前回の記事から「Laravel」について学習を始めたプログラミング初心者である私が、
ゆっくりではありますが、その学習記録をブログ記事として残させて頂いております。
同じような境遇の方の参考になったり、また「Laravel」を含めたプログラミング言語を学ぶきっかけになったりすれば良いなと思っております。
前回はそもそも「Laravel」とは?みたいな記事でしたが、
今回から実際にテキストエディタ(VSCode)を用いて、Laravelのコードを書いていきたいと思います。
*WindowsとMacで多少処理が異なる部分があるかもしれません・・・。
本記事はWindowsを想定。Macの方で詰まったら、ググって調べてみてください。
(ローカル環境は開発済みとする。テキストエディタはVSCodeを用いる)
前置きが長くなりましたが、それでは下記からの本文をどうぞ!
Lalavelプロジェクトを作成する
「プロジェクト」とカッコいい言葉ではありますが、要するに
【これからLalavelを書き始めるに当たり、事前準備(枠組み)を作る】
と言う意味合いです。
前回の記事でも、LaravelはPHPのフレームワークの1つで、
フレームワーク(枠組み)のルールに沿って記述することで、開発速度が爆上がりすると説明させて頂きました。
今から、その枠組みを作っていきます。

VSCodeの(おなじみ?)初期画面です。
別のコードを書いている場合は、上記タブの「ファイル」から「新しいウィンドウ」をクリックすると、上記画面が別ウィンドウで開きます。
まず「htdocs」フォルダに移動します。
Windowsであれば、「C」の中の「xampp」、その中に「htdocs」があると思いますので、
上記タブ「ファイル」から「フォルダーを開く」を選んで、「htdocs」を開いてください。
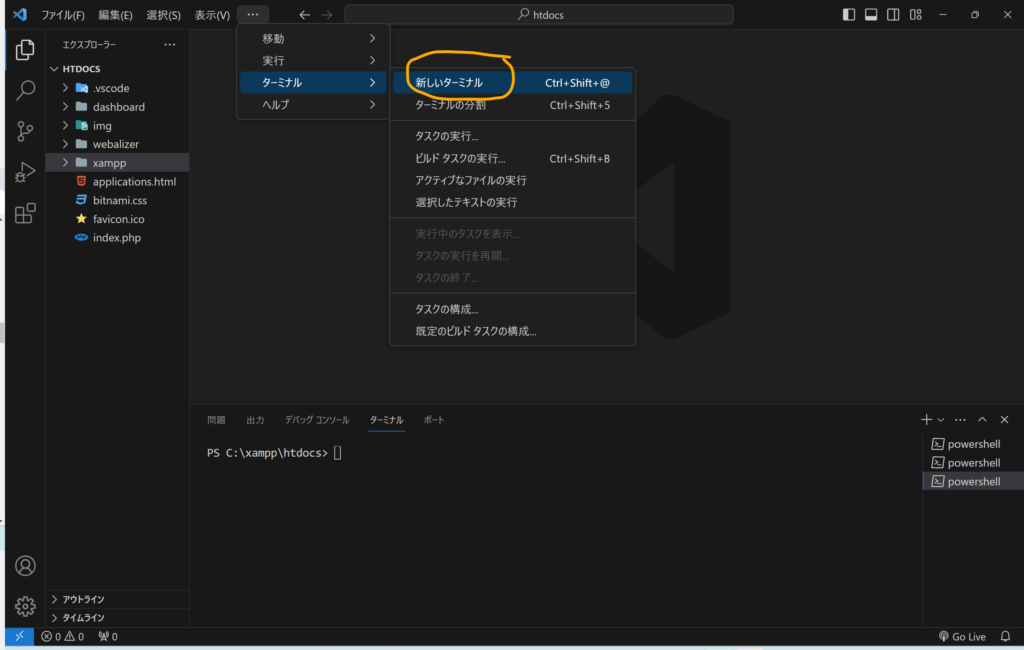
その後、下記画像の通りターミナルを開きます。

黄色で囲った部分をクリックすると、画像の下半分にあります「ターミナル」が開きます。
ターミナルについては詳細は省きますが、今後もちょくちょく出てくると思います!
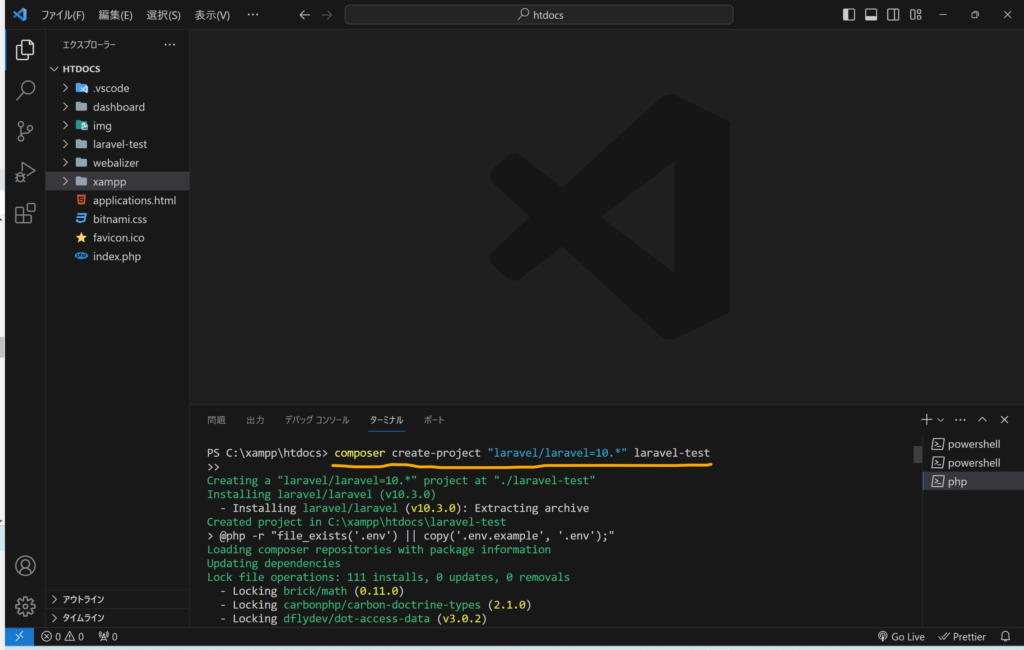
さて、いよいよですが、ターミナルに下記のコマンドを記述してプロジェクトを立ち上げましょう!
composer create-project "laravel/laravel=10.*" laravel-testちなみにこの記述の中の「”laravel/laravel=10.*”」の「=10.*」は使用するLaravelのバージョンです。
今回はバージョン10を使います。
またバージョン指定の後に続く、「laravel-test」はプロジェクト名になります。
プロジェクト名は自由に付けて構いません。(分かりやすい方が良いですかね?)

黄色線のように記述後、「Enter」キーを押して実行します。
そうすると、ターミナルが自動で動き出して、プロジェクトを自動で作成してくれます。
少し時間がかかるので、のんびりお待ちください。

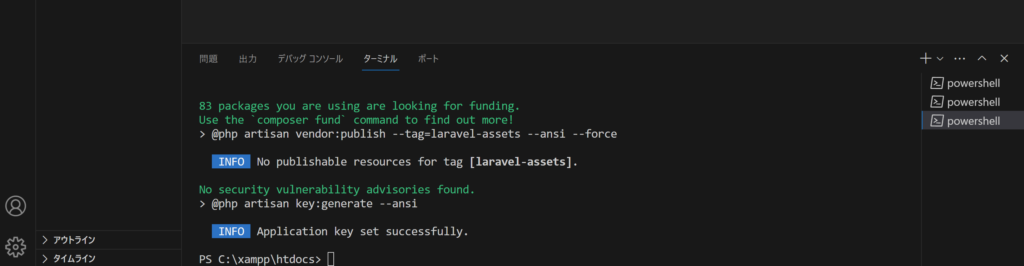
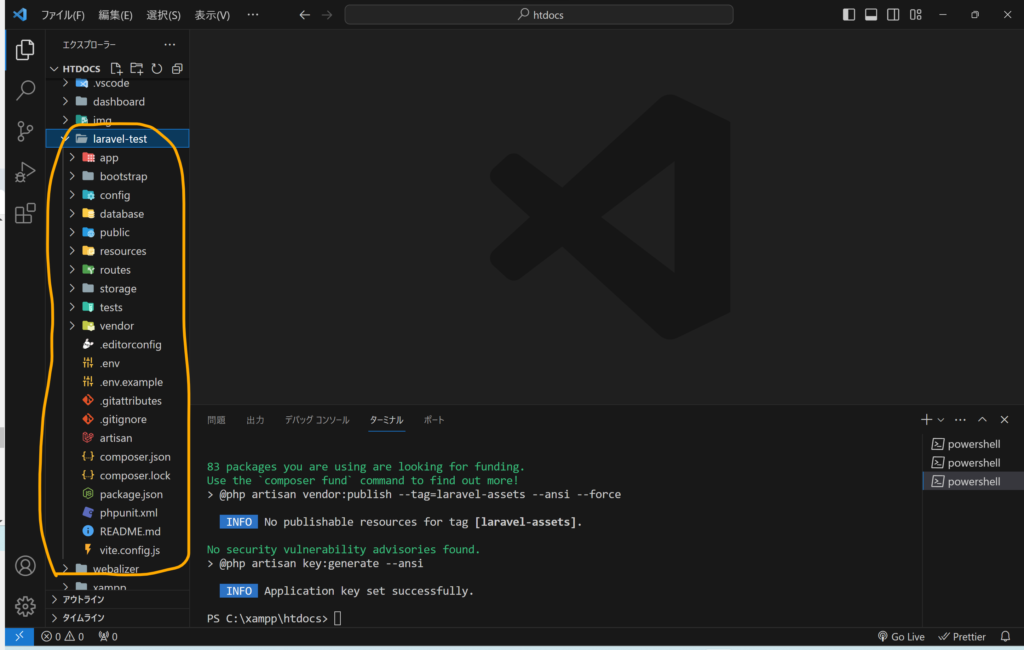
上の画像の表記まで表示されれば無事に完了しております。
Laravelプロジェクトが無事に完了したかの確認
今回はプロジェクト名を「laravel-test」と仮にしましたので、
「laravel-text」と言う名の新しいフォルダが作成されたことを確認してください。

成功するとhtdocsフォルダ内に「laravel-test」フォルダが作成され、
さらにその中には多くのフォルダやファイルが作成されていることを確認できると思います。
この作成されたフォルダやファイルを活用するために、ルールに沿ってコードを記述していきます、
これが〔フレームワーク〕ですね。
新しく覚えなければいけない事や制限があったりもしますが、
既に作成されているものを活用することで開発速度が爆上がりします!
Laravelプロジェクトの基本的な設定
Laravelプロジェクトでの基本的な設定は「config」フォルダで返る事が出来ます。
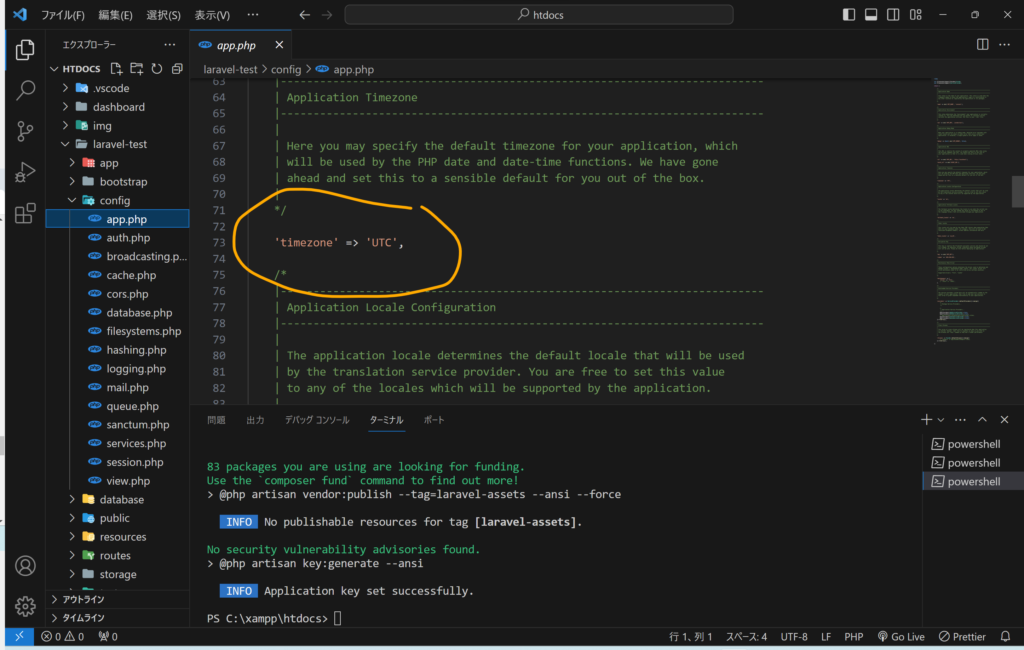
その中で「app.php」ファイルが大事な設定部分になります。
「app.php」ファイルの73行目にタイムゾーンを設定する項目があります。
日本向けにアプリを開発するに辺り、この部分を日本の標準時間に設定する必要がありますので、忘れずに変えておきましょう。

黄色線で囲った部分の ’UTC’ の記載を
Asia/Tokyo
に書き換えます。
他にもいろいろと設定はありますが、一先ずは以上でOKです。
まとめ
実際にターミナルにコマンドを書いて、Laravelプロジェクトを立ち上げてみました。
様々な名前のフォルダやファイルが作成されましたね。
今後は実際に各フォルダにコードを記載したり、またその機能をクラスの機能を使って引き継いだりすることで、アプリとしての機能を開発していきます。
前の記事でLaravelはMVCモデルと述べましたが、次回からそれぞれモデル(M)・ビュー(V)・コントローラー(C)部分を開発していきますよ!
それでは。

コメント