こんにちは。駆け出しコーダーのYUYA MATSUURAです。
フリーランスとして保険薬剤師業務で生活収入を得ながら、プログラミング言語の取得に励んでいます。
プログラミングのカテゴリー内の記事では、日々学んだ内容をアウトプットすることにより知識の定着を狙うために、
同じくプログラミングの勉強をしている方々に有意義であると思われる内容を記事に起こしていこうと思っています。
今回はJavaScriptの【基礎中の基礎】シリーズ3回目としまして、
繰り返し文の中でも1番基本となる≪for文≫について解説・記述していきたいなと思ってます。
ちなみに前日の記事ではSASSでの≪for文≫の記事を投稿しているので、
記述方法や用途の違いなど比べてみると、面白いかも知れませんね!
それでは、今回もよろしくお願いします!
for文を使って、処理を繰り返してみる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
<script src="/js/main.js"></script>
</body>
</html>いつものように、コンソールを出力するだけの、テスト用のHTMLを準備します。
繰り返す記述方法はいくつありますが、まずはfor文を学んでいきます。
そして、たぶん構文を覚えるよりかは、実際に書いてみた方が納得できると思うので!
変な日本語での説明式は省いて、実際のコード例を書いてみますね。
let names = ["田中", "前田", "坂本", "齋藤"];
for (let i = 0; i < 4; i = i+1) {
console.log(names[i]);
}
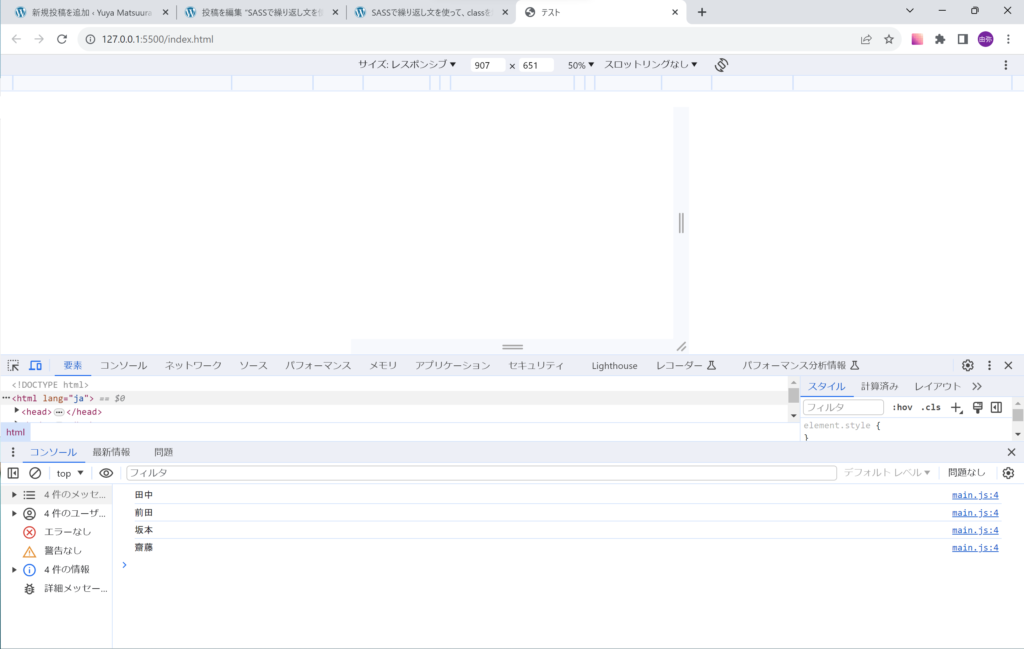
画像下のコンソール部分には、”田中” “前田” “坂本” “斎藤”と表示されました。
解説していきましょう!
コードの解説!
let names = ["田中", "前田", "坂本", "齋藤"];
for (let i = 0; i < 4; i = i+1) {
console.log(names[i]);
}今回は配列を用いたfor文を例に取りました。
(もちろん配列が無くとも、for文は動きますよ!
まず”name”と言う変数に、配列を格納します。
ここで大切なのが、配列には【インデックス】という番号が振られており、
先頭から順に【0, 1, 2 …】と言う数値が振られます。
なので、今回例で言うと、”田中”は0番 ”前田”は1番 になるので混同しないように先に理解しておきましょう。
let names = ["田中", "前田", "坂本", "齋藤"];
for (let i = 0; i < 4; i = i+1) {
console.log(names[i]);
}次にfor文本体の解説です。
for( ) { } がベースで先の『 ( ) 』の中に条件を記載していきます。
let i = 0; 変数の宣言と初期値の設定
まず、{ }内に渡す変数を宣言します。
慣例的に” i “と言う変数を宣言しましたが、ご察しの通り別に変数名は自由に決めて構いません。
続けての = 0; の部分で初期化を設定しました。
要するに始まりは ” 0 = 田中” と指定したことになります。
実際にコードを書きながら本記事を見てる皆様は “let i = ○○” の部分を変更すると、
コンソールの出力結果が変わることがお分かりできたと思います。
(※実際に書いてみると理解が深まるかと思われます!)
処理の回数の設定
次の ” i < 4; ” で処理を繰り返す回数を設定します。
” i < 4; ” の記載では” 4 “を含めないので ▶ 3番の数値を振られている”斎藤”まで出力します。
ちなみに・・・。
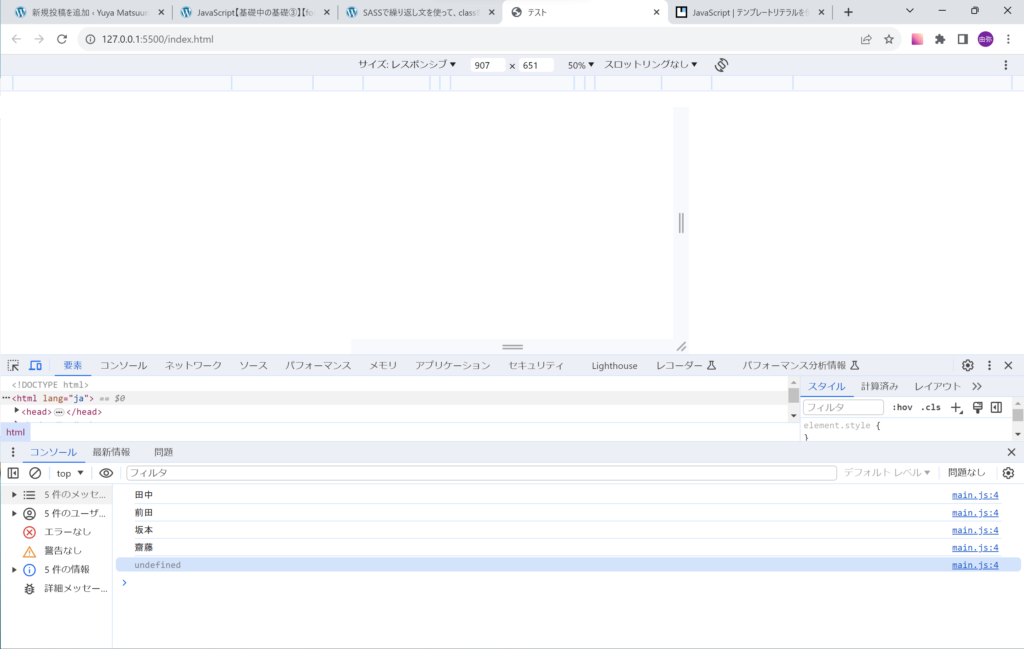
” i <= 4; ” の記載とすると、” 4 “を含むので ▶ 3番の数値を振られている”斎藤”まで出力した後に、nameの配列に4番が存在しないので、コンソールの5列目は”undefined”となります。
下記、スクショ。

ややこしい・・・。
※なお、こちらの書き方の方が追々楽だと思います!
let names = ["田中", "前田", "坂本", "齋藤"];
for (let i = 0; i < names.length; i = i+1) {
console.log(names[i]);
}i < names.length;
配列の長さ(.length)の分だけ、繰り返しますよ~の記述です。
例えば let names = [“田中”, “前田”, “坂本”, “齋藤”]; に何か配列が追加になったとしても、
上記の記述であれば、特にコードを変えずとも繰り返し処理をすることが出来ます。
加算の幅の指定
最後に “i = i+1” の部分ですが、処理が1つ終わるごとに“i = i+1” する
の意味合いになりますので、
console.log(names[i]); ◀ ”0″を代入
の処理が終わると、“i = i+1” をして、
console.log(names[i]); ◀ ”1″を代入
… i < names.length; を満たすまで、続く となります。
※なお、こちらの書き方の方が追々楽だと思います!
let names = ["田中", "前田", "坂本", "齋藤"];
for (let i = 0; i < names.length; i++) {
console.log(names[i]);
}【 i++ 】と書く事で、“i = i+1” と同様の記述が可能です。
まとめ
いかがでしょうか。
このようにJavaScriptでも簡単に繰り返し文を記載することが出来ます。
ただしJavaScriptには他にも繰り返し文を書ける記述方法が多々あり、
そちらも取得すべき内容となっておりますので、少しずつ記事に挙げたいなと考えております。
皆様の知識の取得のお助けになれれば幸いです。
では、次の記事でお会いしましょう!

コメント