※配列を用いないfor文の例文
for (let i = 0; i < 4; i = i+1) {
console.log((i+1) + "回目のコンソール出力");
}
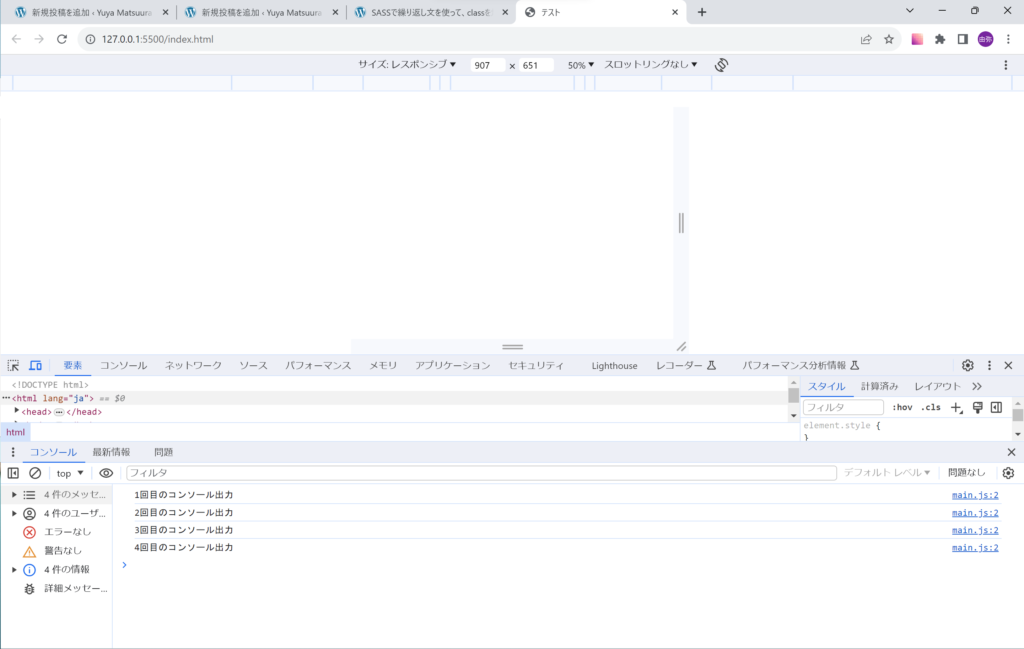
画像下のように出力されます。
注1:
console.log((i+1) + “回目のコンソール出力”);
と、(i+1)となっている理由は、{}内に渡るインデックス(変数「 i 」 もちろん変数名は自由なので「 i 」である必要なし!)が、
「 0 」から始まるために、あえて【 +1 】して文章を合わせているため。
注2:
テンプレートリテラルで書いてみよう!
console.log((i+1) + “回目のコンソール出力”);
▶ console.log(`${i+1}回目のコンソール出力`);
ES6以降はこちらの書き方の方が見やすくて、主流と思われますので慣れていきましょう。
「 ` 」(バッククォーテーション)で囲んで (おそらく「Shift」キー押しながら、「@」)
変数などの式を入れる際のみ 「 ${} 」 で囲います。

コメント