こんにちは。駆け出しコーダーのYUYA MATSUURAです。
フリーランスとして保険薬剤師業務で生活収入を得ながら、プログラミング言語の取得に励んでいます。
プログラミングのカテゴリー内の記事では、日々学んだ内容をアウトプットすることにより知識の定着を狙うために、
同じくプログラミングの勉強をしている方々に有意義であると思われる内容を記事に起こしていこうと思っています。
今回はHTMLにスタイルを当てるために付ける「classの命名規則・命名方法」について記事にさせて頂きました。
本ページをご覧になっている方は、私と同じくプログラミング勉強の駆け出しかな?と思っておりますが、
スタイルを当てる際に付けるclass名に悩んだことはありませんでしょうか?
私も初めはコード量が多くなってくると、頭がこんがらがってしまい、
「メインセクションのあの部分は『どんなclass名』にしたかな?」
「cssフォルダ内のどの部分を変えれば、あの文章のスタイルを変える事が出来たっけ?」
と、同じページや部分を行ったり来たりして、なかなかコーディングが進まなかった経験があります。
class名については、ある程度の知識とルールを設ける事により、
▶ 「自分」も「そのコード(class名)を見た他の方」も分かりやすく、理解しやすいコードを書くことが出来ます。
この記事では、そんなclassの命名規則であるFROCSSとBEMと言う2つの記述(考え方)について、
そしてこの2つの記述を合わせた場合に、いかに見やすく・理解しやすくなるかをまとめさせて頂きます。
ご興味がある方は最後までご覧になってくださいね!
それではどうぞ!!
CSSにおけるclassの命名を考える
<div class="list">
<p>1番目</p>
<p>2番目</p>
<p>3番目</p>
</div>例えば上記のコード
“list”と言うdivタグの中にpタグが3つ続いています。
この中の2番目のpタグにある「2番目」と言う文字を赤色にしたいとします。
<div class="list">
<p>1番目</p>
<p class="red-text">2番目</p>
<p>3番目</p>
</div>.red-text {
color: red;
}と記述すれば”red-text”とclass名を付けた2番目のpタグのみ赤色が反映されます。
今回は仮で”red-text”と安直に命名してみましたが、このclass名を「客観的にどう思うか?」という事が本記事のメインテーマになりますでしょうか。
後になっての探しやすさとか、保守性とかを考える
まず”red-text”の危うさの1点目が親タグである<div class=”list”>と関連性が無い点でしょうか?
きちんとフォルダを管理していれば問題ありませんが
(後述するFROCSSであれば上記問題は解消されます)
1つのCSSフォルダで記述した場合、かつ”.red-text { }”の記載が順を追っていなかった場合、
フォルダの「どこに記載したのか?」が分からず、修正するのに迷子になってしまう可能性があります。
“.list { }”の近くに記述があれば、すぐに修正することは可能ですが、管理方法によってはCSSフォルダ内を行ったり来たりしてしまう恐れがあります。
また個人的に思う危うさの2点目は、例えば「2行目」の文字の大きさを「少し大きくしたいな」と思った時に、
この”red-text”class名に『font-size: 32px;』などと当てる必要があります。
「赤い文字」を意味する”red-text”に文字の大きさを指定するのは如何なものか?という考え方ですね。
などと細かい事を考えると、意外とclass名を付けるのに時間がかかったりする
コード量が少ないWebページであれば、たいした問題では無いと思うのですが、
縦に長くなるLPページや複数ページに跨ぐコーポレートサイトページの場合は、
それに伴い記述するコード量も多くなるわけですから、
事前にルールを決めてclassを命名する方が「悩む時間も減りますし」、「探しやすくもなるし見やすくもなる」
と色々と利点があります。
下記は後述するBEMの考え方に基づく命名ですが、
<div class="list">
<p class="list__item">1番目</p>
<p class="list__item--accent">2番目</p>
<p class="list__item">3番目</p>
</div>~ ”list”と言うタグの中に、3つの”list__item”の小さいタグがあり、その中の2番目は赤色+文字を大きくします(”accent アクセントをつける”) ~
みたいにルールを決めた方が自分も他人も、後で見た時に分かりやすいです!
正直、”MEDATASETAI”みたいなクラスを付けても、HTMLには反映されるのですが、
自分勝手に命名してしまうと、他の人が見た時に「???」となるので、やはり保守性を考えると良くないですよね。
※個人で依頼を受けて1人でWebページ作成をしたとしても、後に依頼者が変更を加えたいとした時に、よくわからないコードだと困っちゃう可能性がありますもんね・・・。
FROCSS(フロックス)とは
CSSの命名方法の1つの手法にFROCSS(フロックス)があります。
F Foundation
L Layout
O Object
の各頭文字にCSSを付けて「FROCSS」と呼ばれています。
ざっくりとした考えですが
それぞれの使用目的毎にエリア分けをして、各classを管理する手法です。
Objectは更に、「Compornent」「Project」「Utility」に細かく分類するので、
「Foundation」「Layout」と合わせて、計5つの分類になります。
だいたいの分類のイメージは
Foundation : html全体に対する基本的なスタイルや初期化
▶ Reset.css や ”li”に対する”list-style: none;”など
Layout : ページをかたどる大きなまとまりの共通スタイル
▶ _header.scssに記述するheaderのcss、_sidebar.scssに記述するサイドバーのcss
Compornent : 再利用できる各パーツ
▶ ボタンにあてるCSSなど
Project : そのページ内でのみ使用するスタイル
Utility : その他、細かい位置やスタイルの調整
個人的にはこのようなイメージで管理しております。
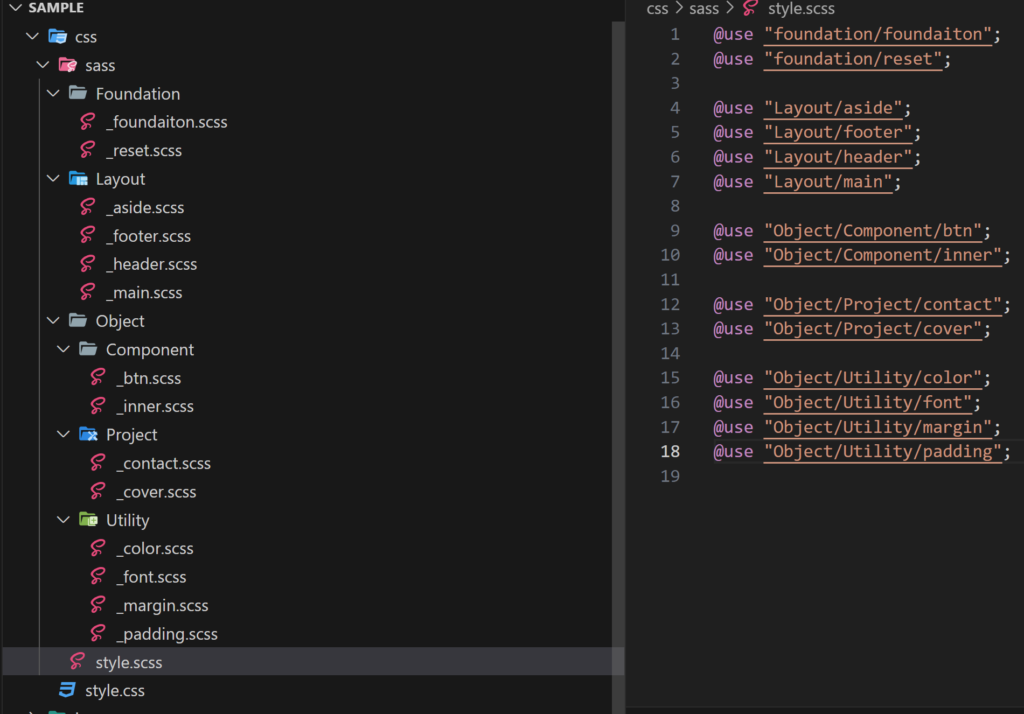
ちなみに管理方法としては1つの「style.css」に全てを記述するのではなく、
エリア毎にフォルダを作成して、その中に記述していきます。

↑↑↑↑あくまでもイメージ↑↑↑↑
上記で述べた5つの分類に準じて、各ファイルを作成して記述、
最終的には「style.scss」(SASS)のファイル内でまとめて”@use”で取り込んで、
コンパイル(変換)して「style.css」に記述し直しています。
そしてコンパイルし終えた「style.css」をhtmlに当てています。
※いきなり【SASS】と言うワードが出てきて、存じて無い方は???だと思いますが、
また機会があれば別記事でまとめさせて頂きたく思います。
ルールに沿って分割することで、修正開所を追いやすくなる
FROCSSにはもう1つ遵守すべきルールがあります!
▶ 各分類(各エリア)の頭文字を「class名の頭」に付ける
です。
これはどういうことかと言うと、
例えば「header部分の<div class=”○○”>」の大まかなスタイルを決めたい時に、「Layout」内の「_header.scss」に記述するとして、
その際に .header { } ではなく、 「Layout」の頭文字の「l」を頭に付ける慣習があります。
▶ .l-header { } と記述することで、
「l-」が頭についているので、Layoutに記述されているclassであると判断できます。
(※ただし、Fandationは例外として、.f-○○とは記述しない)
「.p-contact」の記載がある個所のスタイルを変更したい場合は、
Objectの中のProjectにあるフォルダを探せばいい訳ですので、可読性が上がりますよね!
FROCSSのルール
①「Foundation」「Layout」「Compornent」「Project」「Utility」の5つに大まかに分類
②エリア毎に細かくファイルを作成して、各scssファイルに記述する
③各分類(各エリア)の頭文字をclass名に付与する
BEM(ベム)とは
BEMは、Block Element Modifire の頭文字を取った命名規則になります。
イメージとしては
B Block : 外枠の大きなコンテナー、箱、固まり
E Element : Blockの中に入っている少し小さな要素、コンテンツ
M Mofifire : 装飾、特色、パターン
<div class="main">
<p>メインタイトル</p>
<div>
<p>目立たせたい!</p>
<p>ただの文章</p>
</div>
</div>1行目のclass名である“main”がBlockになります。
<div class="main">
<p class="main__title">メインタイトル</p>
<div class="main__text">
<p>目立たせたい!</p>
<p>ただの文章</p>
</div>
</div>“main”と言うBlockの中に、“title” ”text”と言うElement(要素)を記述しました。
<div class="main">
<p class="main__title">メインタイトル</p>
<div class="main__text">
<p class="main__text--accent">目立たせたい!</p>
<p>ただの文章</p>
</div>
</div>“main__text”に中の<p>要素の内、「目立たせたい」と言う文書に目立つようにスタイルを当てたいので、
“accent”と言うMofifire(修飾子)を追加してあげました。
BEM記述の代替の書き方はこんな感じです。
いくつかルールがありまして、
Block__Element—Modifire
のように、Elementを記載する際は「 __ 」とアンダーバー2つを前に付けます。
そしてMofifireの前には「 — 」とハイフン2つを前に付けます。
注意点としては
Block—Modifire__Element
のように、Mofifireの後ろにElementを記載することはしません。
Block—Modifire
とElementを省いて、Modifireを付ける事は問題ありません。
BEMに基づきclass名を付けていくことで、SASSでの記述が楽になる
上記のようにルールに沿ってclass名を付けていくことで、SASSを用いたCSSコードが見やすく、そして分かりやすく記述する事が出来ます。
.main {
text-align: center;
color: black;
}
.main__title {
font-size: 32px;
font-weight: bold;
}
.main__text {
font-size: 20px;
}
.main__text--accent {
color: red;
font-weight: bold;
}少し前のHTML例にCSSでスタイルを当ててみました。
このように4回”main”と記載する必要があり、少しまどろっこしいですが、SASSで記載すると以下のようにスッキリします。
.main {
text-align: center;
color: black;
&__title {
font-size: 32px;
font-weight: bold;
}
&__text {
font-size: 20px;
&--accent {
color: red;
font-weight: bold;
}
}
}この書き方を入れ子と言いまして、SASSならではの記述になります。
.main {} の中に続けて、&__title {} と記載すると、この『&(アンパサンド)』は親の『.main』を指し、繋げたclass名へコンパイルしますので、
▶ .main__title {} と記載した事と同様になります。
入れ子で書くことが出来るのは、本当にSASSの強みですね!
私自身もSASSで書き始めた頃は、あまりその恩恵を感じ得ずにいたのですが、
慣れるとSASSを使わずにCSS記載する場合、何となくまどろっこしさを感じてしまいます・・・。
見た目以上に、自分でSASSを書いていると可読性が良いのだと思います。
修正するときに、対象のclass名を見つけやすいんですよね!
このように『&(アンパサンド)』を使うことで、Blockの部分を省いてclass名を作ることが出来るので、
Block部分に『 __ 』や『 — 』で繋げていくBEM記述はとてもSASSと相性が良く、GOODです。
FROCSSとBEMを併用して記述することも出来る!
<div class="main">
<p class="main__title">メインタイトル</p>
<div class="main__text">
<p class="main__text--accent">目立たせたい!</p>
<p>ただの文章</p>
</div>
<div class="main__action">
<a href="https://~">ボタン</a>
</div>
</div>先ほどのHTML例に”<a>”タグと、それを囲む”<div>”タグにclass名を付与しました。
(クリックするとリンク先へ飛ぶボタンを作成したので、”main__action”とBEMで命名しました)
ここにさらに『FROCSS』の考え方をプラスして記述します。
<div class="l-main">
<p class="l-main__title">メインタイトル</p>
<div class="l-main__text">
<p class="l-main__text--accent">目立たせたい!</p>
<p>ただの文章</p>
</div>
<div class="l-main__action">
<a href="https://~" class="c-button">ボタン</a>
</div>
</div>“main”と言う大きな枠組みは『Layout』内に記述するので、”l-main”と言うように『l』の接頭語を付与していきます。
もちろんFROCSSの場合はファイルを分割していくので、Layoutフォルダ内に『_main.scss』と言うSASSで書くファイルを作成し、その中にスタイルを書いていきます。
ボタン部分に相当する<a>タグには、”c-button”とclass名を付けました。
これはボタン部分は“main”と言うLayout以外でも同じようなスタイルで使いまわすことがあるので、
汎用性が上がるようにCompornentの中に記載する事としました。
記述する場所もObjectフォルダの中の、Compornentフォルダ配下に『_button.scss』と言う使いまわしができるフォルダを作成して、そこに記述します。
文字の大きさや余白など構造部分は『_button.scss』に記載し、
ただし”main”の中に配置するボタン≪だけピンク色にしたい≫であれば、Layoutに属する『_main.scss』の中で”.l-main__action”にcolorのスタイルを当てていけば良いかと思われます。
FROCSSもBEMもいずれもSASSと相性が良く、組み合わせることで更なる恩恵を受けることが出来ます。
まとめ
FROCSSとBEMについてまとめてみました。
このようにルールを作って命名することで、後々の自身の負担や、他の方がコードを見た時の可読性を上げることが出来ると思われます。
まだ命名規則を取り入れて無い方は、ぜひぜひチャレンジしてみてくださいね!
私もまだまだ勉強中の身であります。
ご指摘や誤字・脱字があればご教授の程何卒よろしくお願い申し上げます!
ではでは、また次の記事で。

コメント