「Laravel」について学習を始めたプログラミング初心者である私が、
ゆっくりではありますが、その学習記録をブログ記事として残させて頂いております。
同じような境遇の方の参考になったり、また「Laravel」を含めたプログラミング言語を学ぶきっかけになったりすれば良いなと思っております。
*WindowsとMacで多少処理が異なる部分があるかもしれません・・・。
本記事はWindowsを想定。Macの方で詰まったら、ググって調べてみてください。
(ローカル環境は開発済みとする。テキストエディタはVSCodeを用いる)
前置きが長くなりましたが、それでは下記からの本文をどうぞ!
ルーティングについての復習
まず前回の記事で書いたルーティングについて再度まとめてみます。
①Laravelプロジェクト内の「Routes」フォルダの中、「web.php」ファイル内に記述する
②ルーティングでは特定のアドレスにアクセスした際の挙動を設定する
③設定方法には関数を用いて直接記述する方法と
④コントローラーを指定して複雑な処理を設定する方法がある
⑤Route:: に続いて「get」や「post」と記述するが、これらを「HTTPリクエストメソッド」と呼ぶ
前回の記事では
Route::HTTPリクエストメソッド('URL', function() {
URLにアクセスした際の処理内容
});↑の関数を用いた簡単な処理をする、ルーティングの設定方法について深掘りして、
Route::HTTPリクエストメソッド('URL', [コントローラー名::class,'アクション名']);複雑な処理をする場合は、↑のようにコントローラーを介す記述方法までまとめました。
「アクション名」など新しいワードも登場しておりますので、
その部分も説明できるように下記よりコントローラーについての説明をさせて頂きます。
コントローラーの作成方法
そもそもLaravelプロジェクトにおける〔コントローラー〕の役割【司令塔】のようなニュアンスで捉えて頂けると良いかと思います。
まずルーティングを設定する事で「URL」と「コントローラー」を紐づける事が出来ます。
ユーザーがとあるURLにアクセスした際の処理、挙動(コントローラー内に記述)を設定できました。
実際にユーザーが見る画面を表示させる〔ビュー〕、そしてデータベースとのやり取りをする〔モデル〕
この各々の連携や処理を〔コントローラー〕に記述していきます。いわゆる中継係ですね。
実際にコントローラーにどんな処理を書いていくかは、この後ビューやモデルを学んでいく際により知識は深まるかなと思います。
コントローラーはLaravelプロジェクトにおいて、ターミナルへの簡単な記述で作成することが出来、
その作られたコントローラーは様々な機能が既に実装されています。
php artisan make:controller コントローラー名『artisan』と言う単語は、この後も度々出てきますが、Laravelプロジェクトにおいて何かを作る際のフレーズと覚えて頂ければOKです。
「コントローラー名(任意)」と言う名のコントローラーmake(作成)します。

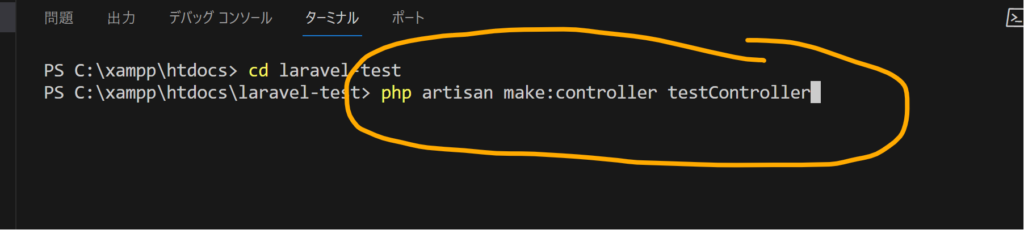
それではターミナルに先ほどの呪文を書いていきましょう。
ターミナルを開いた際に上画像1行目の「htdocs」でディレクトリが止まっている場合は、
「cd laravel-test(作成したLaravelプロジェクト名)」と記述し、Enterを押してください。
cd(カレントディレクトリ)がlaravel-testまで移動すると思います。

コントローラー名は自由ですが、今回は「testController」としておきました。
Enterキーを押すと、処理が実行され、
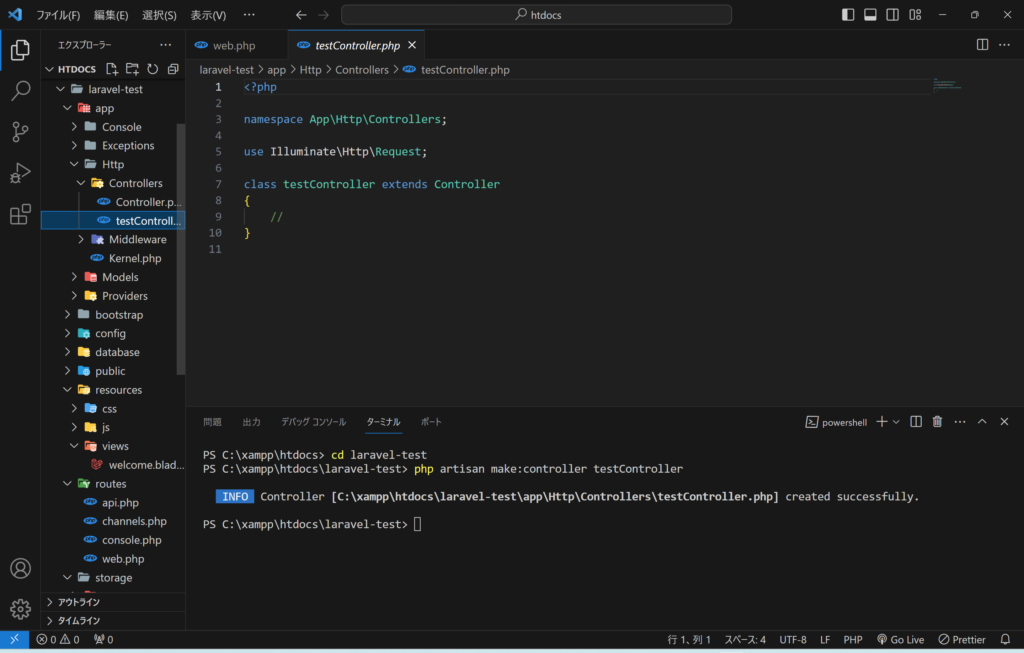
INFO Controller [C:\xampp\htdocs\laravel-test\app\Http\Controllers\testController.php] created successfully.
の文字が表示されるかと思います。
そして、「Controllers」と言うフォルダの中に先ほど作成したコントローラー名のファイルが作られていれば設定完了です!

「testController.php」と言うファイルが新しく確認できました。
新規コントローラーの中身を見ていく
さて、コントローラーの中身を紐解いていきましょう。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testController extends Controller
{
//
}
まず3行目の「namespace」から始まる記述ですが、「namespace」は名前空間と呼び、
そのファイル(クラス)が〔どこにあるのか〕を指します。
今回作成した「testController」と言うファイル(クラス)がAppフォルダ、Httpフォルダの中のControllerと言うフォルダの中にあるよ!
という事を示しています。
上のようにコードを書いておくことによって、同じ名前のファイル(クラス)が存在した場合に、上手く識別する事が出来るのです。
5行目は前回の記事でも触れた〔use宣言〕と呼ばれるものです。
「Request」と言うクラスをこのファイルで使いますよ~と宣言しています。
最後に7行目で、class testController extends Controller と記述しております。
この記述では「クラスの継承」を設定しています。
classの後に続くのが〔子クラス〕、extendsに続くのが〔親クラス〕と呼ばれるもので、
extendsで繋げる事で、親クラスのプロパティやメソッドを子クラスに引き継ぐことが出来ます。
今回の記述で、〔Controller〕クラスのプロパティやメソッドを、今回作成した〔testController〕クラスで使用することが出来るようになりました。
なおコントローラー内に定義されたメソッドの事を特別に【アクション】と呼んだりします。
ルーティングとコントローラーをつないでみる
前回の記事ではルーティングの記述に関数とviewヘルパ関数を用いて、直接ファイルを表示させてみました。
今回は一旦ルーティングからコントローラーをつなぎ、コントローラーのアクションを記述して、何かページを表示させてみたいと思います。
まずはルーティングの部分の記述を書いてみます。
ルーティングは前回も説明しましたが、routesフォルダの中の「web.php」内に記述していきます。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider and all of them will
| be assigned to the "web" middleware group. Make something great!
|
*/
Route::get('/', function () {
return view('welcome');
});上記が初期コードになりますので、ここに記述していきます。
まず指定するコントローラーを〔use宣言〕する必要がありますので、
3行目のuse Illuminate\Support\Facades\Route;
の下に記述を加えていきます。
ルーティング側で以下の5行目の記述が必要になります。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\testController;Controllersフォルダの中の「testController」を使用しますよ!と言う宣言です。
Route::HTTPリクエストメソッド('URL', [コントローラー名::class,'アクション名']);続いて↑の記述を書いて、コントローラーをつないでみましょう。
HTTPリクエストメソッドは「get」、第一引数のURLには「’/test’」としておきます。
第二引数は [] で囲む決まりとなっているので、[] で囲んだうえでコントローラー名とアクション名を記述します。
コントローラー名は先ほど作成した「testController」、アクション名(コントローラー内のメソッドの事)はここでは「index」(任意)としておきます。
Route::get('/test', [testController::class, 'index']);最終的にはweb.phpは以下の様な記述となりました。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\testController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider and all of them will
| be assigned to the "web" middleware group. Make something great!
|
*/
Route::get('/test', [testController::class, 'index']);続いて、コントローラー側の記述をしていきます。
作成した「testController」はuse宣言でも記述した通り、App,Httpフォルダの中のControllerフォルダの中にあります。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testController extends Controller
{
//
}
9行目の{}内に処理を記述していきます。
今回は「index」と言うアクション(メソッド)を作成して、「’test’」と言う文字列を返す簡単な処理にしますが、
実例ではここでビュー側のファイルを返したりします。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class testController extends Controller
{
public function index() {
return 'test';
}
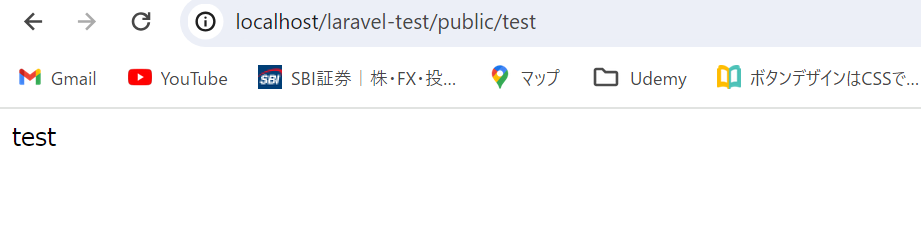
}では実際にローカルブラウザに表示させてみましょう。
先ほどルーティング側でURLを「’/test’」としましたので、
localhost/laravel-test/public/test
こちらへアクセスしてみます。

無事にコントローラー側でindexアクションで返した「’test’」の文字列が表示されました。
以上を確認できれば、ルーティングとコントローラーの連携が成功したと言えるでしょう。
まとめ
今回の記事で、無事にルーティングとコントローラーをつなぐことが出来ました。
【ユーザー】(URLを入力してリクエスト)
→【ルーティング】(URLと処理の紐づけ 今回はコントローラーを指定)
→【コントローラー】(ビューとモデルの処理 今回は直接処理をして、testの文字列を返す)
MVCモデルに沿って、ここまで書くことが出来ました。
次の記事は(自分が参考にしているUdemy講座通りに)モデル・マイグレーションを先に書くかどうか迷いましたが、
予定ではビュー、そしてフロントエンド(React)との連携について先にまとめようかなと思ってます。
では、次回も宜しくお願い致します。

コメント