こんにちは。駆け出しコーダーのYUYA MATSUURAです。
フリーランスとして保険薬剤師業務で生活収入を得ながら、プログラミング言語の取得に励んでいます。
プログラミングのカテゴリー内の記事では、日々学んだ内容をアウトプットすることにより知識の定着を狙うために、
同じくプログラミングの勉強をしている方々に有意義であると思われる内容を記事に起こしていこうと思っています。
今回はJavaScriptの【基礎中の基礎】シリーズ6回目としまして、コールバック関数について記事にしてみました。
個人的にはJavaScriptの勉強を始めて、1番初めの壁となったのがこの”コールバック関数”です。
今回の記事でコールバック関数のおおよそを説明させて頂き、
次回以降でコールバック関数を用いた”forEach”などを記事に出来れば良いかなと思っております。
それでは、本文をどうぞ!
まずはコールバック関数を書いてみよう
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
<script src="/js/main.js"></script>
</body>
</html>いつものように、コンソールを出力するだけの、テスト用のHTMLを準備します。
まずは簡単な関数をJavaScriptで記載してみます。
function introduction(name, age) {
console.log("私は" + name + "です。年齢は" + age + "歳です");
}
introduction("yamada", 10);introduction(紹介)と言う関数を作ってみました。
“name” と “age” の2つの引数を渡して、文章をコンソールに出力します。
「私はyamadaです。年齢は10歳です」
と、上記の文章がコンソールに出力されたかと思います。
ここで復習としてテンプレートリテラルで書き換えてみましょう。
function introduction(name, age) {
console.log(`私は${name}です。年齢は${age}歳です`);
}
introduction("yamada", 10);こちらの方が直感的に書けますね!
さて・・・ここからが本番です!
function introduction(name, age) {
console.log(`私は${name}です。年齢は${age}歳です`);
}
function getName() {
return "yamada";
}
introduction("yamada", 10);新しく”getName”と言う関数を作成して、返り値を”yamada”としております。
この関数”getName”を引数に渡すことが出来るので、実際に渡してみます。
function introduction(name, age) {
console.log(`私は${name()}です。年齢は${age}歳です`);
}
function getName() {
return "yamada";
}
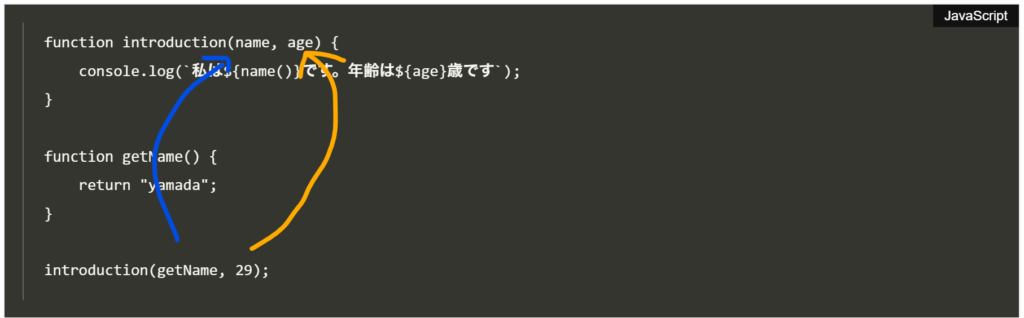
introduction(getName, 10);“introduction”の第一引数に「getName」と言う名の関数を、第二引数には同じように”29″と言う数値を渡しました。

それぞれ、”name” “age”に渡されます。
console.log( )の出力の際に、『 name( ) 』と関数実行の『 ( ) 』を記述することで、
getName関数が実行されて、”yamada”が返り値として渡ってきます。
結果的には
「私はyamadaです。年齢は10歳です」
と、同一の文章がコンソールに出力されたかと思います。
この記述でいうgetName関数( function getName() )が【コールバック関数】になります。
ややこしい・・・。
わざわざコールバック関数を記述するメリット
そもそもコールバック関数は必要ですか?
私は、まず↑のように思いました。
コードの中を行ったり来たりするだけで、そこに何もメリットを感じる事が出来ませんでした。
まずは、どんな時にコールバック関数が役に立つのかを例で挙げてみましょう!
function introduction(name, age) {
console.log(`私は${name()}です。年齢は${age}歳です`);
}
function getName() {
return "yamada";
}
introduction(getName, 10);先述のこのコードを考えてみます。
例えばですが、学校に”山田太郎”さんと”山田花子”さんが2人転校してきたという状況を考えた時に、
情報としては”yamada”のみだと、”太郎”さんなのか”花子”さんなのかが分かりませんよね。
なので、先生が【”yamada”だけだと区別がつかないので、≪フルネーム≫で自己紹介してください!】と太郎さんに言いました。
太郎君:「え・・・苗字と年齢を自己紹介してください。と言われたのに・・・。初めからそう言ってよ・・・。」
みたいな場面をコードにしてみましょう(????)。
function introduction(name, age) {
console.log(`私は${name()}です。年齢は${age}歳です`);
}
function getName() {
return "yamada";
}
function getFullName() {
return "yamada taro";
}
introduction(getName, 10);getFullNameと言う関数を新しく記述し、”yamada taro”とフルネームで返しました。
この段階では、まだコンソール上は「私はyamadaです。年齢は10歳です」ですが、
下記のように書き換えてみましょう。
function introduction(name, age) {
console.log(`私は${name()}です。年齢は${age}歳です`);
}
function getName() {
return "yamada";
}
function getFullName() {
return "yamada taro";
}
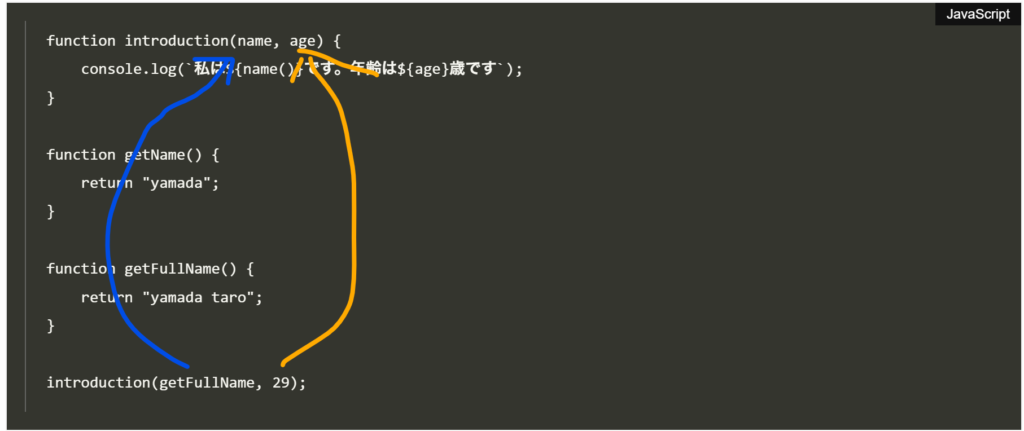
introduction(getFullName, 10);
introduction(getName, 10); の “getName” 部分を”getFullName”に書き換えて、渡しました。
コンソールには「私はyamada taroです。年齢は10歳です」
と出力されたと思います。
コールバック関数 = 後出しじゃんけん?
上記のように
function introduction(name, age) {
console.log(`私は${name()}です。年齢は${age}歳です`);
}のメインの記述は変えずに
「私はyamadaです。年齢は10歳です」
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
「私はyamada taroです。年齢は10歳です」
に書き換えることが出来ました。
これがコールバック関数の強みとなります。
メインの記述は変えずとも、コンソール上の出力結果を変える事が出来るのです。
個人的には≪後出しじゃんけん≫のイメージがピッタリかな。と
メイン記述のコードをいじらずに、
function getFullName() {
return “yamada taro”;
}
の記述を変更することで、出力結果を変えることが出来ますので、
保守性も上がるのかなと思います。
まとめ
コールバック関数を説明してみました。
結局、コールバック関数とは何なのか・・・?
と言うと、ある関数を書くときに、その関数の引数として別に指定する関数の事
です。
JavaScriptは、関数を、他の関数においての引数として渡すことが出来るので、
コールバック関数と言う書き方をすることが出来るのです。
個人的にもなかなかコールバック関数をわざわざ使うメリットを掴めずにいたのですが、
「コールバック関数 JavaScript メリット」みたいな感じでググってもらうと分かりやすいサイトがたくさん出てきますので、
いくつか読んでみると、何となくコールバック関数についての知見が深まると思います!
もちろん分からなくなったら、本記事も参考にしてみてくださいね。

コメント