こんにちは。駆け出しコーダーのYUYA MATSUURAです。
フリーランスとして保険薬剤師業務で生活収入を得ながら、プログラミング言語の取得に励んでいます。
プログラミングのカテゴリー内の記事では、日々学んだ内容をアウトプットすることにより知識の定着を狙うために、
同じくプログラミングの勉強をしている方々に有意義であると思われる内容を記事に起こしていこうと思っています。
今回はJavaScriptの【基礎中の基礎】シリーズ5回目としまして、
第3回目で学習した繰り返し文をさらに深堀りしたいと思います。
その中で、【for-in】文 【for-of】文 と言う書き方を今回は記事にまとめてみました。
なるべく私自身、再復習しながら誤った情報を書かないようにしておりますが、
ニュアンスや解釈が間違っておりましたら、認識者の方ご訂正のコメントよろしくお願いします。
それでは、下記へどうぞ!
【for-in】文の書き方と意味を学ぶ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
<script src="/js/main.js"></script>
</body>
</html>いつものように、コンソールを出力するだけの、テスト用のHTMLを準備します。
まずは繰り返し文の中で【for-in】文を書いてみます。
その前に前回記事にした【for】文の記述方法を再度確認します。
let names = ["田中", "前田", "坂本", "齋藤"];
for (let i = 0; i < 4; i = i+1) {
console.log(names[i]);
}
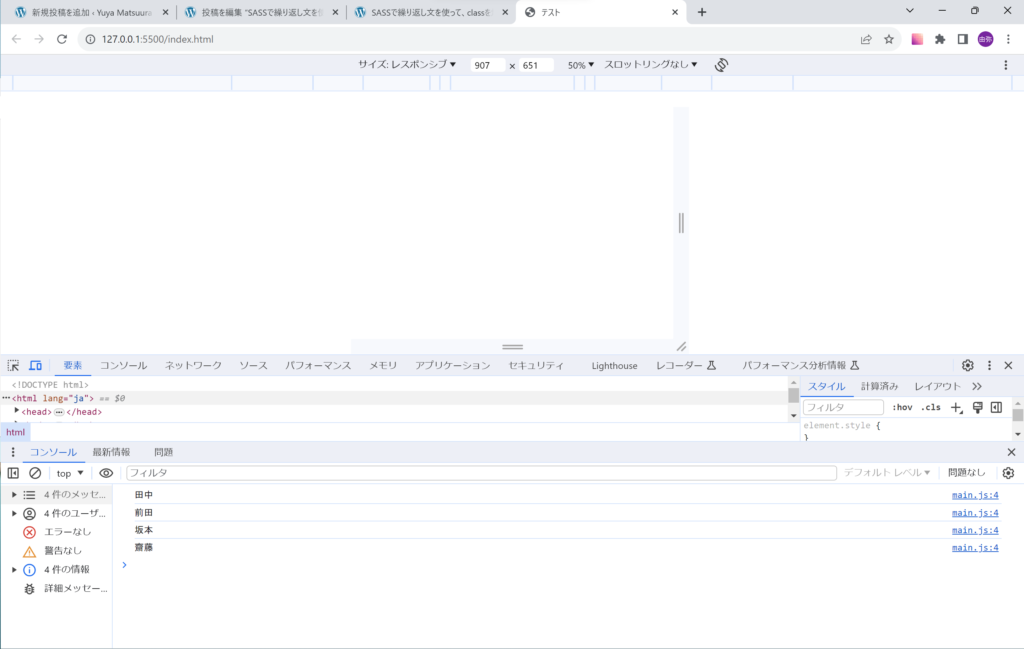
このようにコンソール上に出力されました。
これをfor-in文で書き換えてみます。
let names = ["田中", "前田", "坂本", "齋藤"];
for (let i in names) {
console.log(names[i]);
}このように記述がスッキリしました。
コンソール上には同じように出力されます。
配列とオブジェクトを定義して、もう少しfor-inを深掘りする
const arry = [1, 2, 3, 4, 5];
const obj = {
name : "Tanaka",
age : 24,
address : "Tokyo"
};
for (let Arry in arry) {
console.log(Arry);
}
for (let Obj in obj) {
console.log(Obj);
}“arry”と名付けた定数には1~5までの数値を格納した配列を
“obj”には「name: “Tanaka”」「age: 24」「address: “Tokyo」と言う3種のキー+プロパティを格納したオブジェクトを定義しました。
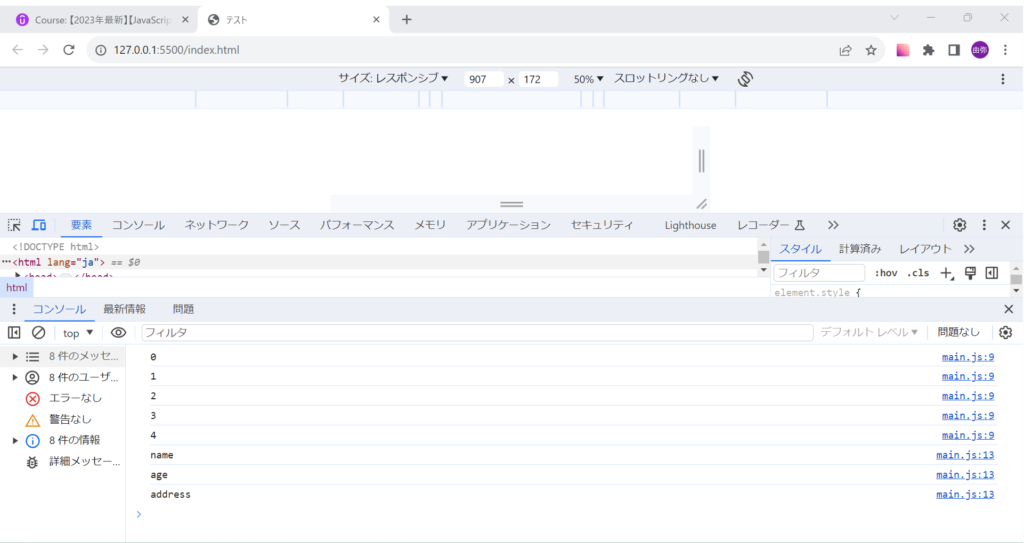
変数”Arry”と”Obj”を各種for-in文で渡して、コンソールを出力してみました。

↑出力結果
特に配列(定数arry)を見て頂くと分かりますが、コンソールには「0, 1, 2, 3, 4」と出力されました。
配列に対してfor-in文で渡すと、インデックス(と呼ばれる番号)が返る事が分かりました。
要素を返したいときは下記のように書き換えてみましょう。
for (let Arry in arry) {
console.log(arry[Arry]);
}コンソールには「1, 2, 3, 4, 5」と出力されますので、ぜひ試してみてください。
“arry”と言う配列の中から、[Arry]でインデックスの順に要素を返しています。
const arry = [1, 2, 3, 4, 5];
const obj = {
name : "Tanaka",
age : 24,
address : "Tokyo"
};
for (let Arry in arry) {
console.log(Arry, arry[Arry]);
}
for (let Obj in obj) {
console.log(Obj, obj[Obj]);
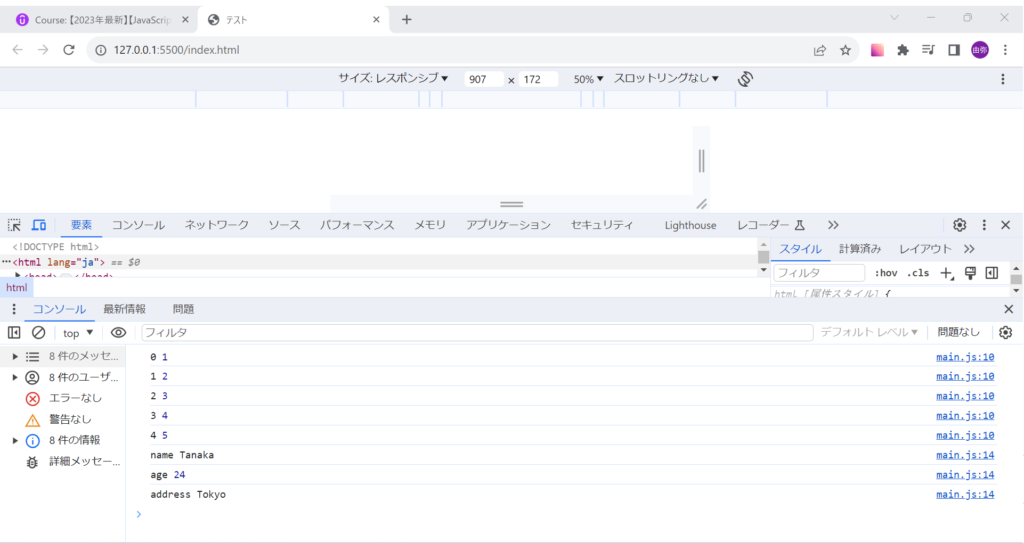
}このようにconsole log( )内を書き換えた方が分かりやすいかも知れません。

配列の方は、1つ目にインデックスを返して、2つ目に要素を返しました。
オブジェクトの方も同じように記載すると、1つ目にキーを返して、2つ目にバリュー(値)を返しました。
このように書くとfor-in文において、変数には【キー(配列ではインデックス)】が渡るのが分かるかと思います。
そのため、値を取り出すには”obj[Obj]”のように書く必要があります。
for-in文では、変数に≪キー≫が渡ってくる
for-in文には配列に対しての仕様は推奨されない!
上記のように配列に対してもfor-in文で繰り返しの記述は出来るのですが、
for-in文は繰り返す順番が保証されていない
と言う仕様があるようです。
(この辺あやふやで申し訳ありません)
そのため、順番(インデックス)自体に意味を持っている配列に対しては、使用は推奨されないとの事でした。
なお、逆に下記で記載する≪for-of文≫はオブジェクトでは使用することが出来ません。
なので、オブジェクトに対しては≪for-in文≫を使用して、オブジェクト以外には下記の≪for-of文≫を用いると分かりやすいかと思われます。
【for-of】文の書き方と意味を学ぶ
const arry = [1, 2, 3, 4, 5];
const obj = {
name : "Tanaka",
age : 24,
address : "Tokyo"
};
for (let Arry in arry) {
console.log(Arry);
}
for (let Obj in obj) {
console.log(Obj);
}先ほど書いたfor-in文をfor-of文に書き換えてみましょう!
const arry = [1, 2, 3, 4, 5];
const obj = {
name : "Tanaka",
age : 24,
address : "Tokyo"
};
for (let Arry of arry) {
console.log(Arry);
}
for (let Obj of obj) {
console.log(Obj);
}
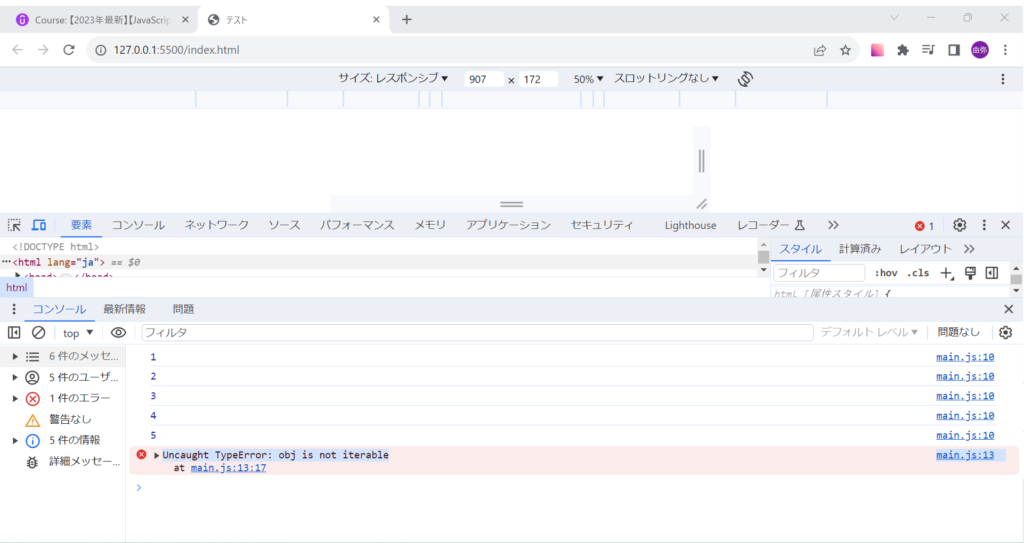
コンソールにはこのように出力されるはずです。
配列の方は1~5の値が出力されており、要素(値)が返ってきたことが分かります。
for-of文では、変数に≪バリュー(値)≫が渡ってくる
なので、例えば
let names = ["田中", "前田", "坂本", "齋藤"];
for (let i of names) {
console.log(i);
}初めに定義した例で言うと、for-of文を用いれば、console.log(names[i]);とする必要はありませんので、
(逆にnames[i]とした場合は”undefined”が出力されます)
より直感的に変数を渡すことが出来るかな?と思います。
Uncaught TypeError: obj is not iterable というエラーメッセージ
ちなみ1つ前の画像では、配列の方はfor-of文で1~5の値を取り出すことが出来ましたが、
続くオブジェクトの方は「Uncaught TypeError: obj is not iterable」のエラーメッセージが出力されてしまいました。
こちらのエラーを解釈すると「ループすることが出来ない変数なので、その処理が出来ませんでした」
みたいなニュアンスなので、for-of文はオブジェクトを繰り返すことが出来ない事が分かりました。
オブジェクトに対しては、for-in文を使っていきましょう。
まとめ
for-in文とfor-of文の書き方や意味を記事にしてみました。
デフォルトのfor文は(良い意味で)プログラミング言語っぽくて、少し分かり難いところもありますが、
for-inもfor-ofも直感的で単純に繰り返すだけであれば分かりやすいかな?と思います!
慣れるためには実際にコードを書いて、動かしてみるのが1番かと思われますので、
ぜひぜひfor文、for-in文、for-of文を比較しながら書いてみて頂ければと思います!

コメント