クラス名を考えるのに疲れた皆様へ送る〔Tailwind CSS〕
Next.jsやLalavelを学習していると、否が応でも目に入るのが〔Tailwind CSS〕と言うワードです。
Tailwind CSSとは何なのかと言うと、いわゆるCSSのフレームワークになります。
Webサイト(フロントエンド)を作るのに基本となるのが
・HTML : 文章や画像など目に見えるモノ
・CSS : 色や大きさ、余白などを付けてブラウザを装飾する
・JavaScript : 動きや処理を付ける
の3つです。
その中のCSSにおけるフレームワークです。
フレームワークは〔拡張機能〕みたいなニュアンスで捉えてください。
フレームワークの恩恵を受けるには、決められた記述方法があるので、改めて知識を取得する必要がありますが、
バニラ(素)のCSSよりも直感的で効率的な装飾が出来るものと思ってください。
Webサイト作成の学習をされている方は、感じる事も多いと思うのですが、
CSSにおいてクラス名を付けるのって本当に苦痛では無いでしょうか笑
コード量が多くなると、クラス名が重複してしまうこともあるし、
かと言ってBEM記述などを学んでクラス名が重複しないようにしたとしても、
BEM記述は特にクラス名が長くなりがちなので、コード全体の可読性が大きく損なわれますよね。
また、CSSは別に「○○○.css」と言うファイルを作って、そのファイルをHTMLで読み込むのが一般的だと思いますが、
コード量が多くなってくると、とある部分を修正したいのに該当のクラス名がなかなか見つからなかったりと苦痛や手間を感じた方も多いのでは無いでしょうか。
そんなクラス名を付けるという煩わしさから抜け出すことが出来る〔Tailwind CSS〕について、何回かに分けて学習内容をアウトプットしたいと思っております。
ターミナル(コマンドプロンプト)を操作しなければいけないので、HTMLやCSSのみ学習されてきた方は若干慣れない記述もあるとは思いますが、
のちの記事に書いていくように、最初の準備さえクリアすれば直感的でかつ効率的なCSS装飾を可能とすることが出来ます。
ぜひ一緒にコードエディタやコマンドプロンプトを動かしてみて実際にブラウザに反映させてみましょう。
Tailwind CSSを学ぶ前提として
・事前にフォルダを用意しておく(任意:今回はユーザー▶Desktopフォルダ内に「practice」、そして「Tailwind.css」フォルダを用意)
・Node.jsは事前にインストール済みとする
・Windows、VSCodeを使用
Tailwind CSSを使用する準備
Tailwind CSSを使うにはいくつか方法があるのですが、今回は下記の方法で実装していきます。
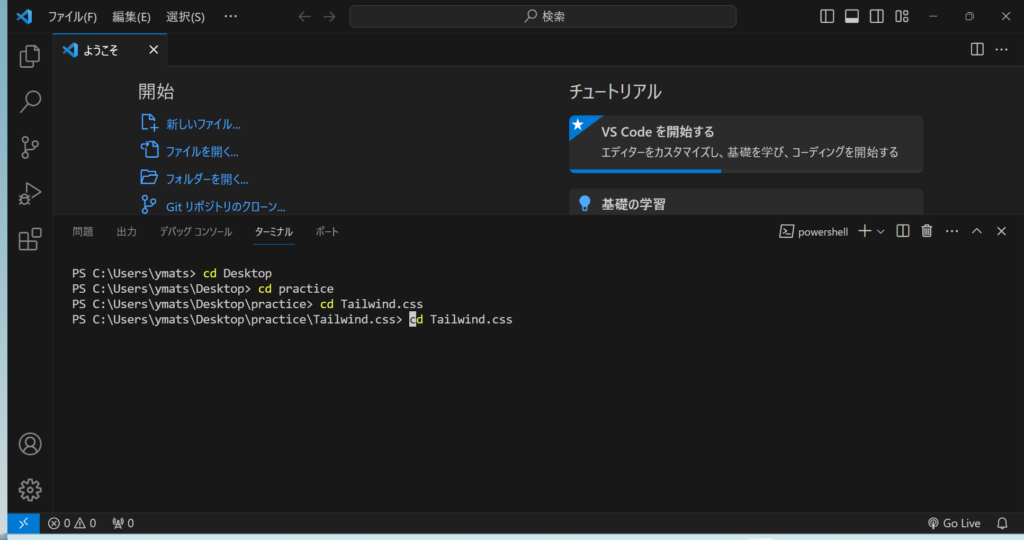
まずVSCodeを新規で立ち上げ、新しくターミナルを開いてください。
その後、任意で作成したフォルダまでカレントディレクトリ(cd)を移動させます。

この時点で任意のフォルダを開いておいても構いません。
その後下記のコマンドを打ち込みましょう。
npm init -y
〔package.json〕と言うファイルが作成されました。
〔package.json〕をふわっと説明すると、Node.jsにおける設定ファイルみたいな位置づけでOKかと思われます。
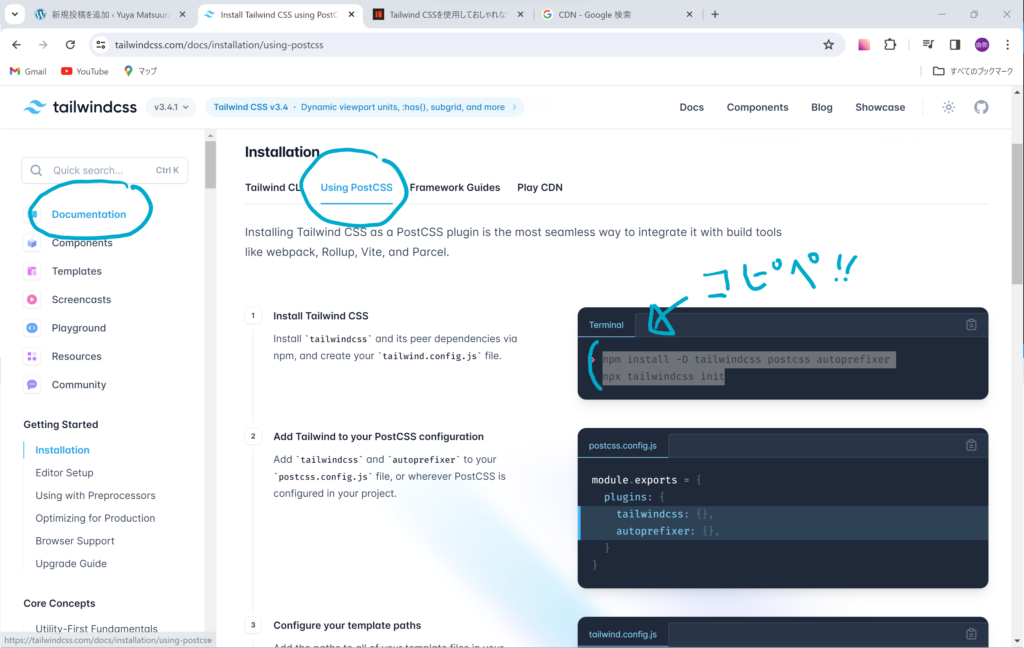
次にTailwind.cssの公式HPにもあるのですが、下記コマンドを打ち込みます。

npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init
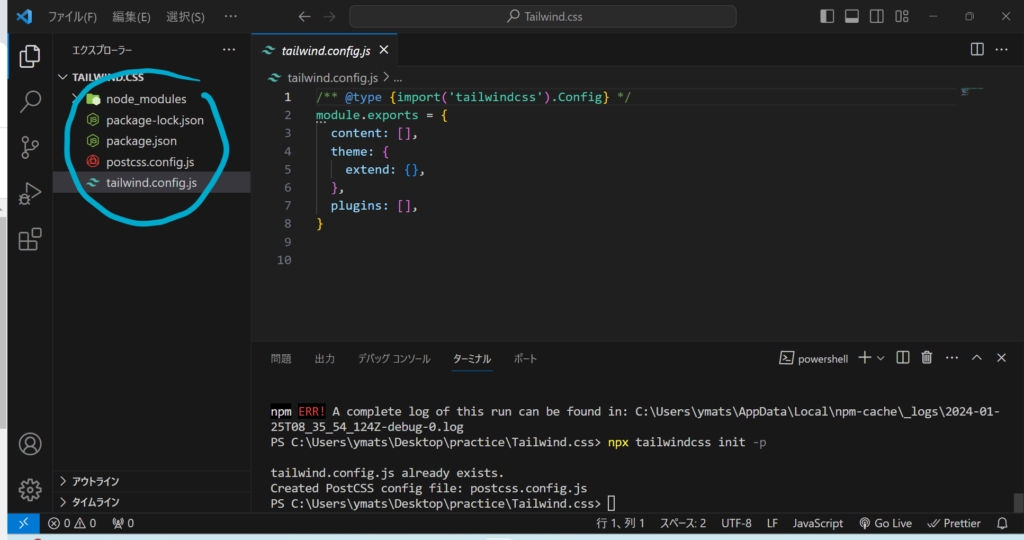
〔package-lock.json〕、〔tailwind.config.js〕ファイルが作られました。
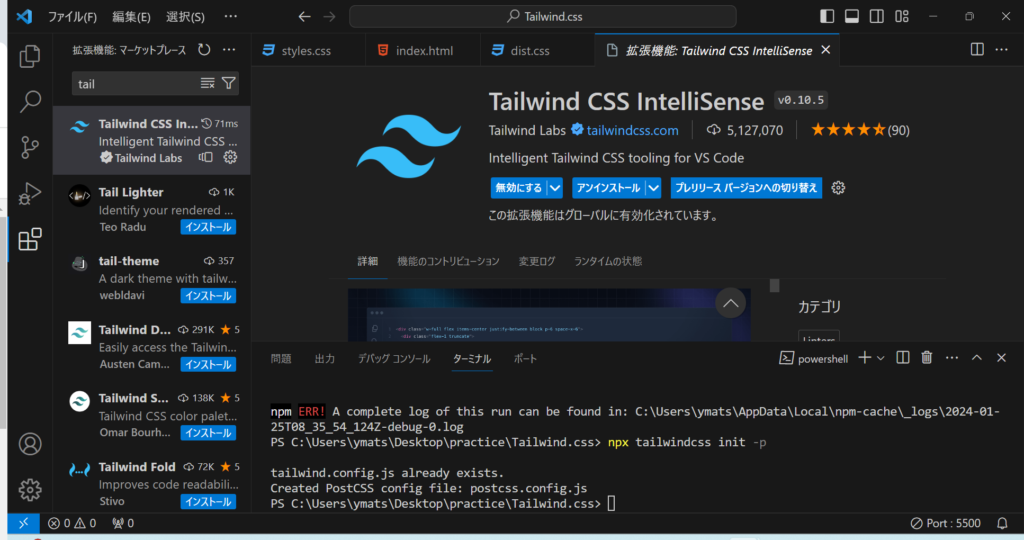
*個人的に上手くインストールが出来なかっただけかもしれませんが、もう1つ〔postcss.config.js〕と言うファイルを作成したいので、
追加で npx tailwindcss init -p のコマンドを打ち込みました。

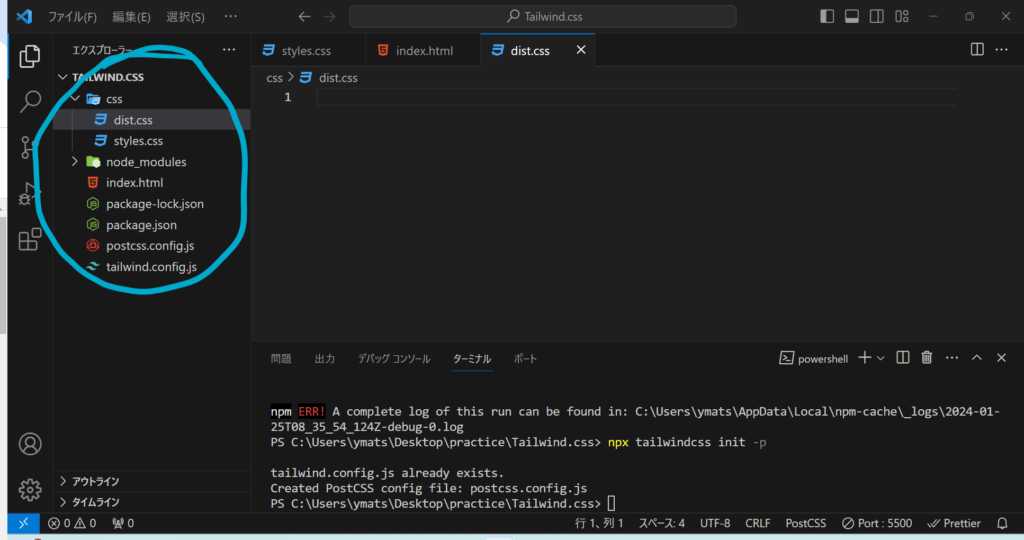
画像のように必要なフォルダが作成できていれば、最初の準備は完了です!
更に各種ファイルを用意していく
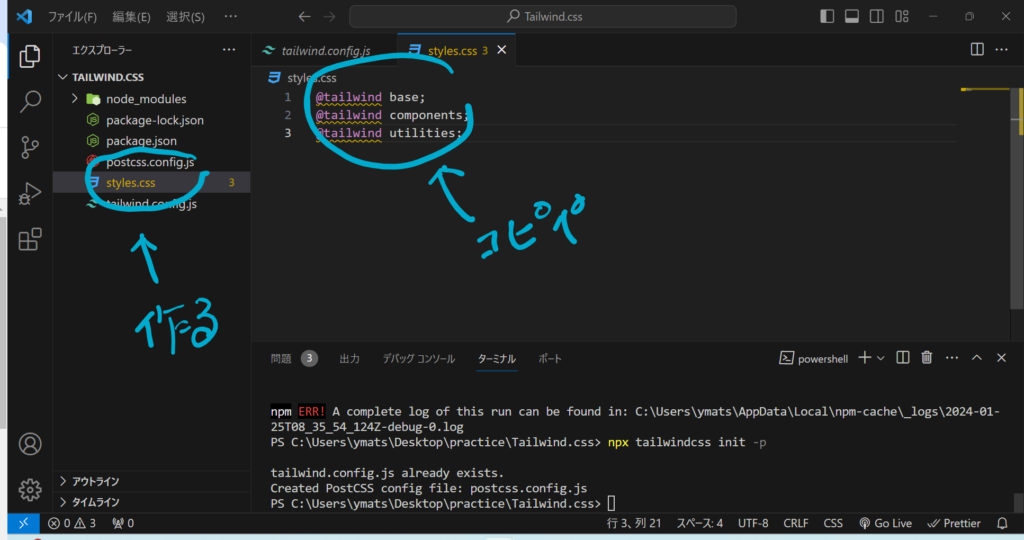
先ほどの公式ページの4⃣にもあるのですが、下記のコードを記載したファイルを用意します(ファイル名任意)。
@tailwind base;
@tailwind components;
@tailwind utilities;
今回は〔styles.css〕ファイルをルートに作って、上記のコードをコピペしてます。

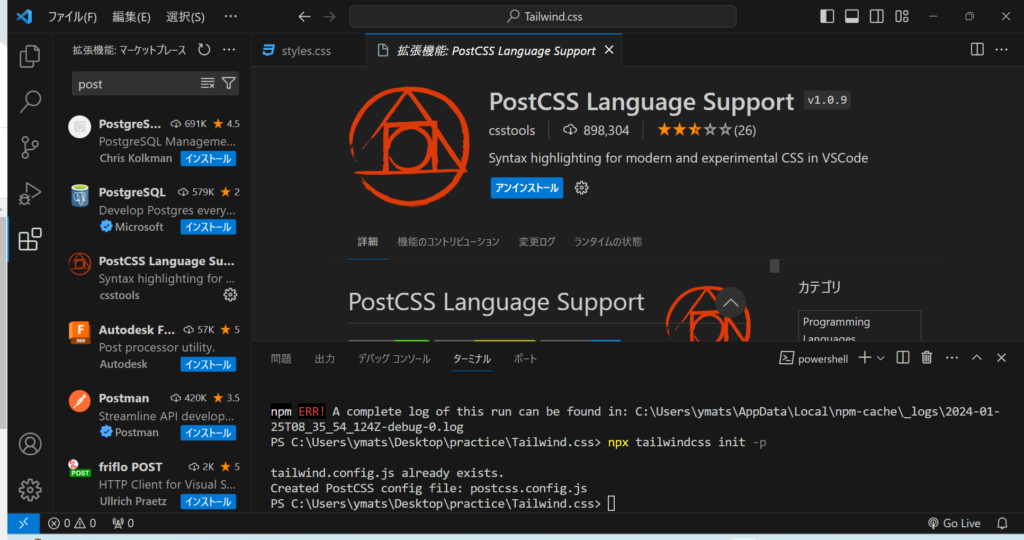
この時点で@tailwindの部分に黄色の波線が出ていると思うので、下記の拡張機能をダウンロードしてください。

波線(エラー)が消えたと思います。
〔index.html〕を準備します。
中身は適当でOKです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Plactice Tailwind CSS</title>
</head>
<body>
<div>
<h1>Hello,Tailwind CSS</h1>
<p>Tailwind CSSの練習用のファイルです</p>
</div>
<div>
<h2>直感的にスタイルを当てる事ができます</h2>
<p>クラスの命名に悩まされることも無くなるでしょう</p>
</div>
</body>
</html>
さて、ここまできて、いよいよCSSの装飾に移りたいのですが、あともう少しです!
Tailwind CSSでは実際にHTMLファイルで読み込むのは、先ほど作成した〔styles.css〕では無くて、
ビルド(次の見出しで実際に操作します)した後のCSSファイルになります。
ファイル名は同じく任意ですが、ビルド後のファイル名に通例して使われる〔dist.css〕と言うファイルを新規作成します。
ここまでで、下画像の様なファイル構成になっていますでしょうか。
*dist.cssおよびstyle.cssは、cssフォルダを作り移動しておきました。
▶ 後にエラーが発生したため、cssフォルダは削除して、ルートにist.cssおよびstyle.cssを置き直しました。

こんな感じです。
*下記訂正

他の解決方法が分からず、一先ずこのフォルダ構成に
もう1つ下記の拡張機能をインストールすると、VSCodeで補完機能が働くのでTailwind CSSの記述が楽になります。

ほぼ必須だと思うので、かならずインストールしましょう!
styles.css▶dist.cssへビルドしていく
最初に作成した〔package.json〕ファイルのコードを少し書き換えていきます。
{
"name": "tailwind.css",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "postcss styles.css -o dist.css"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^10.4.17",
"postcss": "^8.4.33",
"tailwindcss": "^3.4.1"
}
}
まず7行目の”scripts”内のコードを下記のように書き換えます。
styles.css▶dist.cssへビルドしていく と言うコードです。
次に14行目の ”postcss”▶”postcss-cli” へアンインストール・インストールしないと上手く動作しないようなので、
下記のコマンドを打ち込みます。
npm uninstall postcss (postcssのアンインストール)
npm i -D postcss-cli (postcss-cliのインストール)
{
"name": "tailwind.css",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"autoprefixer": "^10.4.17",
"postcss-cli": "^11.0.0",
"tailwindcss": "^3.4.1"
}
}
ここまで書き換えたら、コマンドに下記を打ち込みましょう。
npm run build
ここでエラー発生:対策方法
warn - No utility classes were detected in your source files. If this is unexpected, double-check the `content` option in your Tailwind CSS configuration.
warn - https://tailwindcss.com/docs/content-configurationのエラーが発生したので、ググりながら対策しました。

1つ目は上記で訂正したようにdist.cssおよびstyle.cssをルートに置き直しました。
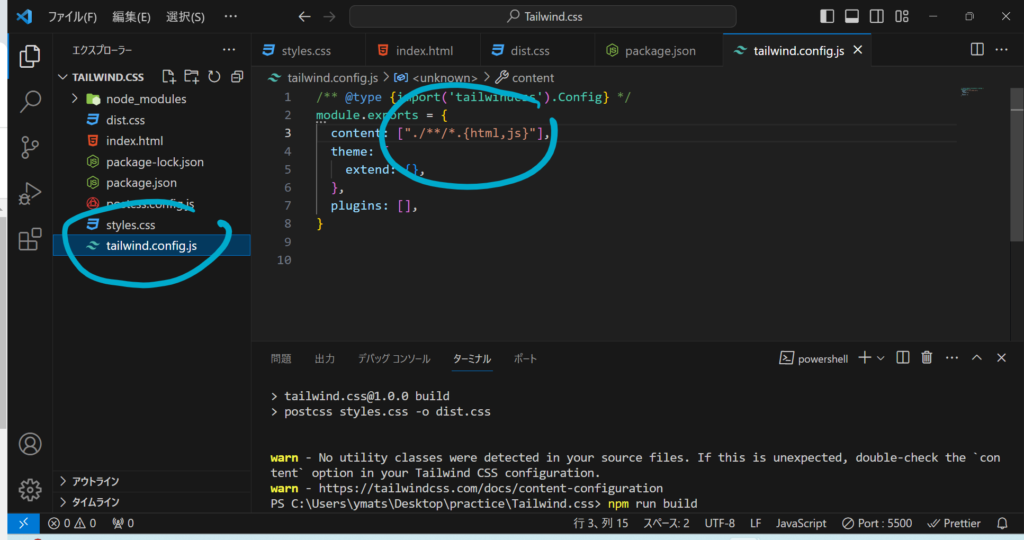
2つ目は上記画像のように〔tailwind.config.js〕に記述を足しました。
公式HPでは content: [“./src/**/*.{html,js}”] と記載がありましたが、
今回はsrcフォルダは用意しておらず、またdist.cssおよびstyle.cssもルートに置いているため、
src/部分を削除したら、上手くnpm run buildが動作しております。
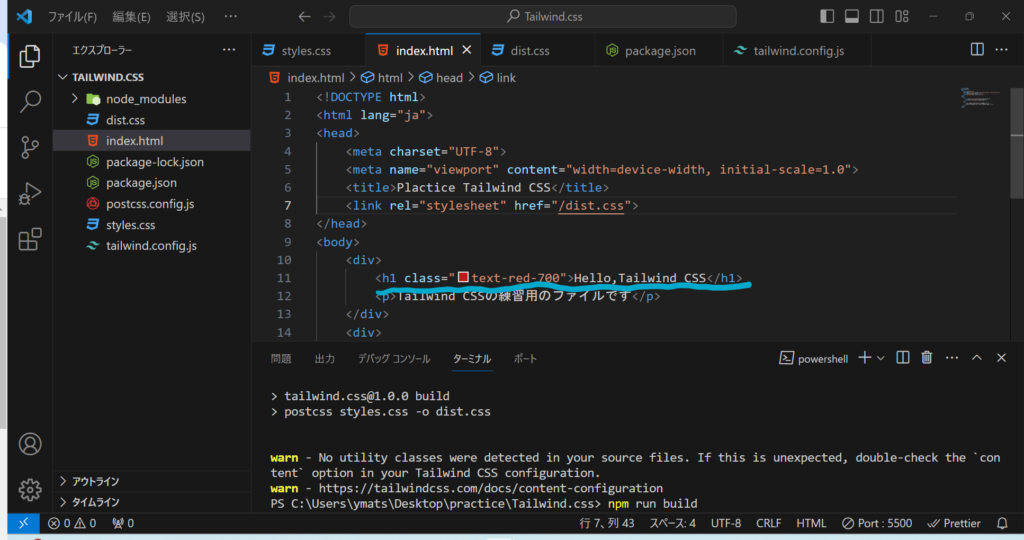
最後に【最低1つはTailwind CSSのコードを書いてからビルドすること】みたいな記事を見つけたので、
事前にHTMLにテスト的に書き加えておきました。

以上を変更したうえで、npm run build を再度叩くと、正常に動作しました!
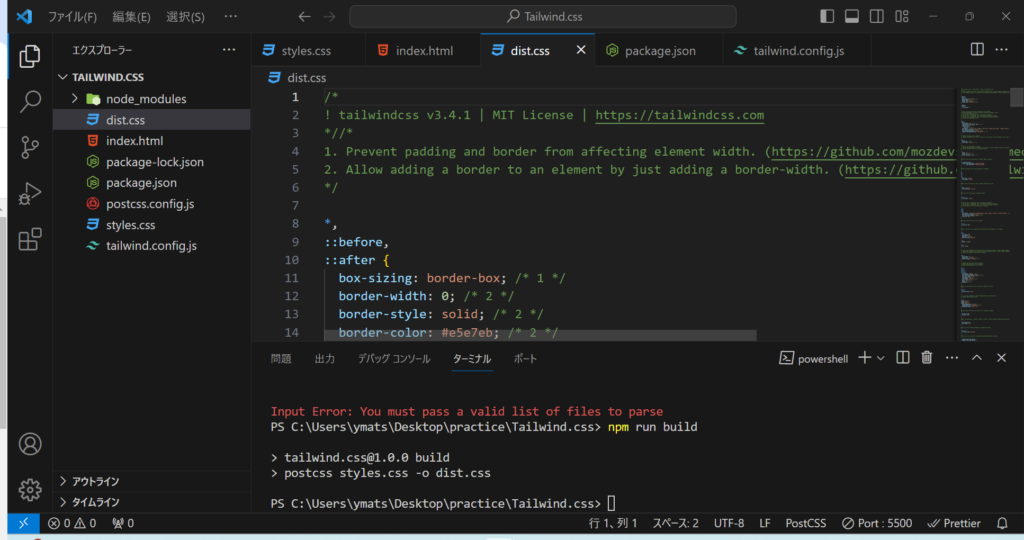
ビルド先の〔dist.css〕を確認すると、新たにコードが記述されていると思います。
dist.cssをindex.htmlにインポートしていく
長くなりましたが、最後にindex.htmlから〔dist.css〕を読み込みましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Plactice Tailwind CSS</title>
<link rel="stylesheet" href="/dist.css">
</head>
<body>
...
</body>
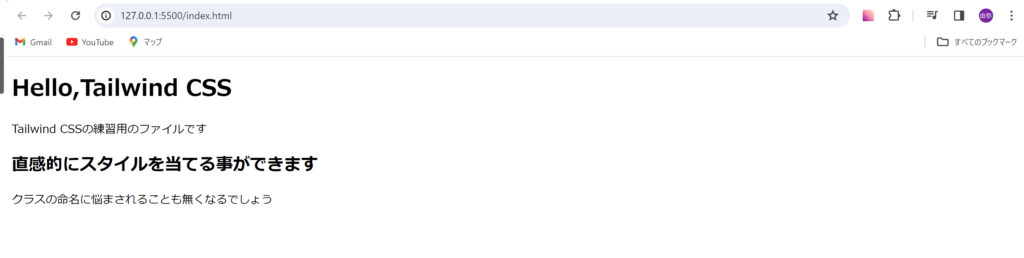
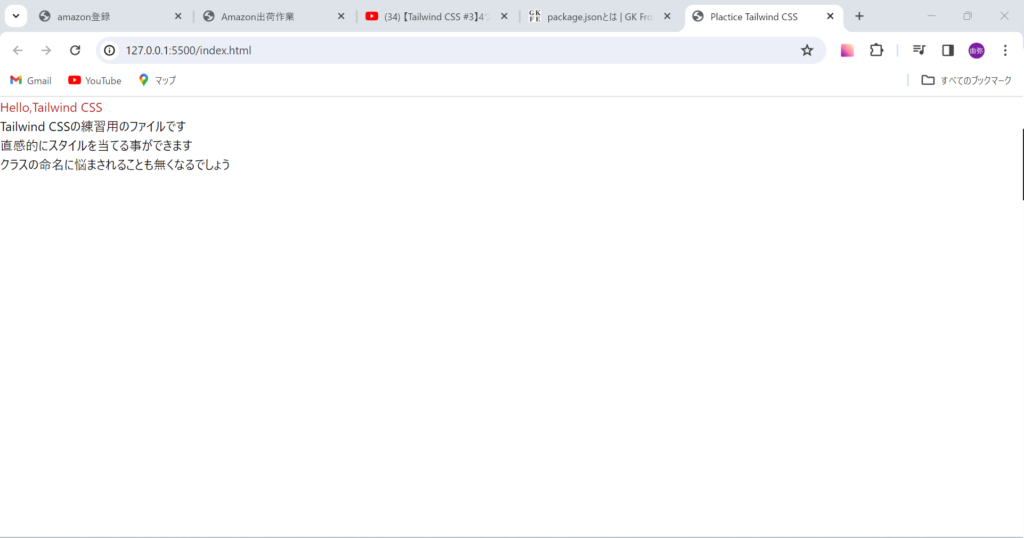
無事に反映されたことを確認できました。
Tailwind CSSは全体のスタイルをリセットする役割もあるので、<h1>や<h2>におけるフォントサイズもリセットしてます。
まとめ
初回のTailwind CSS記事である今回は、そもそも〔Tailwind CSS〕とは?の説明、
そして、実際にTailwind CSSをHTMLに反映させるところまで記事にしました。
細かい部分は次回以降に説明させて頂く予定ですので、もしご興味がありましたら不定期で本サイトに訪問してみてください。
それでは!

コメント