同期処理・非同期処理
プログラミング言語は基本的に上から順番にプログラムを実行します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<script src="js/main.js"></script>
</body>
</html>console.log("1");
console.log("2");
console.log("3");テストファイルを作りました。
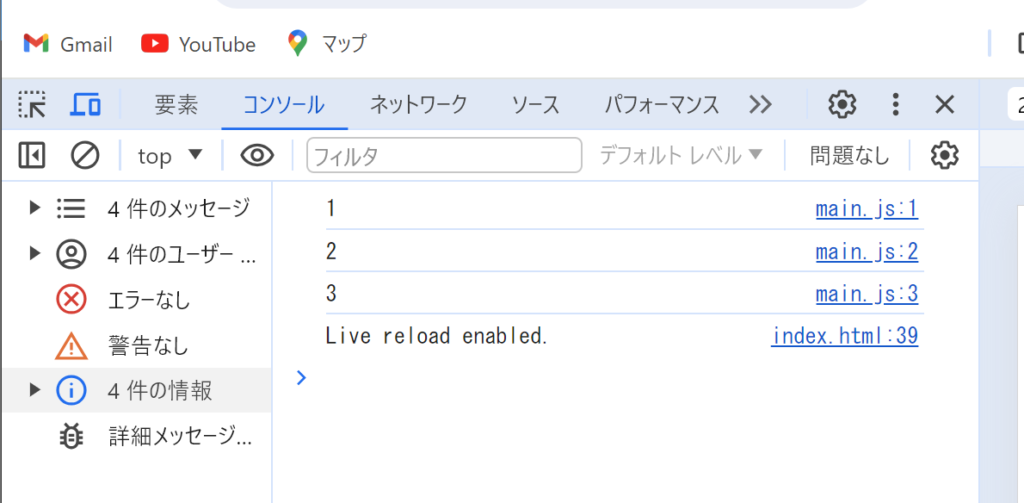
コンソールを見てみましょう。

main.jsで記載したコードの順に【console.log】が出力されています。
JavaScriptは一度に一つずつしか処理を行うことが出来ず、これを同期処理と言います。
console.log(“1”); の処理が終わるまでは、console.log(“2”); の処理は実行されません。
処理1
↓
処理2 : 処理1が終わり次第実行される
↓
処理3 : 処理2が終わり次第実行されるプログラムとしては基本の考え方であり、分かりやすいところではありますが、デメリットもあります。
例えば、処理2の内容が重く、完了までに長い時間を要する場合に、なかなか処理3に移行できないというケースが実際に出てきました。
処理1
↓
処理2(*複雑な処理) : 処理1が終わり次第実行される
↓ ✕
処理3 : 処理2が終わるまで「実行されない」このケースの場合、なかなか処理3が実行されず、ユーザーに不利益を与える事になります。
このような問題を解消するために「非同期処理」と言うものが使われます。
非同期処理は時間かかる処理(*今回例では処理2)の完了を待つ間に、他の処理を進めるコードになります。
非同期処理には【Promise】【Async・Await】があり、こちらが現在の主流になりますが、
まずは基本であり、初めの非同期処理手法であった【コールバック関数】を用いて、非同期処理をコードで記載してみます。
処理1
↓
処理2(*複雑な処理) ◀ 非同期処理
↓ 処理2実行中
処理3 : 処理2の完了を「待たず」に実行
↓
処理2が遅れて完了コールバック関数を用いた非同期処理
コールバック関数に関しては過去記事で記載しておりますので、良かったら拝見してください
(ただし、分かり難い記事かもしれません涙)
コールバック関数について深く学んでみよう【基礎中の基礎⑥】【JavaScript】
コールバック関数とは、別の関数の引数として渡される関数の事です。
別の関数がある程度処理を終えた段階で(コールバック関数が)呼び出されるので、後出しみたいな記述をすることが出来ます。
ここでは非同期処理の代表的な処理方法である【setTimeout関数】を実際に書いて見ながら、説明してみます。
setTimeout関数について
実際に書いてみます。
console.log("1");
setTimeout(() => {
console.log("2")
}, 10000);
console.log("3");プログラムとしては上から順番に処理されますので、
1:console.log(“1”)
2:setTimeout関数
3:console.log(“3”)
の順で上から実行されていきます。
setTimeout関数は、第一引数に【実行する処理】、そして第二引数に【遅らせる時間(ミリ秒)】を渡します。
今回例では第一引数にはアロー関数で記述してconsole.log(“2”)を。
そして第二引数に10,000=つまり10秒を記述しております。
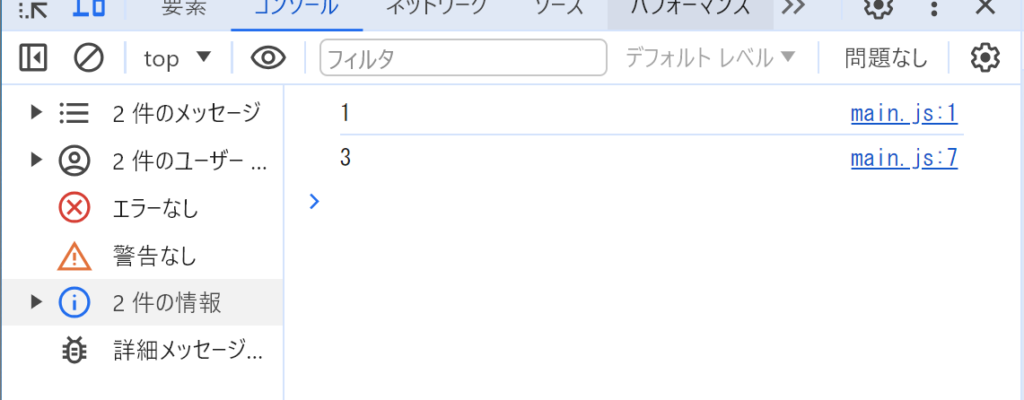
要するに処理が始まってから、10秒後に実際にログが表示されますので、下記画像のようになります。

*読み込み時点
この段階ではconsole.log(“2”)が処理されていない。

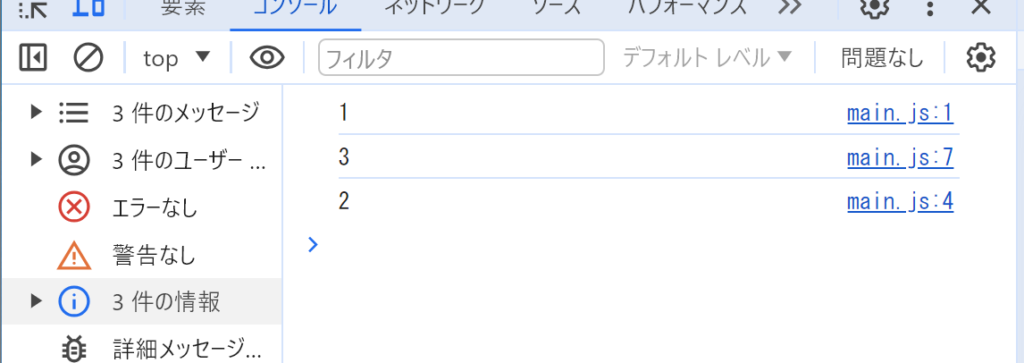
*10秒後
遅れて10秒後にconsole.log(“2”)の処理が完了しました。
console.log(“3”)の処理の後に、完了しているのが分かります。
このように時間がかかる処理(重い処理)を一旦飛ばし、先に下の処理を終わらせてから、戻ってくる形が非同期処理となります。
そして、今回で言うとsetTimeout関数の第一引数で渡しているのが、コールバック関数であり、非同期処理を行う方法の1つとなります。
コールバック地獄
上記の様な簡単な非同期処理であれば、コールバック関数で事足りるのですが、
処理が複数かつ複雑になるにつれて、コールバック関数のみで非同期処理を書こうとするとネスト(入れ子)が深くなります。
要するにとても見にくくなって、可読性が落ちてしまうのです。
この辺りを解決するために【Promise】【Async・Await】の記載方がありますので、
次回以降でまとめていきたいなと思っております。
一先ず今回は【非同期処理とは何なのか?】の概念と、setTimeout関数を用いた非同期処理の記述方法についてでした。

コメント