こんにちは。駆け出しコーダーのYUYA MATSUURAです。
フリーランスとして保険薬剤師業務で生活収入を得ながら、プログラミング言語の取得に励んでいます。
プログラミングのカテゴリー内の記事では、日々学んだ内容をアウトプットすることにより知識の定着を狙うために、
同じくプログラミングの勉強をしている方々に有意義であると思われる内容を記事に起こしていこうと思っています。
前回から【基礎中の基礎】シリーズとして、JavaScriptの基本的な書き方や考え方を、
復習としてアウトプットしながら1つの記事にしております。
今回は【無名関数】【アロー関数】と言う関数の記述方法について深堀してみました。
それでは、下記の記事をご覧ください!
無名関数とは?
無名関数とはその名の通り、関数名を書かずに記述する関数を指します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
<script src="/js/main.js"></script>
</body>
</html>function calcNum(num) {
return num * 2;
};
console.log(calcNum(2));【基礎中の基礎①】の記事でも書いたサンプル例です。
コンソールには”4″と表示されます。
function 関数名(引数){
// ここに処理を記述!
return 返り値
};
が一般的なJavaScriptでの関数の記述方法です。
無名関数の記述方法
対して無名関数は下記のように記述します。
function(引数){
// ここに処理を記述!
return 返り値
};
functionに続いて書いていた関数名を省略しています。
ただし、このままでは関数名を記述していないため、console.log(calcNum(2)); のように関数を呼び出すことが出来ません。
そのため、正気に書いた無名関数の記述を『変数』に入れることで、初めて呼び出すことが出来るのです。
具体的には以下の様な記述になります。
let(var) 変数名 = function(引数){
// ここに処理を記述!
return 返り値
};
上記のコード例で書き換えてみましょう。
let calcNum = function(num) {
return num * 2;
};
console.log(calcNum(2));1行目の部分を無名関数に書き換えて、calcNumと言う変数に代入した後、
console.logで変数を呼び出す と言う記述方法です。
この書き方でも問題無く “4” がコンソールに表示されます。
無名関数はなぜ使われるのか?
通常の関数の記載方法と、無名関数の記載方法を比べて、【何が違うのか?】と思ってる皆様。
▶ ま、私がそうなんですけど笑
今はこのように書き換える事が出来るよ。
位の認識で良いかと思われます!
通常の書き方も無名関数の書き方も、両方とも後々出てきますので、両方の書き方で書けるようにしておきましょう。
アロー関数とは?
次はES6以降のJavaScriptに実装された、アロー関数と言う記述方法を学びます。
無名関数のように、変数に代入する書き方なので、無名関数の1つとも言えるのかもしれません。
let calcNum = (num) => {
return num * 2;
};
console.log(calcNum(2));function(引数) { } としていた部分の”function”の文字を省略し、
代わりにアロー関数の名前の由来となる 【=>】 を記載して { } に続けています。
この記述でも “4” がコンソールに表示されます。
いよいよ、関数と言えば!と思っていた”function”の文字が消えてしまいました。
※引数が無い場合は let ○○ = () => { 処理 }; と言う記述になります。
この記述の方がよく見かけるかもしれません。
初心者泣かせ? アロー関数は省略が出来る
更にアロー関数はルールを満たすと、一部記載を省略することが出来ます。
コード全体でみると記述量を減らすことが出来るので、アロー関数の大きなメリットの1つと言えるでしょう。
初心者からすると、読み難くて仕方が無いですね!(自分の事)
ルール① 引数が1つだけの場合は「(引数)の()」を省略できる
let calcNum = num => {
return num * 2;
};
console.log(calcNum(2));引数は複数個を取ることが出来ますが、今回の例のように引数が1つだけの場合は()を省略することが出来るので、
(num) ▶ () に省略されました。
ルール② {}内の記述が1行のみの場合「{}と return 」を省略できる
let calcNum = num => num * 2;
console.log(calcNum(2));{ }内が複数行の場合は省略できませんが、1行のみの場合は「 {} 」 さらに”return”を記述せずとも”num * 2”を関数外に返すことができます。
もちろん、この記述方法でもコンソールには “4” と表示されます。
“function”が無いので、「どこからが関数」なのかが見失ってしまいそうですが、
結果的には記述量を減らすことが出来るので、アロー関数は積極的に使うべきだと思います。
イベント処理を例にアロー関数も書いてみよう!
下記のように、「ボタン」をクリックしたら「アラート」が表示されるという、簡単な関数を書いてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
<button id="test-button">クリック</button>
<script src="/js/main.js"></script>
</body>
</html>id名に”test-button”と付けた<button>要素を記述しました。
const button = document.querySelector("#test-button");
button.addEventListener("click", function() {
alert("test");
});“#tesut-button”でHTMLの<button>要素を取得
▶ const button で定数 button に↑を収納。
addEventListener関数を用いて 第一引数に”click”(クリックしたら)、第二引数に無名関数を記述して、
更に { } の中に ”click”(クリックしたら)実行したい処理を 記述していきます。
本例では alert 文を記述してます。

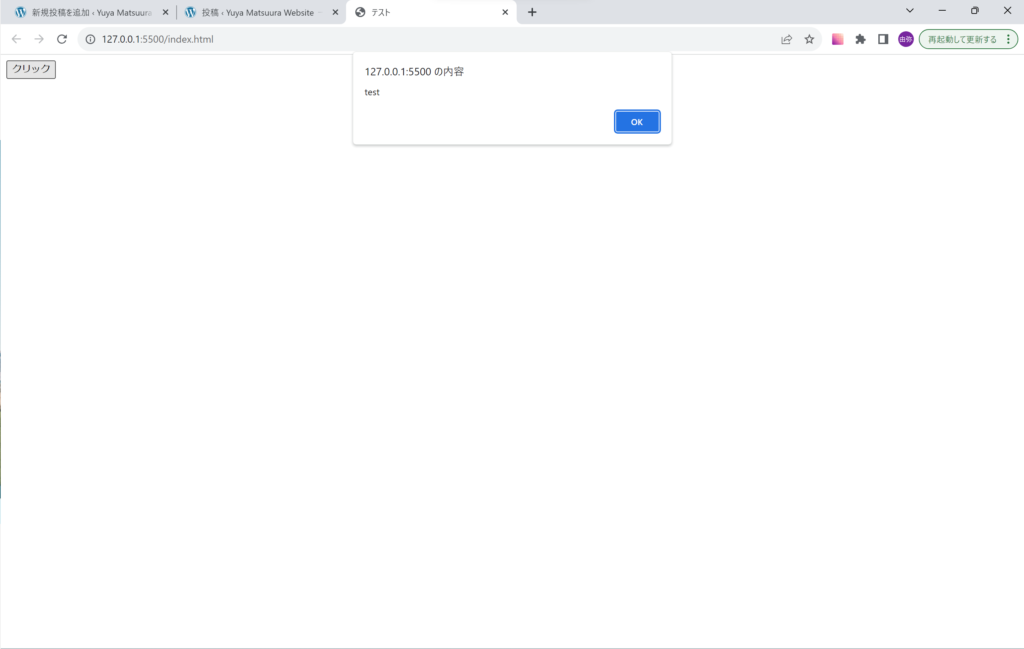
「クリック」と言うボタンを押すと、ポップアップで”alert”が表示されますね!
ここで第二引数をアロー関数に書き直してみましょう。
const button = document.querySelector("#test-button");
button.addEventListener("click", () => {
alert("test");
});“function”と言う文字を削除して、=> で繋げてみました。
違和感ある方も多いと思いますが、慣れるとたぶんこちらが普通の感覚になります。
そして・・・!
今回は引数に値も入れていないので、”return”の分は記載せずとも動いておりますが、
{ } 内が1行なので上記のルール②に沿って「 {} 」(および “return” )を省略することが出来ます。
const button = document.querySelector("#test-button");
button.addEventListener("click", () => alert("test"));イベント処理の記述を1行にまとめることが出来ました。
この記述はJavaScriptの学習・実践の上でよく目にするものだと思われます!
自分でも書いてみて、慣れていきましょう!
まとめ
JavaScriptにおいての無名関数、アロー関数の記述方法について記事にしてみました。
特にアロー関数の書き方は、個人的には必須と思われますので、読み方も書き方も慣れておいた方がいいと思います。
(目指せ 脱初心者 自分へのメッセージ)
ではでは、次回はコールバック関数かfor文かを記事にまとめたいなと思ってます!
よろしくお願いいたします☆彡

コメント