
↑前回の記事です
まず、前回の段階でいくつか修正を加えたので、ご参考にしてください。
今回の解説記事②では〔本番用環境〕と〔開発環境〕を分けて、それぞれの効率化を測っていきます。
前回の段階からいくつか修正〔build : 本番用環境〕
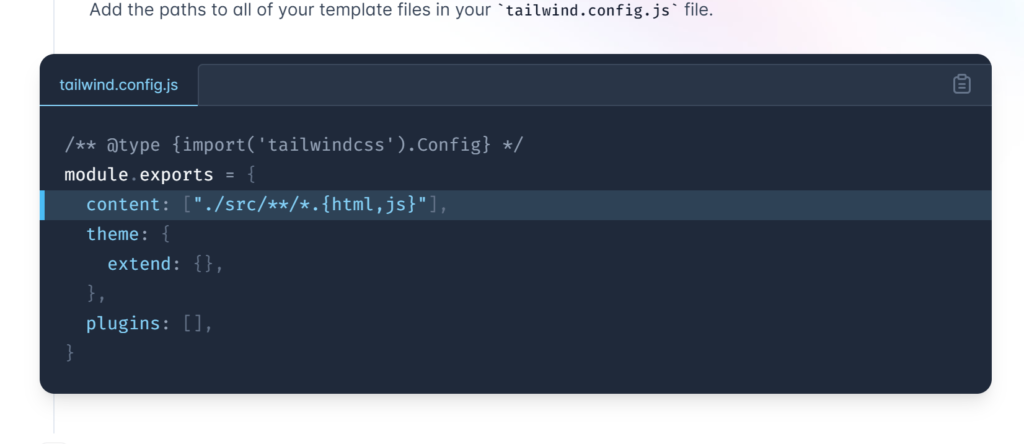
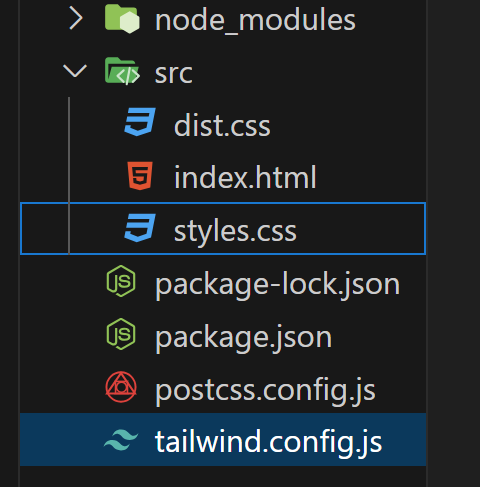
tailwind.config.js を公式HP通りに戻した

公式HPのスクショ。
前回上手く npm run build コマンドが動作しなかったので、
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}と言うように、”content”部分を無理やり修正してしまったのですが、
改めて公式HP通りに content: [“./src/**/*.{html,js}”], した上で、ファイル・フォルダを以下のように配置し直しました。

これで問題無く npm run build が動作すると思われます。
バージョン3からはJITモードが基本搭載のため〔purge〕などの記述不要
私が参考にさせて頂いたホームページや動画においては、npm run build で本番用環境を構築後、
〔dist.css〕には10万行以上のコードが記述され、そのコードをスタイルとして当てていくことになります。
ただし、実際にスタイルとして使用しないコードに関しては不要になります。
(単純に不要なコードが多いと動作が重くなる)
そのため〔purge〕と言う処理をして、不要なコードを削除してファイルを軽くする必要がありました。
ただし〔purge〕処理の上でビルドしたdist.cssについては、新しく追加したいスタイルがあった場合、
再度ビルドし直さないとdist.css上に反映されないため、都度 npm run build 打ち込む手間があり大変面倒です。
この辺を解決するためにJust-in-Time(JIT)モードと言うものがバージョン3より搭載されておりまして、
細かいところはプログラミング初心者の私にはよくわからないところがあるのですが
とりあえず〔purge〕の設定は不要になります。
おそらく初回ビルド時に既にdist.cssのコード量はそこまで多くないかと思われます(数百~数千行程度では?)。
minify化して、さらにファイルを軽量化
まずターミナルに下記のコマンドを打ち込んで〔cssnano〕をインストール。
npm i -D cssnano
その後〔postcss.config.js〕ファイルを下記のように変更してください。
module.exports = (ctx) => {
return {
plugins: {
tailwindcss: {},
autoprefixer: {},
cssnano: ctx.env === "production" ? {} : false,
},
}
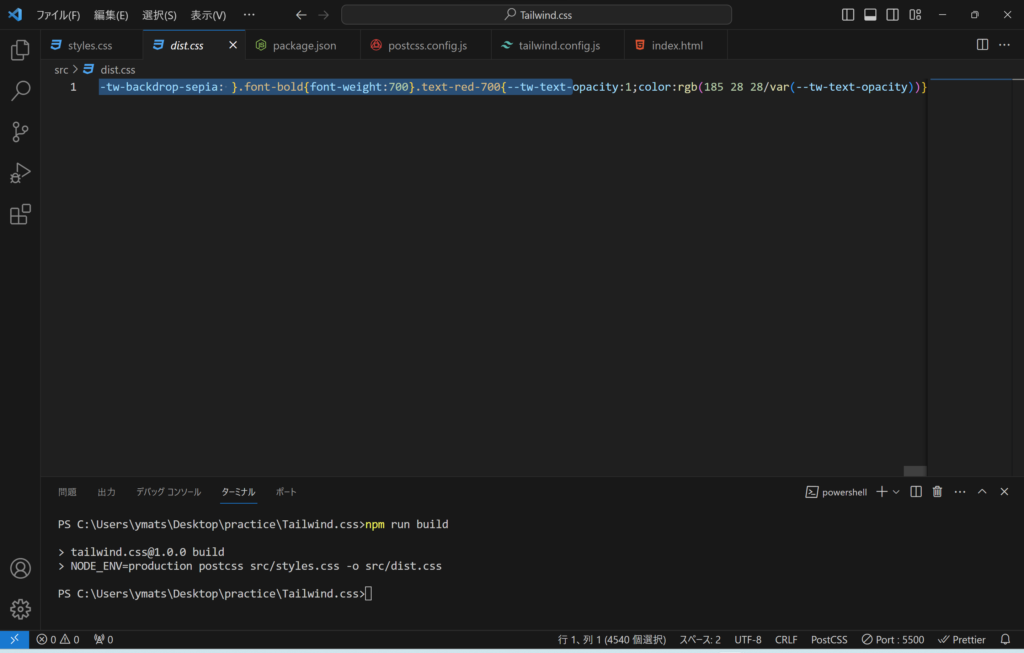
}実際にビルドしてみると、さらにコード量(行数)が少なくなってると思います。

↑あくまで一例。
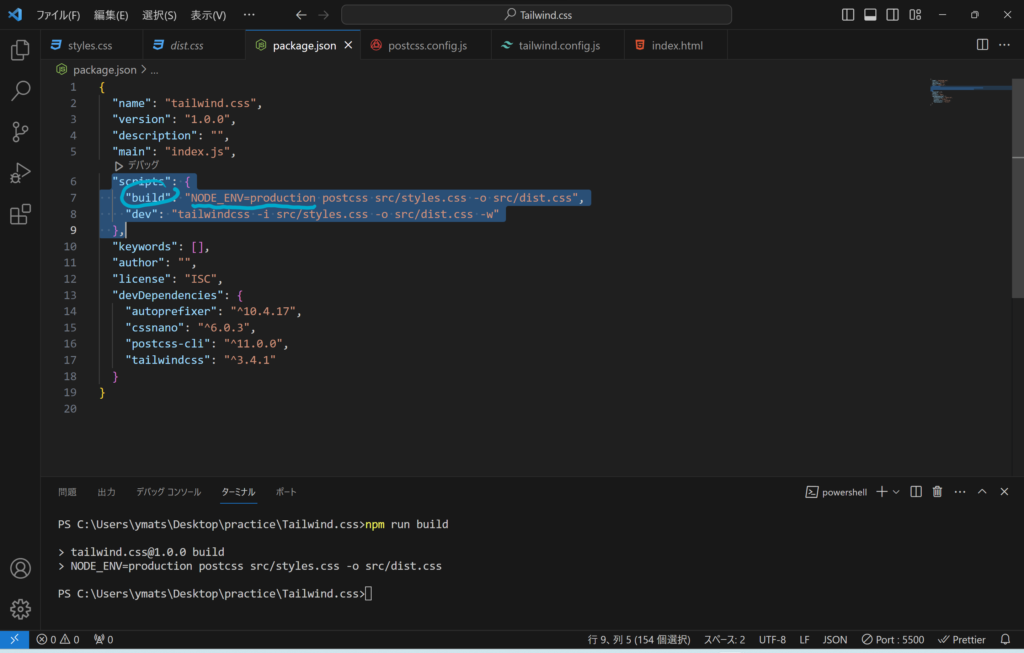
package.jsonの”build”部分追記

下線の部分を追記しました。
1行下の “dev” に関しては次の見出しで説明します。
本番用環境の構築が(一旦)完了!
ここまで修正して npm run build(ビルド) コマンドで理想的な本番用環境を構築することが出来ました。
ただし前述した通り、ビルド環境では追記したスタイルなどはdist.cssにはリアルタイムに反映されず、
都度都度ビルドコマンドを打ち込む必要があり、大変手間です。
このままでは普通のCSSの方がよっぽどいいです。
という事で、本番用の環境構築とは別に【もっと効率よく開発が出来る】開発環境を用意する必要があります。
本記事の最後にリアルタイムに記述したスタイルを反映できるような別に環境を作っていきましょう。
npm run devで開発環境を構築
構築するために1か所コードを書き加えます。
package.jsonに下記を書き足して、そもそもの npm run dev コマンドを作成していきます。
"scripts": {
"build": "NODE_ENV=production postcss src/styles.css -o src/dist.css",
"dev": "tailwindcss -i src/styles.css -o src/dist.css -w"
},“build”の下にコードを足してみましょう。
概ね”build”コマンドと同じですが
・「NODE_ENV=production」を外す
・最後に「-w」を追記する : watchの意味らしいです=監視(リアルタイム反映)
・postcss ▶ tailwindcss に変更(*これは私は知識乏しく変更する理由が分かってません💦色々と試してて、このように変更したら上手くいきました)
以上で初期設定完了です!
ビルドコマンドの代わりにターミナルに書きを打ち込んでみましょう。
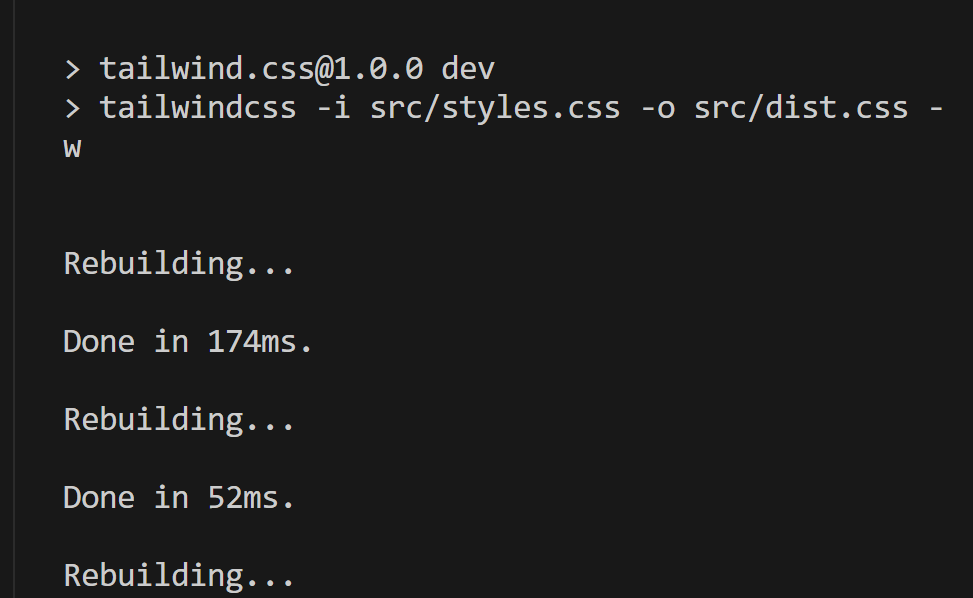
npm run dev

こんな感じになってれば、無事に開発環境に入ってます。
開発環境を止める時は「ctrl」+「c」です。(Windows)
今回は素のHTMLですので、プラグインの「Live Server」で見ていきます。

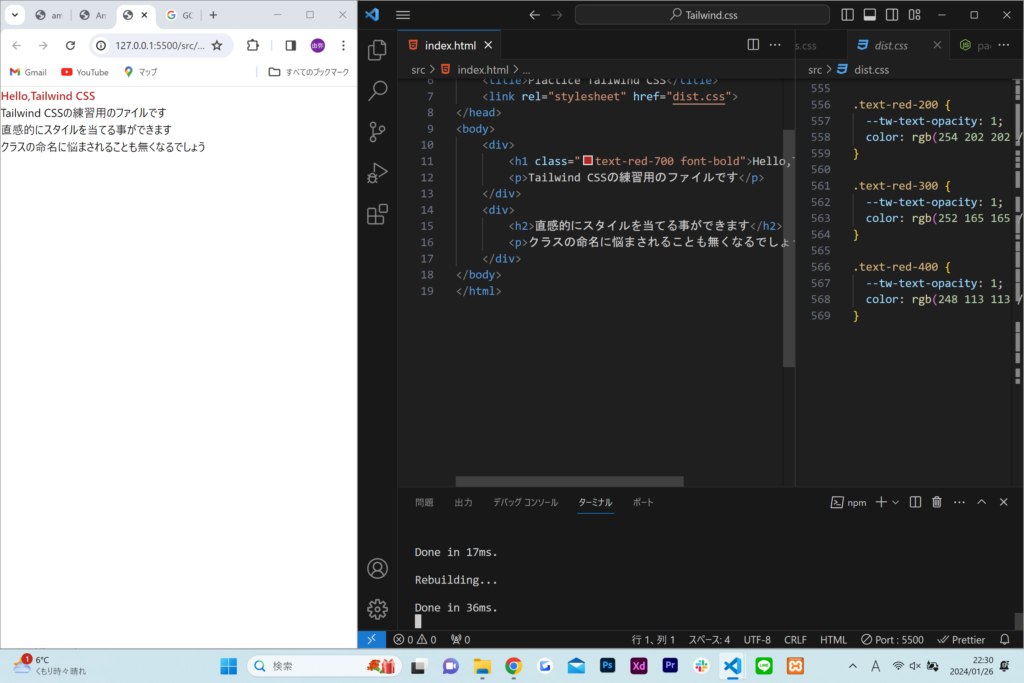
少し見難いかも知れませんが、
左側 : 「Live Server」ブラウザ
中央 : VSCode index.html
右側 : VSCode dist.css
です。
この段階から、実際にindex.htmlにコードを加えてスタイルを当ててみましょう。
<body>
<div>
<h1 class="text-red-700 font-bold">Hello,Tailwind CSS</h1>
<p>Tailwind CSSの練習用のファイルです</p>
</div>
<div>
<h2 class="text-5xl text-blue-500">直感的にスタイルを当てる事ができます</h2>
<p>クラスの命名に悩まされることも無くなるでしょう</p>
</div>
</body>
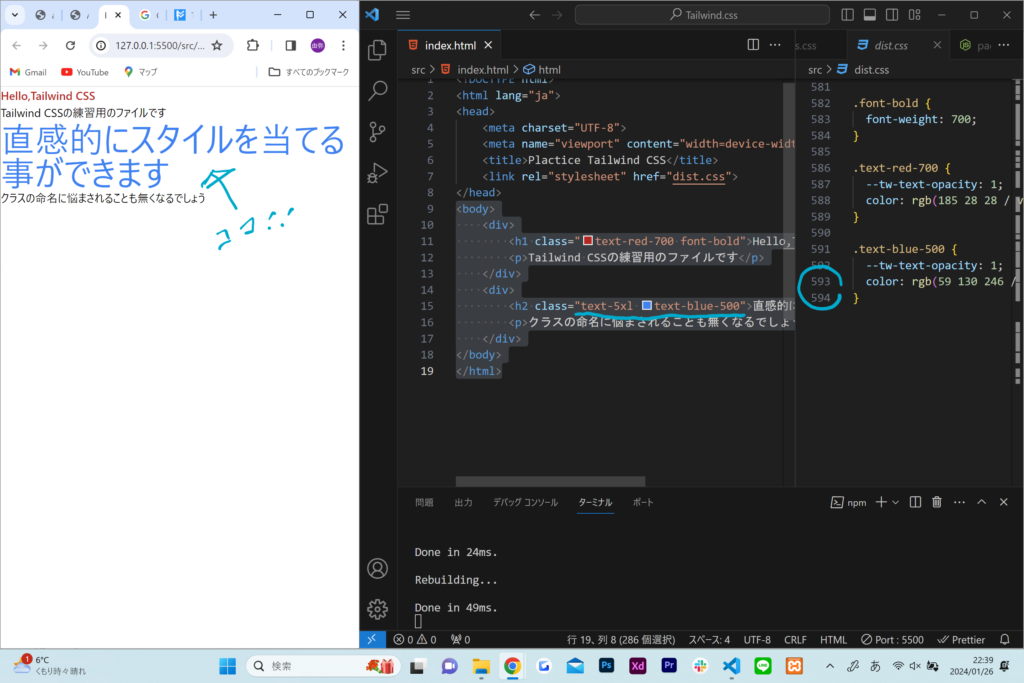
</html>7行目の<h2>タグにスタイルを当ててみました。

実際にindex.htmlを操作すると分かりますが、リアルタイムでブラウザに反映されます。
更にdist.cssが先ほどに比べて30行ほどコードが増えてるのが分かります。
これは今回<h2>タグに当てた「text-5xl」(文字の大きさ:5XLarge)「text-blue-500」(文字の色・濃さ)分のコードが反映されているからです。
もちろんスタイルを足していけば、dist.cssのコード量は増え、消していけばコード量は減りますが、
無駄なコードを残すことが無いので、ファイルの軽量化に繋がります。
まとめ
以上で2回に渡って、Tailwind CSSの環境づくりをしてきました。
今回はフロントエンドの基本である「HTML/CSS/JavaScript(Node.js)」を想定したものでしたが、
次回以降の3回目、4回目では「Node.js」および「Lalavel」での導入方法。
その後の5回目以降に基本的なクラス名を列挙できる記事を書いて、自身の知識の定着にもつなげたい次第です。
残り1月中にTailwind CSSはまとめ終わりたいと思ってます。
基本毎朝6時に予約投稿しているので、良かったら見に来てください!
それでは。

コメント