends Controller
{
public function index() {
return view('index');
}
}app,HTTP,Controllersフォルダの中の「testController.php」に戻り、10行目を上記のように書き換えました。
viewヘルパ関数の中の第一引数内にビューファイル名を記述します。
なお、後に出てくると思いますが、第二引数を設定することも可能です。
基本「フォルダ名.ファイル名」のように記述しますが、今回はviewsフォルダのすぐ下に「index.blade.php」を作りました。
そして、viewヘルパ関数使用時は「resources.view.」の部分は省略できるのと、それとは別に「.blade.php」の部分もついでに省略できるので、
結果的には引数に入るのは(’index’)のみとなっております。
さて、実際にアクセスしてブラウザ表示を確認して見ましょう。
ルーティングのRoute::(URL, [testController~])のURL部分を「/test」と記述してますので、
localhost/laravel-test/public/test
にアクセスしてみてください。

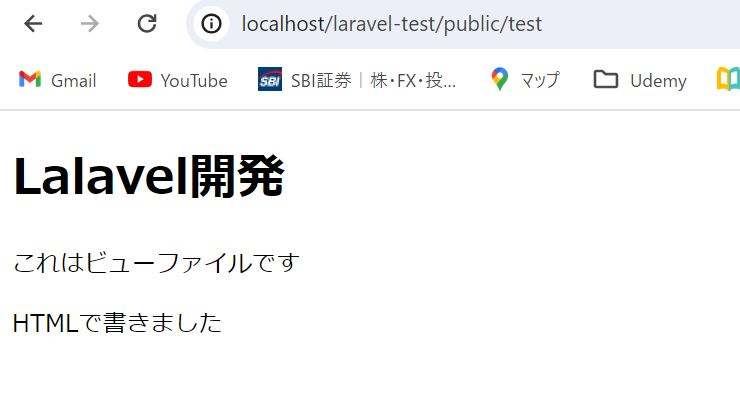
先ほどのビューファイルに記述したHTML部分が表示されてれば、成功です。
ビューとコントローラーの関係は難しくないと思います。
blade.phpにはJavaScriptもCSSも書ける!
<body>
<script>
alert('test');
</script>
<h1 style="color:red;">Lalavel開発</h1>
<div>
<p>これはビューファイルです</p>
<p>HTMLで書きました</p>
</div>
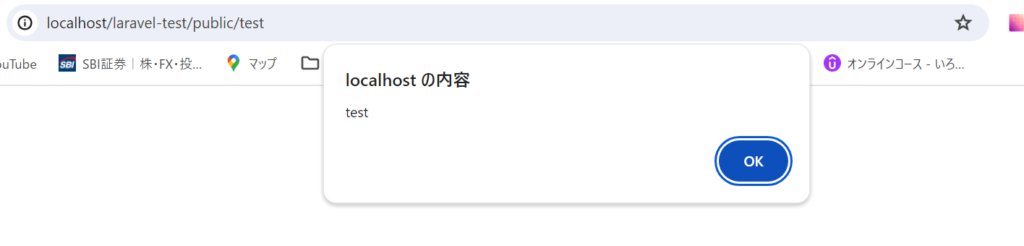
</body>2~4行目のようにJavaScriptでアラートを出すことも出来るし、もちろん5行目のようにCSSを当てる事も出来ます。


良かったらお試しください!
Bladeテンプレートエンジンとは
さて、ここまでに登場した「.blade.php」ですが、このようにファイル名を付ける事で【Blade】と言うテンプレートエンジンを使うことが出来ます。
【テンプレートエンジン】と言う単語をWikipediaで調べてみると、ちょっと小難しいことが書いてあるのですが、
ここではHTMLの記述にPHPの記述を合わせる事が出来るもの
みたいな感覚で良いかと思います。
このBladeテンプレートエンジンを使うことで、HTMLと同じ記述方法でビューファイルを作ることが出来、
かつ下記の2つを含めた、種々のPHPの機能を持たす事ができます。
①コントローラー側で設定した変数をビュー側へ渡す機能
ビュー側へ渡す方法はいくつかあるらしいのですが、下記は一番簡単と思われるviewヘルパ関数を用いた方法です。
先ほどviewヘルパ関数には第二引数を渡すことが出来ると述べましたが、
その第二引数に【compact関数】を指定することでビュー側へ引数を渡すことが出来ます。
実際にtestController.phpに記述してみましょう。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testController extends Controller
{
public function index() {
$name = 'Taro';
return view('index', compact('name'));
}
}なお注意点としてはcompact関数の引数には【文字列】として【変数】を渡していきますが、
この際には「$」が不要になりますので、記述しないでください。
次にコントローラー側で渡した変数をビュー(.blade.php)で受け取ります。
変数を受け取る際には {{ 変数名 }} のように囲んでください。
<body>
<h1 style="color:red;">Lalavel開発</h1>
<div>
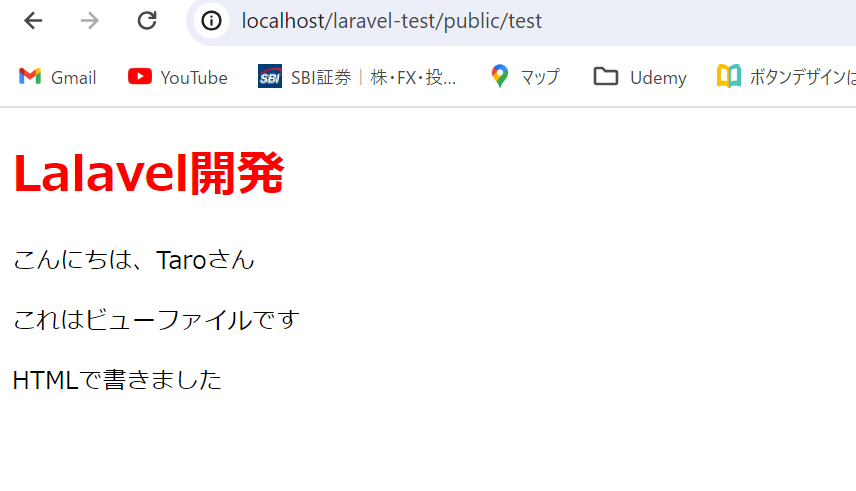
<p>こんにちは、{{ $name }}さん</p>
<p>これはビューファイルです</p>
<p>HTMLで書きました</p>
</div>
</body>
上画像のようになっていれば、上手く渡せています。
もちろん変数なのでコントローラー側で $name = ‘Hanako’; とすれば
ブラウザの2行目には「こんにちは、Hanakoさん」と表示されるはずです。
もちろんcompact関数は複数の変数を渡すことも可能です。
②ディレクティブ機能
特定の書き方をすることで、「for文」や「foreach文」をblade.php内に書くことが出来、
この機能をLalavelにおいて「ディレクティブ」と言います。
実際に書いてみましょう。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testController extends Controller
{
public function index() {
$name = 'Taro';
$names = ['Taro', 'Hanako', 'ken', 'Kaori'];
return view('index', compact('name', 'names'));
}
}変数に配列を指定し、compact関数でビュー側に渡します。
先に述べたようにcompact関数は複数の変数を渡すことが出来ます。
<body>
<h1 style="color:red;">Lalavel開発</h1>
<div>
<!-- <p>こんにちは、{{ $name }}さん</p> -->
<ul>
@foreach($names as $name)
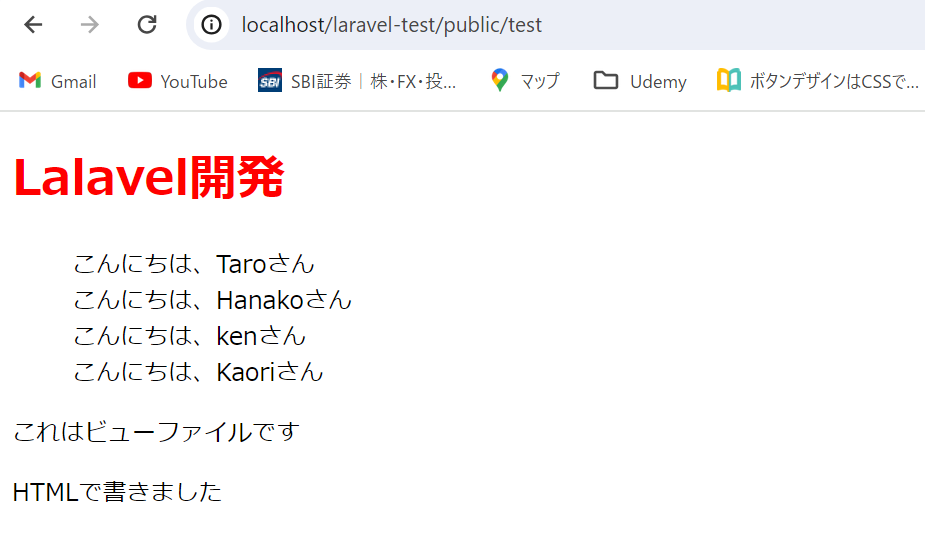
<li style="list-style:none;">こんにちは、{{ $name }}さん</li>
@endforeach
</ul>
<p>これはビューファイルです</p>
<p>HTMLで書きました</p>
</div>
</body>
6,8行目の「@(アットマーク)」から始まる記述がディレクティブになります。
重要なのは「@end~」で閉じてあげる必要性がある事です。
今回例の「foreach」文では@foreachで始まり、@endforeachで終わる必要があります。
foreach文自体は書き方はphpやJavaScriptと同じです。
*一旦4行目コメントアウトしました
「$names as name」のように「複数形 as 単数形」の形で記述し、繰り返す内容を7行目で記載しています。
繰り返される「$name」部分は↑①のように {{ $name }} としましょう。
画像のように表示されてれば記述問題無しです。
まとめ
ビュー部分は問題無いでしょうか。
bladeテンプレートエンジンの部分が、また新しい記述方法が出てきましたが、やっていることはそんなに難しくはないかなと思います。
そもそも「foreach文」が??の方は下記記事を参考にしてみてください。
【バックエンド初心者がまとめるPHP学習日記⑤】foreach文を使って配列や連想配列を繰り返してみる
それでは!

コメント