こんにちは。駆け出しコーダーのYUYA MATSUURAです。
フリーランスとして保険薬剤師業務で生活収入を得ながら、プログラミング言語の取得に励んでいます。
プログラミングのカテゴリー内の記事では、日々学んだ内容をアウトプットすることにより知識の定着を狙うために、
同じくプログラミングの勉強をしている方々に有意義であると思われる内容を記事に起こしていこうと思っています。
今回はお問い合わせフォームに実装する「バリデーション」についての続きの記事を書いております。
前回の記事が長くなってしまったので、Part①を準備編 Part②である今回を実装編 みたいにしました。
Part①で記述したHTML/CSSについては下記に改めて貼っておきますね。
それでは、本文へどうぞ。
HTML/CSS コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>varidation JS</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="container">
<form class="form">
<h1 class="form__title">お問い合わせ</h1>
<hr>
<div class="form__area">
<div class="form__area__item">
<label>ユーザー名</label>
<input type="text" name="name" placeholder="ユーザー名">
</div>
<div class="form__area__item">
<label>メールアドレス</label>
<input type="text" name="address" placeholder="メールアドレス">
</div>
<div class="form__area__item">
<label>パスワード</label>
<input type="text" name="password" placeholder="パスワード">
</div>
</div>
<button class="form__submit">送信</button>
</form>
</div>
<script src="./js/main.js"></script>
</body>
</html>body {
background: linear-gradient(to left, skyblue, #fff);
overflow-y: hidden;
}
.container {
height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.form {
width: 80%;
max-width: 500px;
background-color: #fff;
border-radius: 30px;
padding: 30px;
border: 2px solid rgb(135, 162, 235);
&__title {
text-align: center;
}
&__area {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
height: 300px;
&__item {
display: flex;
flex-direction: column;
width: 100%;
& label {
font-size: 18px;
font-weight: 700;
}
& input {
border: 1px solid gray;
border-radius: 5px;
padding: 10px 30px;
margin-top: 5px;
}
}
}
&__submit {
margin-top: 40px;
width: 100%;
background-color: rgb(178, 119, 233);
color: #fff;
font-size: 18px;
border: none;
border-radius: 5px;
padding: 10px;
transition: 0.3s;
cursor: pointer;
&:hover {
background-color: blueviolet;
}
}
}↑ CSSファイルでは無く、SCSSファイルです。
JSでバリデーションを実装する【実装編】
では、実際にmain.jsに記述をしていきます。
だいたい≪どんなことをやりたいのか≫を文章にしますと、
①送信ボタンを押すと
②各項目(のinputに入力された内容)が条件を満たすかを確認する。 = バリデーション
③その条件を満たしてるかどうかに準じて、アクションを起こす
こんな感じで進めてまいります。
イベントの着火点を考える
これからJavaScript(以下JS)でバリデーションを実装していく訳ですが、
まずはこれから実装したい動作(叶えたいイベント、動き)があるとして、
そのトリガー(引き金、着火点)が何になるのかを考えます。
今回例では訪問者が<input>に入力した項目について、バリデーションを実施するわけですので、
どこがイベントのトリガーなのかと考えた時には ≪各項目を入力し終えて、”送信”ボタンを押す≫
これがいわゆるトリガー(着火点)になります。
順にJSで記載していきましょう。
const clickButton = document.querySelector('.form__submit');
clickButton.addEventListener('click', () => {
alert("test");
});clickButtonと言う定数(const)を定義して、その中にclass名’.form__submit’を付けた<button>要素を格納しました。
addEventListenerの第一引数に’click’を、第二引数にアロー関数を書いて、アロー関数の{}内にクリックした時のイベントを記述します。
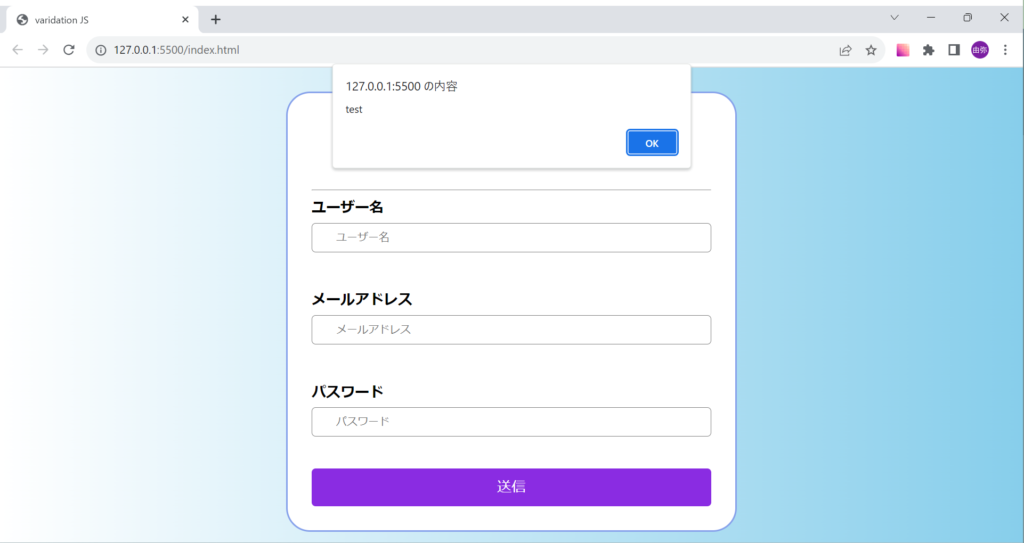
今回はalertでテストしております。

こんな感じで、送信ボタンをクリックするとアラートが表示されます。
これでイベントの準備が出来ましたので、alertの行をコメントアウト(windowsなら「Ctrl」+「/」キー)して、アロー関数の中に行いたい≪バリデーション≫を記述していきます。
バリデーションを書いてみる
まずはユーザー名のバリデーションを実装していきます。
実装したいバリデーションとしては、ユーザー名が「空白」の場合▶エラーメッセージが表示
と言う≪必須項目≫を実装していきたいと思います。
下準備としてHTMLに以下の記述を加えます。
①<input>タグにid=”name”を付与
②エラーメッセージを表示させる<div>タグを追加
なお、②のclass名は”error message Name”を略して、emNameとしています(お好みでどぞ)。
<body>
<div class="container">
<form class="form">
<h1 class="form__title">お問い合わせ</h1>
<hr>
<div class="form__area">
<div class="form__area__item">
<label>ユーザー名</label>
<input type="text" name="name" id="name" placeholder="ユーザー名">
</div>
<div class="emName"></div>
<div class="form__area__item">
<label>メールアドレス</label>
<input type="text" name="address" placeholder="メールアドレス">
</div>次に上で加えた要素を取得していきます。
clickButton.addEventListener('click', () => {
const name = document.querySelector('#name');
const emName = document.querySelector('.emName');
}id”name” と class”emName” をそれぞれ取得して、定数に格納しました。
さて、バリデーションを書いていきます。
if文を用いることで簡単に実装出来ます。
clickButton.addEventListener('click', () => {
const name = document.querySelector('#name');
const emName = document.querySelector('.emName');
if(!name.value) {
emName.textContent = '必須項目です!';
}
});日本語でふんわり書き換えると
もしも(if)
取得したid=”name”のinputの値『=value』が(name.value)
空白なら(! …. ≪では無い、が無いなら≫みたいなニュアンス)
emNameに’必須項目です!’のメッセージを表示します(emName.textContent = ‘必須項目です!’)
です!
説明が下手で申し訳ないです。
ここまで記述すると ユーザー名のinput『空白のまま』送信ボタンを押すと、
‘必須項目です’ のエラーメッセージが表示されます。
・・・はずですが、実は上手く動作しません。
※送信ボタンを押すと、ほんの一瞬だけ ’必須項目です’ が表示されますが、すぐ消える・・・みたいな動作になるかと思います。
この点を解決するには、今回は詳細は省きますが、以下の修正を加えて頂くと上手くいくかと思われます。
const clickButton = document.querySelector('.form__submit');
clickButton.addEventListener('click', (e) => {
e.preventDefault();
const name = document.querySelector('#name');
const emName = document.querySelector('.emName');
if(!name.value) {
emName.textContent = '必須項目です!';
}
});
3行目のアロー関数での引数に ’e’ を入れて(eventの’e’ eである必要は無いので、お好きにどぞ)
e.preventDefault();
としました。
この記述で、デフォルトアクションをキャンセルしてます。
ややこしいので、今はこの記述をすれば上手く動作する!で良いかと思います。
詳細を知りたい方はググってみてください。
ここまでで、おそらく動作できていると思いますので、
同じようにメールアドレスとパスワードにも≪必須項目≫を実装していきましょう。
<body>
<div class="container">
<form class="form">
<h1 class="form__title">お問い合わせ</h1>
<hr>
<div class="form__area">
<div class="form__area__item">
<label>ユーザー名</label>
<input type="text" name="name" id="name" placeholder="ユーザー名">
</div>
<div class="emName"></div>
<div class="form__area__item">
<label>メールアドレス</label>
<input type="text" name="address" id="address" placeholder="メールアドレス">
</div>
<div class="emAddress"></div>
<div class="form__area__item">
<label>パスワード</label>
<input type="text" name="password" id="password" placeholder="パスワード">
</div>
<div class="emPassword"></div>
</div>
<button class="form__submit">送信</button>
</form>const clickButton = document.querySelector('.form__submit');
clickButton.addEventListener('click', (e) => {
e.preventDefault();
const name = document.querySelector('#name');
const address = document.querySelector('#address');
const password = document.querySelector('#password');
const emName = document.querySelector('.emName');
const emAddress = document.querySelector('.emAddress');
const emPassword = document.querySelector('.emPassword');
if(!name.value) {
emName.textContent = '必須項目です!';
}
if(!address.value) {
emAddress.textContent = '必須項目です!';
}
if(!password.value) {
emPassword.textContent = '必須項目です!';
}
});else文で、値が入力されている場合を記述
逆にvalueに値が入る場合は、エラーメッセージを非表示にしたいたので、else文を使って実装します。
const clickButton = document.querySelector('.form__submit');
clickButton.addEventListener('click', (e) => {
e.preventDefault();
const name = document.querySelector('#name');
const address = document.querySelector('#address');
const password = document.querySelector('#password');
const emName = document.querySelector('.emName');
const emAddress = document.querySelector('.emAddress');
const emPassword = document.querySelector('.emPassword');
if(!name.value) {
emName.textContent = '必須項目です!';
} else {
emName.textContent = '';
}
if(!address.value) {
emAddress.textContent = '必須項目です!';
} else {
emAddress.textContent = '';
}
if(!password.value) {
emPassword.textContent = '必須項目です!';
} else {
emPassword.textContent = '';
}
});else文は≪ifの条件を満たさないなら≫{}の中身を実行する と言うニュアンスなので、
例えばnameで言うと”!name.value”の条件を満たさないなら
= ”name.value” に値が入っていれば を意味します。(”!” が取れました、的な)
else文内には .textConetent = ”; と空文字を挿入します。
メールアドレスに正規表現を実装する
メールアドレス部分に追加でバリデーションを実装します。
メールアドレス部分には『○○@□□』の形式で無いと駄目ですよ!
みたいな記述をしていきます。
ここでは、≪正規表現≫と言うものを使います。
「メールアドレス 正規表現」みたいにググって頂くとメールアドレスの正規表現が見つかると思います。
・・・コピペしましょう!!!
メールアドレスの正規表現は
/^[a-zA-Z0-9_.+-]+@([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$/
らしいです。
こんなん覚えられないので、コピペで良いと思われます。
これをメールアドレス部分のif文に追記していきます。
if(!address.value) {
emAddress.textContent = '必須項目です!';
} else if(!address.value.match(/^[a-zA-Z0-9_.+-]+@([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$/)) {
emAddress.textContent = 'メールアドレスを入力してください!';
} else {
emAddress.textContent = '';
}else if の部分を追記しました。
“address”の値がメールアドレスの正規表現にマッチ(match)していないなら(”!”)
メールアドレスを入力してください
と言うテキストをemAddressに差し込みます。
って感じです。
パスワードに文字数指定を設ける
パスワードの項目にも追加で
①半角英数文字のみ
②5文字以上20文字以下で入力する
のバリデーションを実装します。
if(!password.value) {
emPassword.textContent = '必須項目です!';
} else if(!password.value.match(/^[a-zA-Z0-9]+$/)) {
emPassword.textContent = '半角英数字で入力してください!';
} else if(password.value.length < 5) {
emPassword.textContent = '5文字以上20文字以内で入力してください!';
} else if(password.value.length > 20) {
emPassword.textContent = '5文字以上20文字以内で入力してください!';
} else {
emPassword.textContent = '';
}考え方はメールアドレス部分と同じです。
メールアドレスの正規表現から、半角英数字の正規表現に変更して(/^[a-zA-Z0-9]+$/)else if文を書いているのと、
文字数制限については”password.value.length”で文字列の長さを取得して、「<」や「>」の記号で比較して、条件を満たすようにしています。
いずれのバリデーションも満たす場合は、else文が適応されるのでエラーメッセージは表示されません(””)。
他にも項目を増やしたり、送信を押した時の動作を設定することも可能です。
本当にJSは何でも出来ますね!
下記に完成のJSコードを記載して、本記事を終わらせて頂きます。
次の記事ではJSのフレームワークであるReactでバリデーションを書くと、どんな記載になるか記事にしたいと思います。
お楽しみに!
const clickButton = document.querySelector('.form__submit');
clickButton.addEventListener('click', (e) => {
e.preventDefault();
const name = document.querySelector('#name');
const address = document.querySelector('#address');
const password = document.querySelector('#password');
const emName = document.querySelector('.emName');
const emAddress = document.querySelector('.emAddress');
const emPassword = document.querySelector('.emPassword');
if(!name.value) {
emName.textContent = '必須項目です!';
} else {
emName.textContent = '';
}
if(!address.value) {
emAddress.textContent = '必須項目です!';
} else if(!address.value.match(/^[a-zA-Z0-9_.+-]+@([a-zA-Z0-9][a-zA-Z0-9-]*[a-zA-Z0-9]*\.)+[a-zA-Z]{2,}$/)) {
emAddress.textContent = 'メールアドレスを入力してください!';
} else {
emAddress.textContent = '';
}
if(!password.value) {
emPassword.textContent = '必須項目です!';
} else if(!password.value.match(/^[a-zA-Z0-9]+$/)) {
emPassword.textContent = '半角英数字で入力してください!';
} else if(password.value.length < 5) {
emPassword.textContent = '5文字以上20文字以内で入力してください!';
} else if(password.value.length > 20) {
emPassword.textContent = '5文字以上20文字以内で入力してください!';
} else {
emPassword.textContent = '';
}
});
コメント