こんにちは。駆け出しコーダーのYUYA MATSUURAです。
フリーランスとして保険薬剤師業務で生活収入を得ながら、プログラミング言語の取得に励んでいます。
プログラミングのカテゴリー内の記事では、日々学んだ内容をアウトプットすることにより知識の定着を狙うために、
同じくプログラミングの勉強をしている方々に有意義であると思われる内容を記事に起こしていこうと思っています。
今回はお問い合わせフォームに実装する「バリデーション」について記事にさせて頂きました。
本ページをご覧になっている方は、私と同じくプログラミング勉強の駆け出しかな?と思っておりますが、
そもそも「バリデーション」とは何なのかをご存じでしょうか?
▶ 私は全然知りませんでした!
Webページ内にお問い合わせを作る際に<form>タグで実装するのですが、
そこでバリデーションが重要になってきます。
もともとPHPの勉強をしている最中で、このバリデーションについて学ぶ事になりましたが、
最近、Reactの勉強の中でもバリデーションを実装する学習をしました。
なので、今回から3つの記事に渡りまして
1,バニラのJavaScriptでのバリデーションの実装
2,Reactでのバリデーションの表現方法
3,PHPでのバリデーションの表現方法
を復習がてらで記事にまとめさせて頂こうと思っています。
まずは1つ目 バニラのJavaScriptでバリデーションを実装していきます。
ご興味がある方は最後までご覧になってくださいね!
それではどうぞ!!
そもそも‶バリデーション″とは
英語では「validation」と書きまして、辞書で意味を調べてみると
〔作業結果などが規定の条件や仕様に適合しているかどうかの〕検証、証明、妥当性確認◆不可算
との事でした。
Webページ内でのフォームの中では
- その入力した値が、特定の条件や書式を満たしているかの確認作業 -
みたいなニュアンスでとらえて頂くと宜しいかと思います。
例えば≪半角英語で記載する事≫と言う条件が実装した際に、ひらがなで入力するとエラーを返します。
↑ こんな機能を実装させていきたい訳ですね。
文章だと良く分からないと思いますので、実際にHTML/CSS/JavaScriptで記載しながら確認して見ましょう。
(※以下、JavaScriptは「JS」と略して記します。)
簡易お問い合わせフォームを書いてみる(HTML/CSS)
※ちなみに私はテキストエディタは「VSCode」を使用しております。

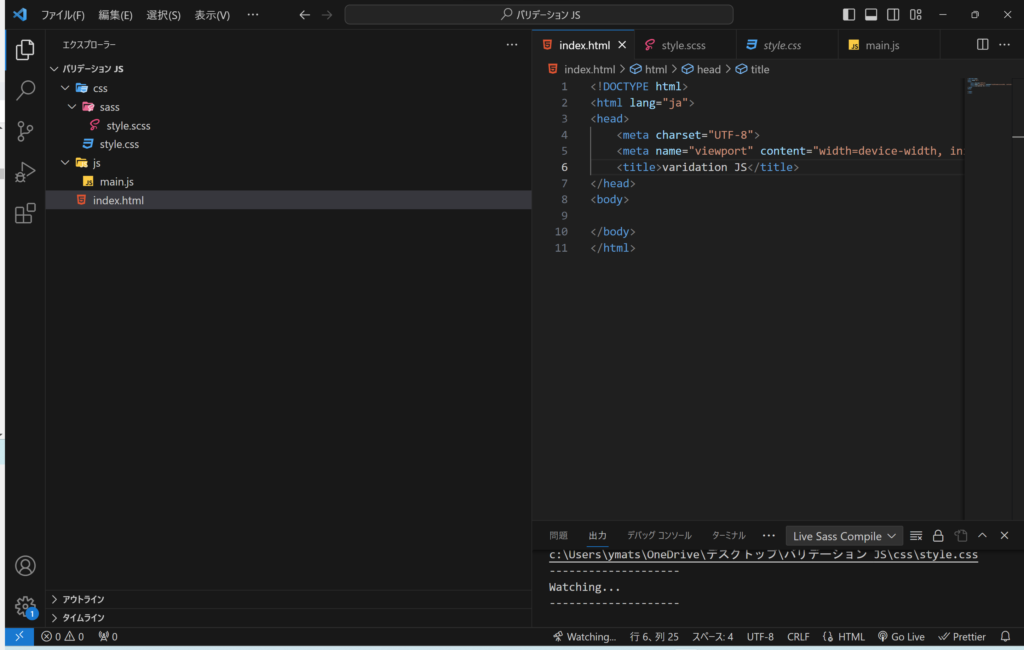
まずはVSCodeでお問い合わせフォームの大枠を作成します。
まず画面左半分のフォルダの階層についてです。
上から順番に
- 「バリデーション JS」と言う名前のフォルダ
- 「CSS」と言う名前のフォルダ
- 「SASS」と言う名前のフォルダ
- style.scss(sassファイル)
- style.css(cssファイル)
- 「SASS」と言う名前のフォルダ
- 「JS」と言う名前のフォルダ
- main.js(jsファイル)
- index.html(htmlファイル)
としました。
私は基本CSSを記載するのにSASSを使いますので、CSSフォルダの中にSASSフォルダを作って、
style.scss ▶ style.css にコンパイル(変換)してから、そのstyle.cssをindex.htmlに当てています。
SASSを用いない場合は、SASSフォルダを削除すれば良いかと思います。
画面右半分は実際にindex.htmlへコードを記述し始めている場面です。
VSCodeに補完機能があるので「 ! 」(半角)を入力して「tab」キーを押すと、ここまで2クリックで表示されますね、便利。
<title></title>は、その名の通りタイトルなので、好きなタイトルを付けて頂いて良いかと思います。
(今回は「validation JS」としました)
HTML部分の記載
<body>
<div class="container"></div>
</body><body>タグの中に<div>タグを用意しました。class名は”container”としておきました(コンテナ)。
<body>
<div class="container">
<form action="" class="form">
<h1 class="form__title">お問い合わせ</h1>
<div class="form__area"></div>
</form>
</div>
</body>コンテナの中に<form>タグを用意しました。
すぐに登場しますが、この<form>内にボタン(button)や項目(label)、入力箇所(input)などを記載していきます。
※今回は「action=””」部分は不要なので、後に削除してます。
一応class名を”form”としておきました(BEM命名規則のBlockとする)。
続く<h1>タグにはこれから作るフォームのタイトルを付けました。「お問い合わせ」とシンプルにしてます。
“form__area”と名付けた<div>の中に、これから各項目を作っていきます。
( __area としBEMのElementとする。)
今回のフォームの項目は
- ユーザー名(name)
- メールアドレス(address)
- パスワード(password)
の3項目にしたいと思います。
<body>
<div class="container">
<form class="form">
<h1 class="form__title">お問い合わせ</h1>
<div class="form__area">
<div class="form__area__item">
<label for="">ユーザー名</label>
<input type="text" name="name" placeholder="ユーザー名">
</div>
</div>
</form>
</div>
</body>“form__area__item”と名付けた<div>の中に<label>と<input>を記載しました。

左の黒文字が<label>部分ですね、<label></label>の間に「ユーザー名」と記載したので、その文字が反映されています。
属性の for=”” は今回不要なので、後で消しておきます。
右の枠で囲ってある部分が<input>タグ部分になります。
<input>に記載している各属性の何となくの意味は下記のとおりです。
・type=”text” : ”email”や”password”など様々な値を取れて、その値により大きく動作が変わります。
今回は後に作るメールアドレスやパスワードも含めて、理解を深めるため共通して “text” とします。
・name=”name” : name属性を付けることで<input>に名前を持たせます。(タグ付けやclass名みたいなイメージ)
・placeholder=”ユーザー名” : 参考画像の右側グレー文字部分です。
<input>入力前の初期表示を記す事が出来ます。
さぁ、ここまででユーザー名と言う項目を作ることが出来たので、後はメールアドレスとパスワード部分はコピーで作れますね。
Windowsであれば複数行(今回だと6-9行目)を選択したまま、「Shift」+「Alt」+「↓」で複数行まとめてコピペできます。
<body>
<div class="container">
<form class="form">
<h1 class="form__title">お問い合わせ</h1>
<div class="form__area">
<div class="form__area__item">
<label>ユーザー名</label>
<input type="text" name="name" placeholder="ユーザー名">
</div>
<div class="form__area__item">
<label>メールアドレス</label>
<input type="text" name="address" placeholder="メールアドレス">
</div>
<div class="form__area__item">
<label>パスワード</label>
<input type="text" name="password" placeholder="パスワード">
</div>
</div>
</form>
</div>
</body>コピペ部分の<label>の中、<input>の name,placeholder はそれぞれ書き換えましょう。
最後にボタンを設置します。
<body>
<div class="container">
<form class="form">
<h1 class="form__title">お問い合わせ</h1>
<div class="form__area">
<div class="form__area__item">
<label>ユーザー名</label>
<input type="text" name="name" placeholder="ユーザー名">
</div>
<div class="form__area__item">
<label>メールアドレス</label>
<input type="text" name="address" placeholder="メールアドレス">
</div>
<div class="form__area__item">
<label>パスワード</label>
<input type="text" name="password" placeholder="パスワード">
</div>
</div>
<button class="form__submit">ログイン</button>
</form>
</div>
</body>
こんな感じになりました!
CSS(SASS)部分の記載
このままだと不格好なので、SASSでスタイルを当てていきましょう。
まずは「style.css」が反映されるように、htmlの<head>内に記述を加えましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>varidation JS</title>
<link rel="stylesheet" href="css/style.css">
</head>さて。SASSでスタイルを記述していきましょう!
細かいSASSの書き方は今回省略します。
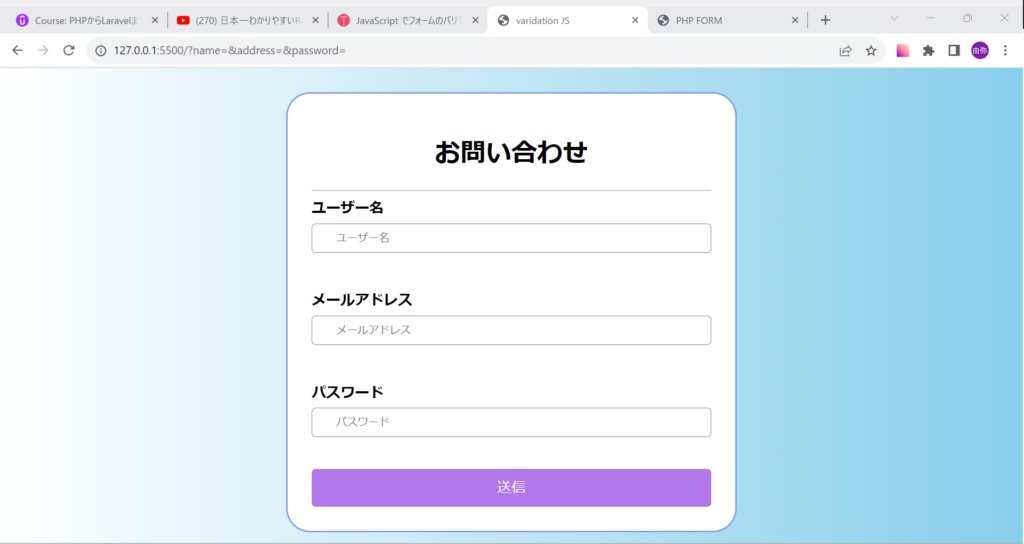
※ちなみに上記画像からhtml、2点修正しました!
①<button>内テキストをログイン→送信
②<h1>タグの1行下に<hr>を挿入して、アンダーラインを足しました。
body {
background: linear-gradient(to left, skyblue, #fff);
overflow-y: hidden;
}
.container {
height: 100vh;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.form {
width: 80%;
max-width: 500px;
background-color: #fff;
border-radius: 30px;
padding: 30px;
border: 2px solid rgb(135, 162, 235);
&__title {
text-align: center;
}
&__area {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
height: 300px;
&__item {
display: flex;
flex-direction: column;
width: 100%;
& label {
font-size: 18px;
font-weight: 700;
}
& input {
border: 1px solid gray;
border-radius: 5px;
padding: 10px 30px;
margin-top: 5px;
}
}
}
&__submit {
margin-top: 40px;
width: 100%;
background-color: rgb(178, 119, 233);
color: #fff;
font-size: 18px;
border: none;
border-radius: 5px;
padding: 10px;
transition: 0.3s;
cursor: pointer;
&:hover {
background-color: blueviolet;
}
}
}上記SASSファイルをCSSにコンパイルしたファイルは下記。
body {
background: -webkit-gradient(linear, right top, left top, from(skyblue), to(#fff));
background: linear-gradient(to left, skyblue, #fff);
overflow-y: hidden;
}
.container {
height: 100vh;
width: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.form {
width: 80%;
max-width: 500px;
background-color: #fff;
border-radius: 30px;
padding: 30px;
border: 2px solid rgb(135, 162, 235);
}
.form__title {
text-align: center;
}
.form__area {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
height: 300px;
}
.form__area__item {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
width: 100%;
}
.form__area__item label {
font-size: 18px;
font-weight: 700;
}
.form__area__item input {
border: 1px solid gray;
border-radius: 5px;
padding: 10px 30px;
margin-top: 5px;
}
.form__submit {
margin-top: 40px;
width: 100%;
background-color: rgb(178, 119, 233);
color: #fff;
font-size: 18px;
border: none;
border-radius: 5px;
padding: 10px;
-webkit-transition: 0.3s;
transition: 0.3s;
cursor: pointer;
}
.form__submit:hover {
background-color: blueviolet;
}こんなんなりました。

JSでバリデーションを実装する【準備編】
さて、いよいよ本題のバリデーションを実装していきましょう!
まずはmain.jsファイルをhtmlで読み込んでいきましょう。
<!-- 上記略 -->
<button class="form__submit">送信</button>
</form>
</div>
<script src="./js/main.js"></script>
</body>
</html></body>の直前でjsファイルを読み込むのが一般的かな?と思います。
<script>タグでmain.jsフォルダを読み込みます。
ついでに確認のため、きちんと反映されるかを確認しましょう。
alert("test");読み込み時(または再読み込み時)に”test”と言う文字列がポップアップでアラートされるように、記述してみました。

↑リロード時にこんなんになっていれば、きちんとjsファイルが読み込めてます。
続きは・・・
追々は1つの記事にまとめると思いますが、長くなってしまったのでいったん切ります!
今回の記事では、「バリデーションの実装」と言うよりは、そもそものバリデーションの意味であったりとか、
実装するにあたり、基本的なHTML/CSSの記述の仕方を書かせて頂きました。
私もまだまだ勉強中の身であります。
ご指摘や誤字・脱字があればご教授の程何卒よろしくお願い申し上げます!
ではでは、また次の記事で。

コメント