主に1月は自身のアウトプットの意味合いが強かったのですが、Laravelの〔基礎中の基礎〕の部分を計10回に渡ってまとめてきました。
LalavelはMVCモデルに基づき構成されております。
M:モデル ▶ データベースとのやり取り
V:ビュー ▶ 実際にブラウザに表示される部分
C:コントローラー ▶ モデル、ビューの橋渡し
の各項目をそれぞれ掻い摘んで説明して、プラスでルーティング・マイグレーションを学習し、
実際にURLにアクセスした際に、ルーティング → コントローラー → モデル(マイグレーション) → コントローラー → ビューの流れで処理を書いていき、
最終的にはブラウザにマイグレーションで作成したデーターベース部分を表示・更新させる事まで出来ました。
PHP(Lalavel)はバッグエンド側のプログラミング言語です。
バッグエンド(サーバー側)のユーザーからは見えない部分の機能を、コードを書いて開発を進めます。
反対にユーザーから見える部分はフロントエンド(ブラウザ側)と言い、HTMLやCSS、JavaScriptでコードを書くことにより開発をしていきます。
前回までのMCVモデルにおける〔ビュー〕は、bladeテンプレートエンジンと言うファイルを用いて、
基本HTMLで記述をしつつ、かつ特別な記法を用いればPHPのコードも書くことが出来るので、
それらの組み合わせでデータベースを反映させたブラウザを作っていきました。
Lalavel開発において、このビュー側には
「Vue.js」や「React」と言ったJavaScriptのフレームワークやライブラリで作ったファイルを使用することが出来るので、
より多彩的で直感的なアプリ開発をすることが出来るのです。
今後もLalavelに関しては認証機能をつかさどるLalavelBreezeについてのまとめなども含めて、
定期的に情報提供(自身のアウトプット)の記事を挙げたいなと思っておりますが、
並行して以前より少しずつ勉強を続けていたReactについてもまとめつつ、自身の知識の定着のために記事にしたい次第です。
なお、今回は下記の2つの理由から
①「Reactから始めると初心者は取っつきにくい箇所があり、挫折する方が多い」と拝見しているYouTubeさんが〔Next.js〕からの学習を推奨していた
②最近書店で見つけた書籍が大変分かりやすく、そちらが〔Next.js〕前提の書籍だったため、(Reactの基礎は別書籍で勉強していたが)この書籍で学んだことをアウトプットすることにした
↑↑ 参考書籍です 「作って学ぶ Next.js/React Webサイト構築」 エビスコム著
特に②の書籍に関しては、大変中身のレイアウトも分かりやすく、内容も初心者に分かりやすいように、
細かい専門用語を随時フォロー開設頂いている大変中身の濃い専門書となっております。
著者のエビスコムさんには、こうした書籍に巡りあえたことに大きな感謝を致すとともに、
可能な限り自分の言葉でまとめることでアウトプットとさせて頂きます。
それでは。
今回より〔初心者が素敵な書籍をトレースして学ぶNext.js/React基礎〕
と言うタイトルで更新してまいります。
よろしくお願いいたします。
前提条件
*① 私自身は〔Windows〕〔VSCode〕の環境で進めてまいります。
*② 既に〔Node.js〕はインストール済みとする
とりあえずNext.jsプロジェクトを立ち上げてみる
何はともあれ実際にコマンドを叩いたり、コードを書いたりすることが知識定着の近道だと思います。
プロジェクトの作成場所は任意なので、各々の判断で問題ありません。
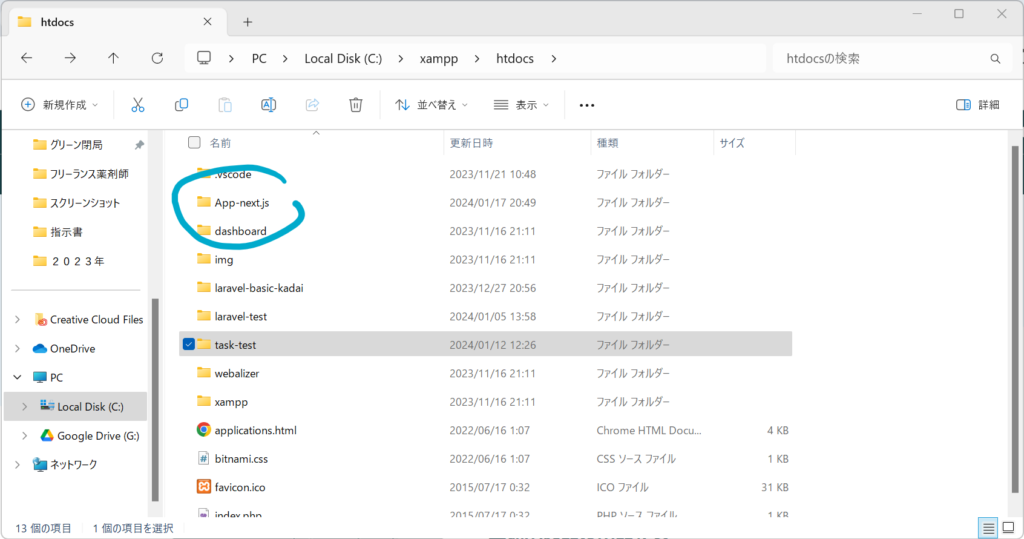
私は、今後Lalavelに繋いでいきたいとの思いを込めて「xampp」フォルダの「hrdocs」内に、新規で「App-next.js」のフォルダを作りました。

作ってみた。
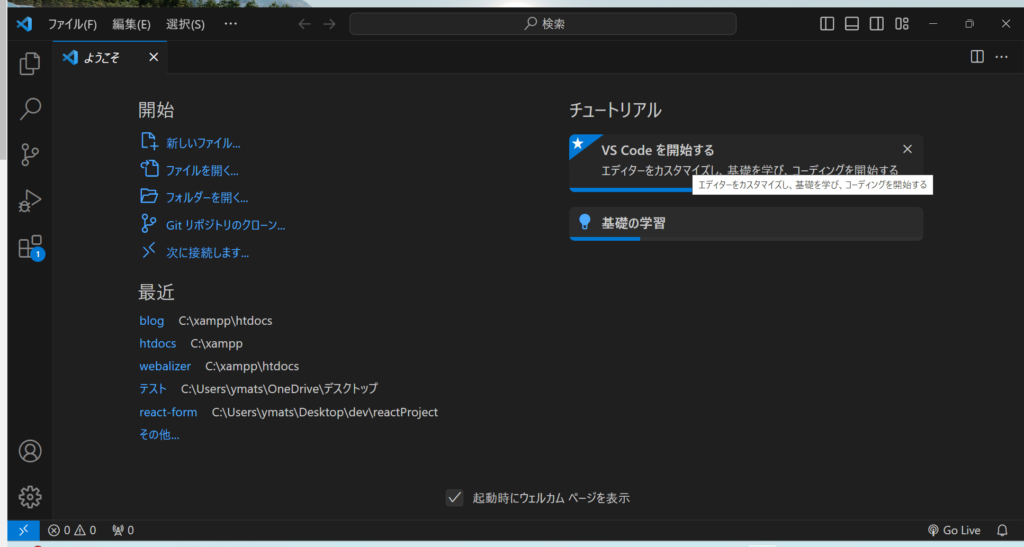
VSCodeを開いて、新規でターミナルを開きましょう

↑新規ウィンドウ
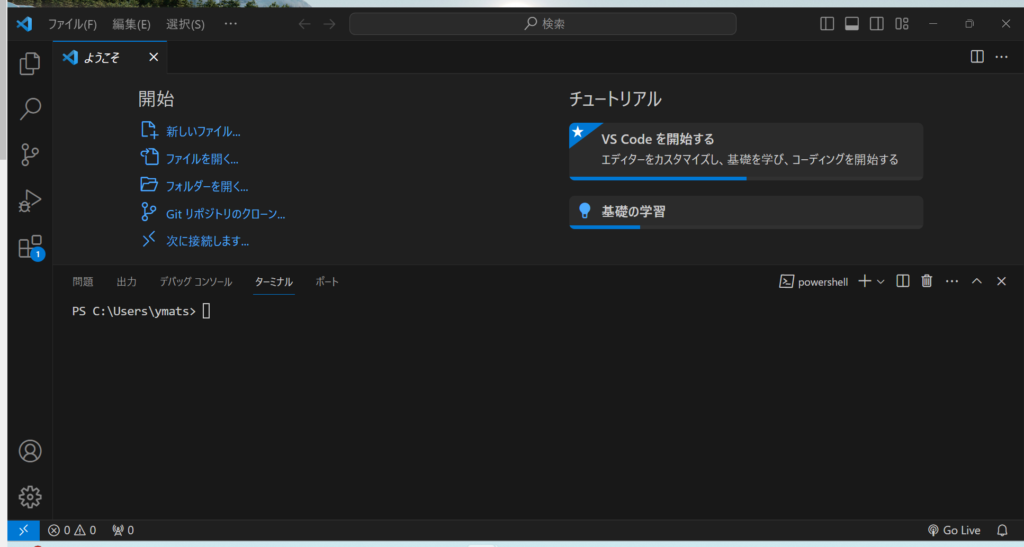
タブの「…」に「ターミナル」の項目があるので、新しくターミナルを開きましょう。

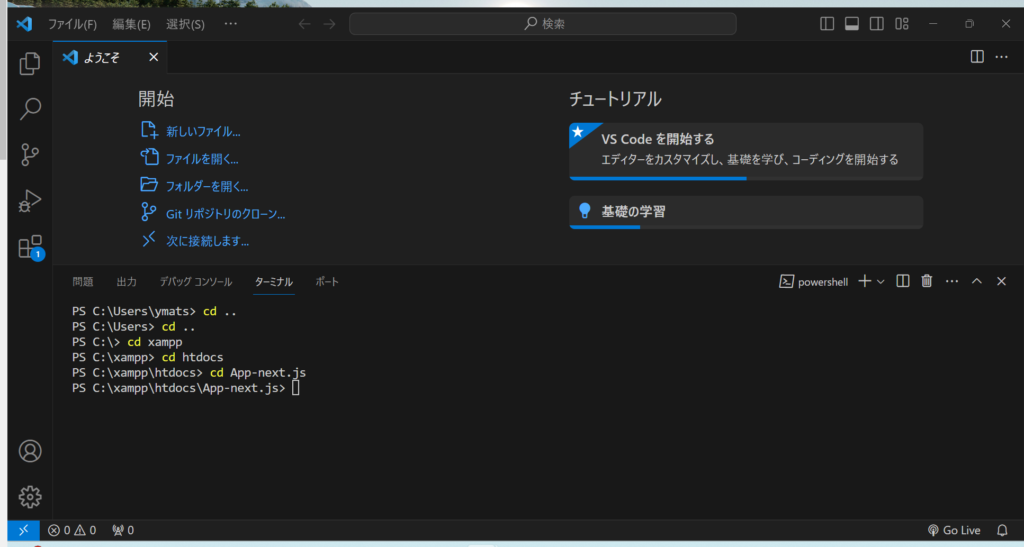
まずカレントディレクトリを先ほど作成した「App-next.js」に移動しましょう。
*この辺知識疎いので、ご指摘あればお願いします
目標のフォルダまで「cd ○○」のコマンドで移動していきます。
ちなみに1階層もどる場合は「cd ..」とコマンドを打つと1つの上の階層に上がります。

今回はこのようなコマンドを打つことでカレントディレクトリを「App-next.js」まで移動させました。
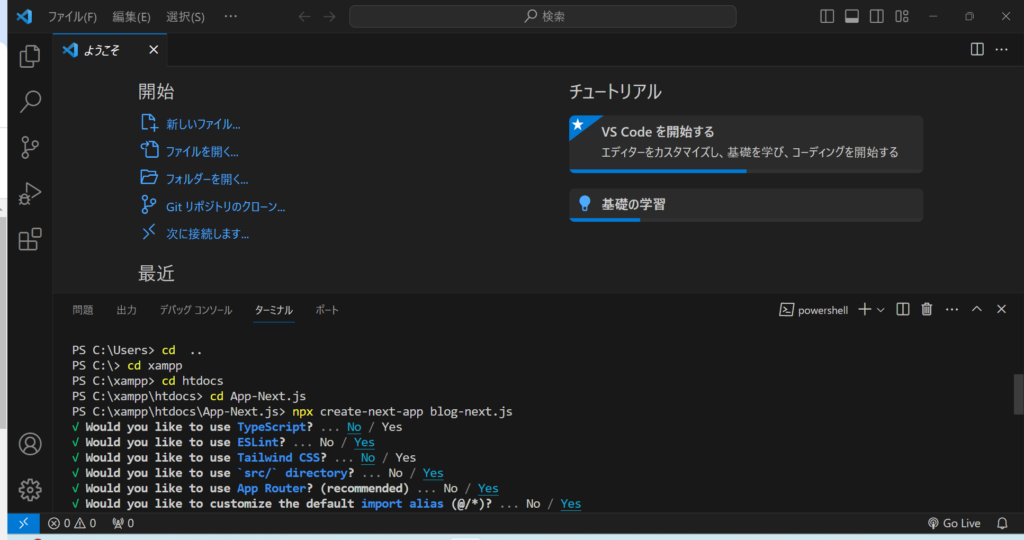
さて、実際に書きコマンドを打ち込み、Next.jsプロジェクトを立ち上げましょう!
npx create-next-app blog-next.js
最後の「blog-Next.js」の部分がプロジェクト名になり、任意になりますが、今回はこのような名称にしました。
始めに「Would you lile to use~」の分でいくつか「No」か「Yes」かの選択を問われます。

「TypeScript」「Tailwind CSS」などは初めは不要だと思うので、今回は「No」にしておきました。
(*必要そうであれば、追々記事修正します)
最後にターミナルに「Success」と表示されれば無事にフォルダが出来ております。
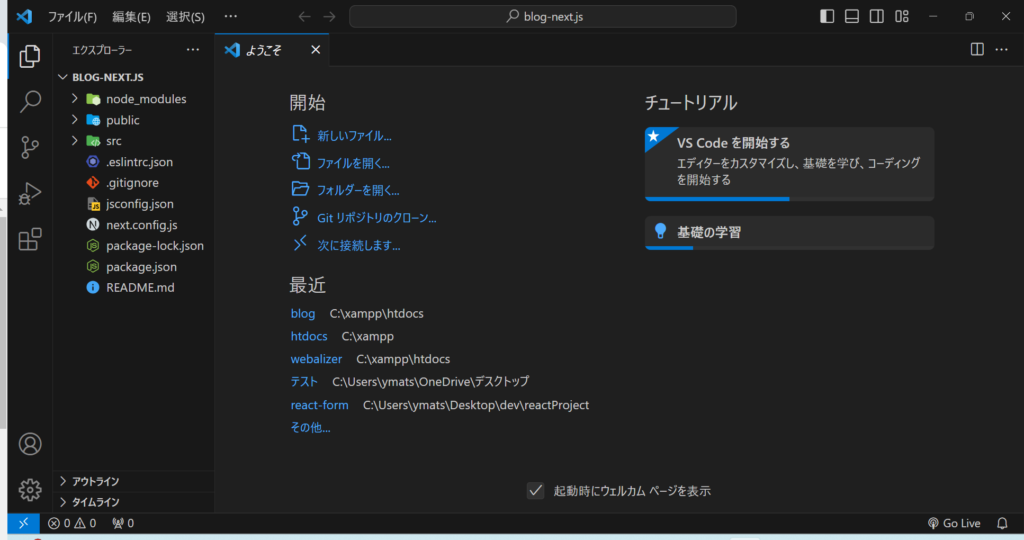
指定したフォルダ(今回は「App-next.js」内)から新しく立ち上げた「blog-next-js」をVSCodeから開きましょう。

既に色々な機能(ファイル)をもったフォルダが作成されました。
これがNext.jsプロジェクトになります。
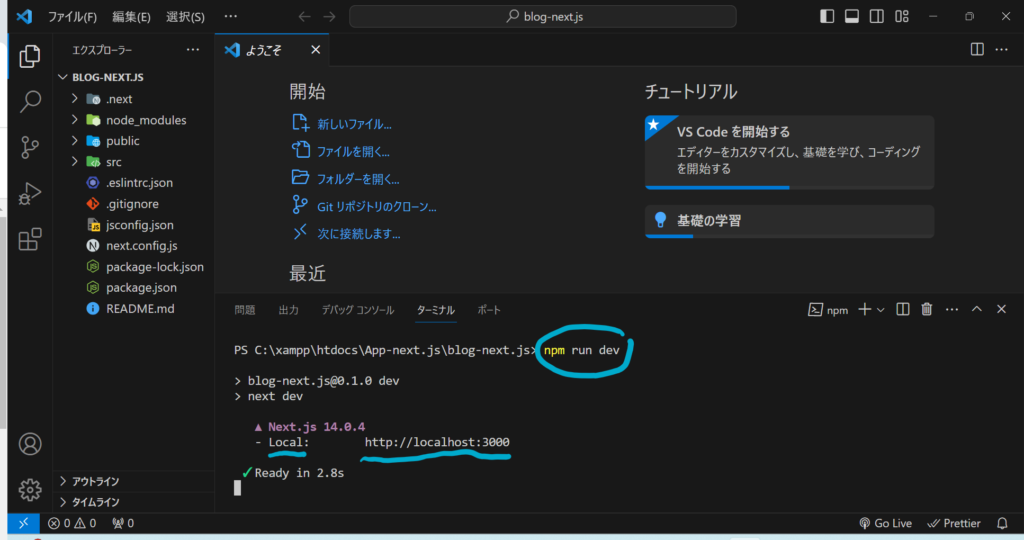
ターミナルに下記コマンドを打ち込みましょう。
npm run dev
このコマンドが開発モードの起動になります。

終わらせるときは「Ctrl」キー+「c」を押すことで終了となります。
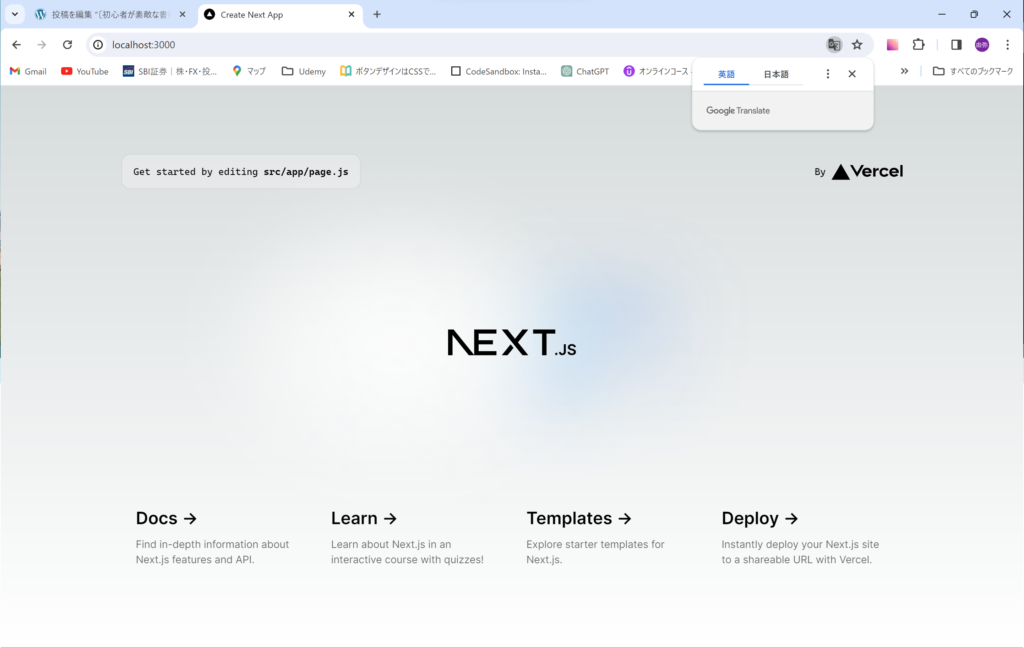
Localの右にアドレスが表示されたと思いますので、アクセスしてみましょう。

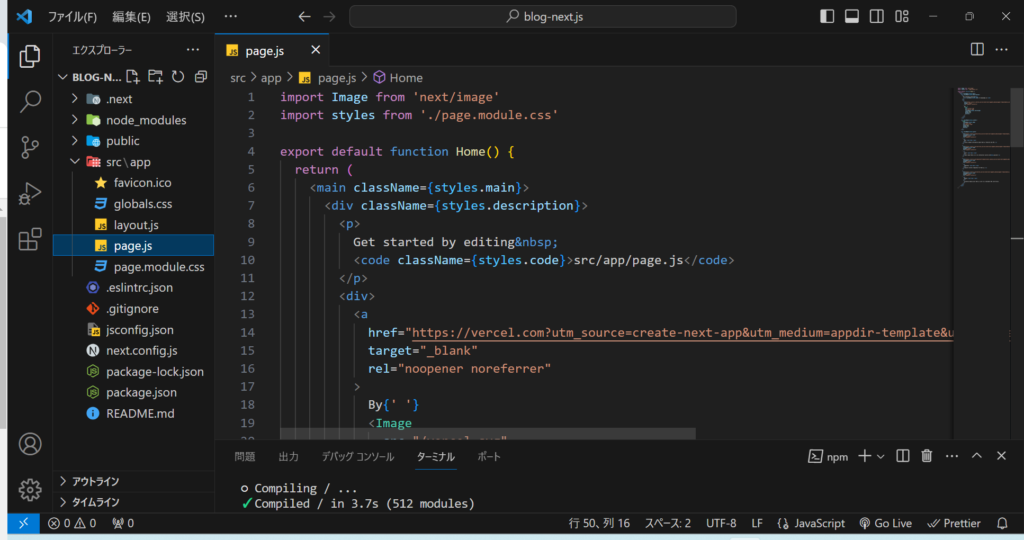
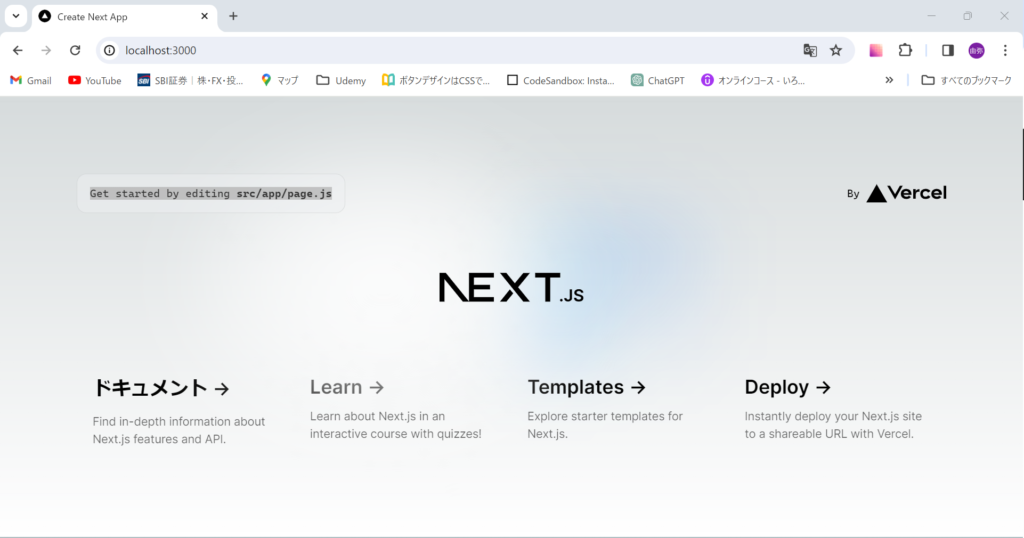
この表示を確認しましょう。
初期画面をいじってみよう
上の画像の左上にもあるのですが、「Get started by editing src/app/page.js」と記載があると思うので、
指示通りに該当のフォルダを探してみましょう。

「src」と言う赤いフォルダ内に「page.js」が見つかりましたでしょうか?
コードの中身に関しては、これから追々学んでいくところだと思いますが、分かるところを少しだけ変えてみてブラウザ画面を変えてみましょう。
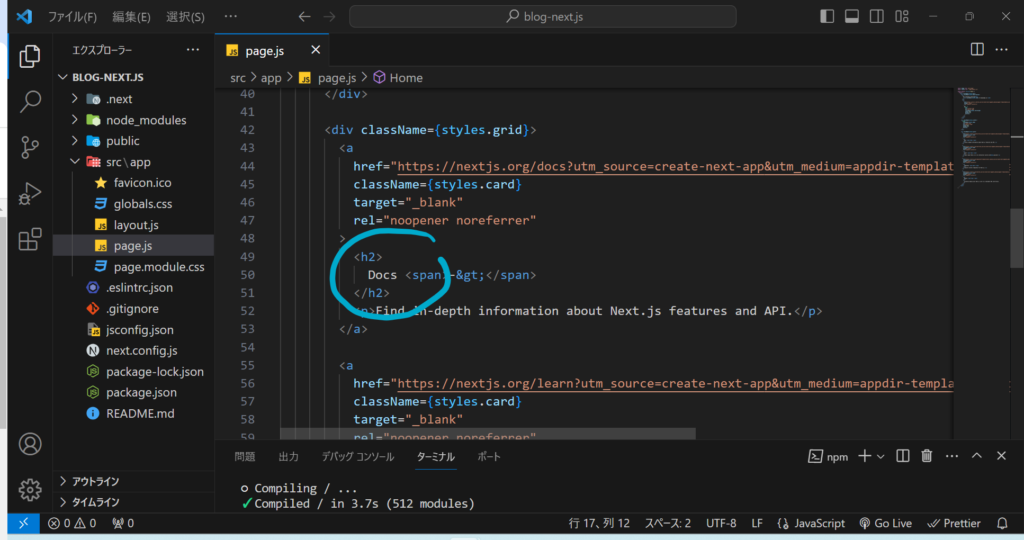
少し下にスクロールして50行目に<h2>タグに囲まれた「Docs」を見つける事が出来ましたか?

この部分を大胆に日本語で「ドキュメント」に書き換えてみましょう
<h2>
ドキュメント <span>-></span>
</h2>現在開発モードを開いているので、書き換えたコード部分は〔更新〕をすることなく、直ちにブラウザに反映されます。

左下のDocsがドキュメントに直ちに変わりました。
次の記事から実際にページを作成していきましょう。
ページはこの後増やしていくのですが、現在のPage.jsをトップページとしていくため、
一旦既存のコードを思い切って削除して、以下のコードに書き換えましょう。
export default function Home() {
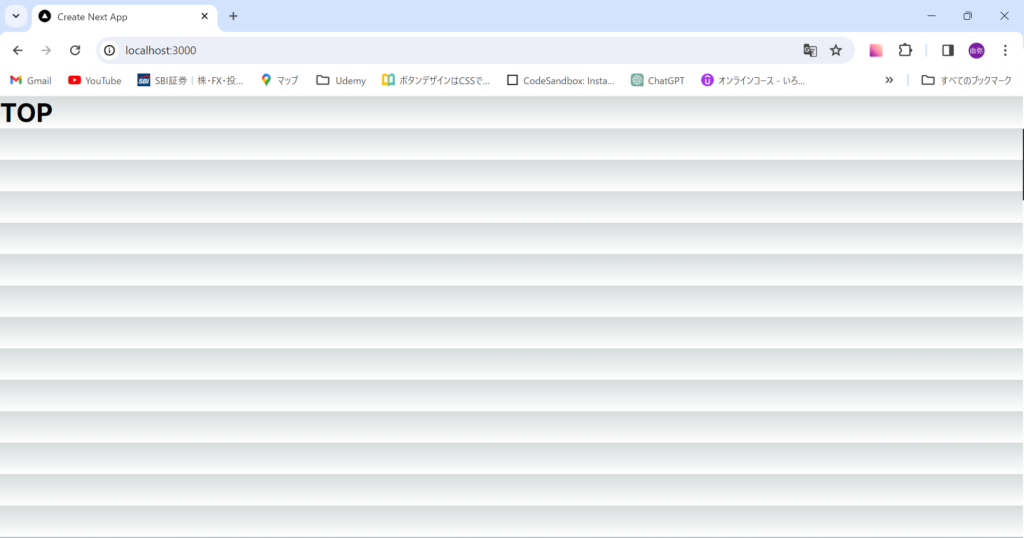
return <h1>TOP</h1>
}
何かかしらのスタイルが当たっていますが、一旦おいておきます笑
同階層にある「globals.css」のコードを全て消すと背景がまっさらになるので、このCSSコードが当たっていると思われます。
気になる方は消しておいてください。
教本には「pages」フォルダと書いてあるが、見つからない・・・
バージョンアップにより、少し使用が変わってしまったようです。
ただし、以下のリンク先のように修正すれば、教本のように「pages」フォルダを作ることが出来るようなので、
本サイトもなるべく教本をトレースすべく下記のように修正しました。
(一旦開発モードを終了してます)
詳しくはリンク貼らせて頂きますので、下記のサイト様で学習・修正をお願いいたします。
【初心者向け】Next.jsでpagesがなくなって絶望しているあなたへ
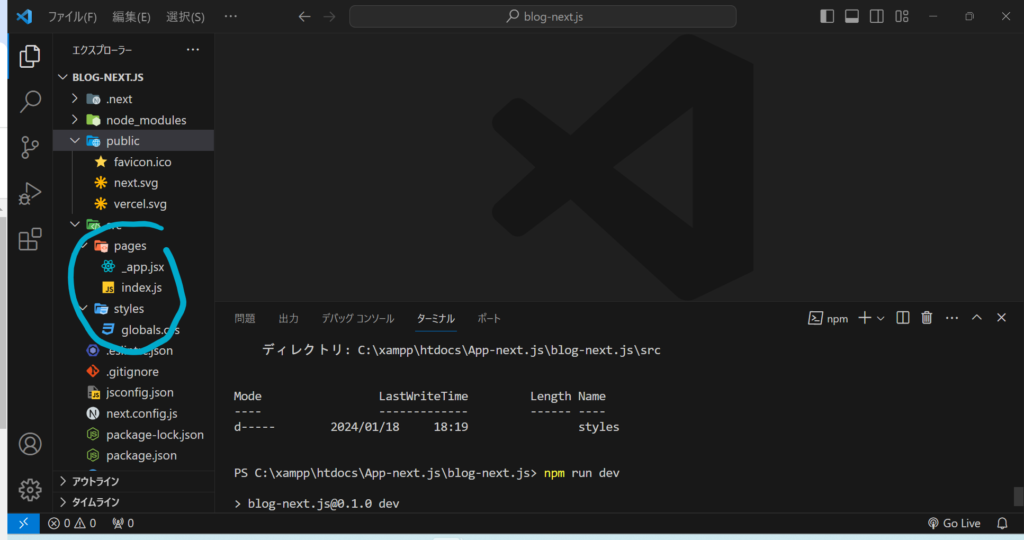
上記サイト様を参考に、pagesフォルダを再生させました。
再度 npm run dev コマンドで開発モードを起動し、ブラウザを確認して、問題ないことをチェックして本記事はここまでとなります。


コメント