「Laravel」について学習を始めたプログラミング初心者である私が、
ゆっくりではありますが、その学習記録をブログ記事として残させて頂いております。
同じような境遇の方の参考になったり、また「Laravel」を含めたプログラミング言語を学ぶきっかけになったりすれば良いなと思っております。
*WindowsとMacで多少処理が異なる部分があるかもしれません・・・。
本記事はWindowsを想定。Macの方で詰まったら、ググって調べてみてください。
(ローカル環境は開発済みとする。テキストエディタはVSCodeを用いる)
早くも10回目となりましたが、ここまででMVCモデルの各要素の基本を押さえていきました。
M:モデル(データベースとの接続)
V:ビュー(ブラウザに表示される部分)
C:コントローラー(MとCを繋ぐ部分)
他にも、ルーティング、マイグレーションを学んできております。
前回記事に続いて、MVCモデルの復習・まとめの記事です。
今回は前回モデル・マイグレーションで作成したテーブルの情報を、ビューに表示させるところを記事にします。
本記事まで理解が終わると、一通りMVCすべてを繋ぐことが完了し、データベース情報をブラウザに表示させる事が出来ます。
では学んだ知識を実際に記述して、形にしていきましょう!
前置きが長くなりましたが、それでは下記からの本文をどうぞ!
モデル、コントローラーの接続
既にルーティング⇔コントローラー⇔ビューまでは繋げておりますので、
本記事ではまずコントローラー⇔モデルを繋ぐ記述を書いていきます。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Test;
class testController extends Controller
{
public function index() {
$values = Test::all(); //全件取得のコードを変数valuesに格納
dd($values);
return view('index');
}
}コントローラーからモデルに繋ぐので、まず〔use宣言〕でモデルファイルを指定する必要があります(6行目)。
次にモデルファイル(Test.php)に対して【::all();】と記述をします(11行目)。
これは全件取得のコードとなっており、適当な変数(今回はvaluesとした)に格納します。
全件取得したvaluesの中身を確認するのに、【dd();】と言う便利なコードがあります(12行目)。
()内に中身を確認したいvaluesを書いていきましょう。
この段階でローカルブラウザへアクセスしてみると、ddで取得した中身が表示されます。
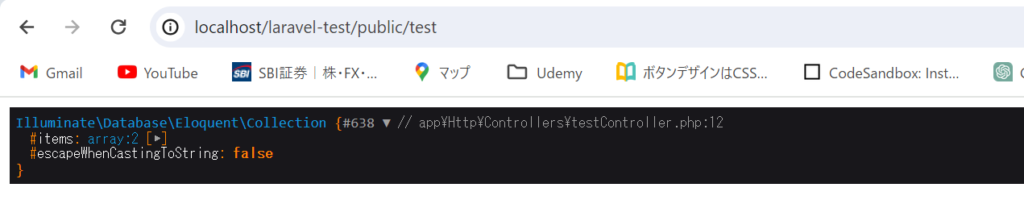
localhost/laravel-test/public/test

上記のように表示されましたでしょうか?
2行目に#itemsとあり、 array(配列):2 となっていることを確認できます。
右の▶をクリックすると詳細を確認できます。
真ん中あたりに「attributes」と言う項目がありますので、確認すると前回以前にtinkerで加えた「first」「second」と言うtextデータを確認できると思います。
無事にtinkerの操作でデータを追加することが出来、かつその内容をコントロール側で取得出来たことが確認できました。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Test;
class testController extends Controller
{
public function index() {
$values = Test::all();
// dd($values); コメントアウト
return view('index', compact('values'));
}
}
ddコードで中身を確認出来たら、一旦コメントアウトしてください。
モデルから全件取得した変数$valuesをビュー側に渡してあげたいので、
以前もおそらくビューのパートで説明した「compact関数」を用いて渡してあげます。
なお渡す際の引数部分は文字列となるので、「$」マーク不要になります。要注意!
渡ってきた$valuesをビュー側で表示させる
ビュー側のファイルであるBladeテンプレートエンジンの機能を使って$valuesを表示させてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lalavel開発</title>
</head>
<body>
@foreach($values as $value)
{{ $value->id }}<br>
{{ $value->text }}<br>
@endforeach
</body>
</html>Bladeテンプレートエンジンではマスタッシュ構文とディレクティブ構文が使えます。
まずforeachで繰り返しながら全件を表示させたいので、ディレクティブ構文(@foreach~@endforeach)を書いていきます。
()内は 複数形as単数形 となるので今回例では$valuesが渡ってきているので「$values as $value」となりますね。
そして改行をしつつ、マスタッシュ構文({{ }})で$valueを表示させていきます。
今回は ->id,->text とそれぞれ記述して2つのデータを表示させてみます。

このようにブラウザに表示されてれば、無事にMVC全てつなげる事が出来ております。
ここまででLaravelの記事は10回目となってしまいましたが、
このMVCの流れが基本中の基本と言えるので、ここの知識をベースとしてアプリ開発をすることになります!
もちろんデータベースを更新すれば、ビューに反映も出来る

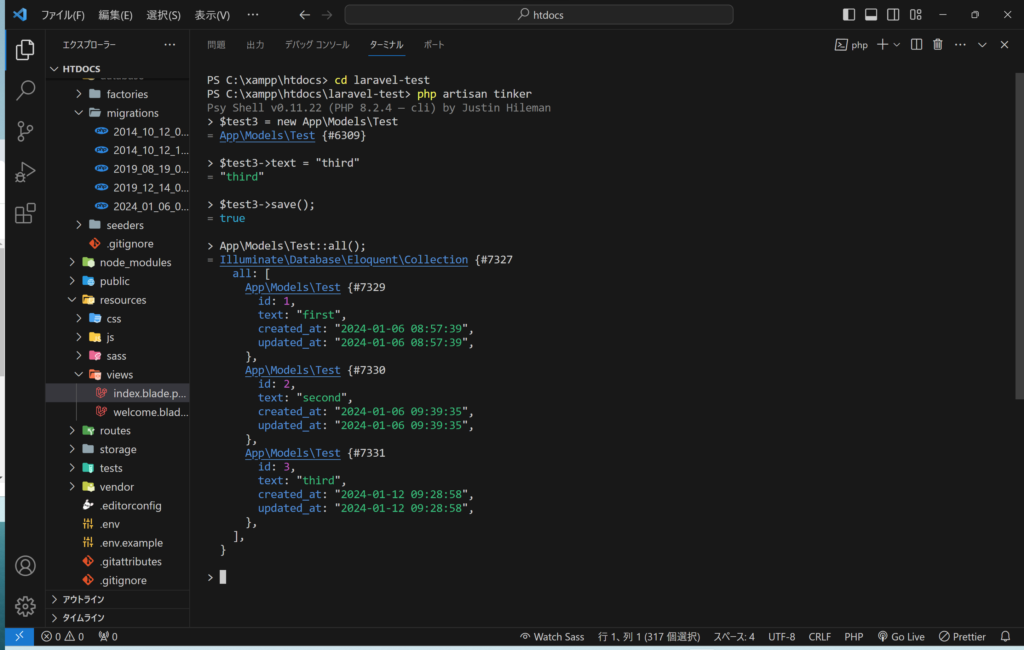
tinkerを用いて対話方式で、新しいデータを格納してみました。
id:3, text:”third” と言うデータになります。
tinkerの操作方法は記事⑧か記事⑨をご参照ください。
ブラウザを更新してみましょう。

今ほど追加した「third」のデータまで表示されています。
ここでも確認できる通り、コントローラーを介してモデル(データベース)とビューが繋がっている事が再度見て取れましたね。
まとめ
ここまでで一旦、一区切りになるかと思います!
ルーティングから始まり、MVCモデルのそれぞれのファイル、またマイグレーションでのデータベース管理を学んできました。
ファイルをいったりきたりするので、混乱しそうですが・・・
実際に自分でコードを書きながらブラウザ表示して見たりして、すこしずつ知識の定着が出来れば良いですね!
それでは。

コメント