もっと簡単にTailwind CSS環境を構築してみよう


2回に分けてTailwind CSSの本番用環境・開発環境を構築してきましたが、
前回使用した「PostCSS」と言うものを使わずに構築すると、もう少し分かりやすく環境が整いましたので(公式HP参照)、
おそらく一部機能が制限される可能性もあるのですが(PostCSSを用いた機能)こちらの方法も記事にしてみます。
ターミナルで下準備
前提として、
・VSCode
・Windows
・Node.jsインストール済み
・パッケージ管理はnpm使用
です。
上記以外の場合はやや操作が異なるかも知れませんので、ググりながらお願いします。
まずフォルダを作成する場所を任意で決めましょう。
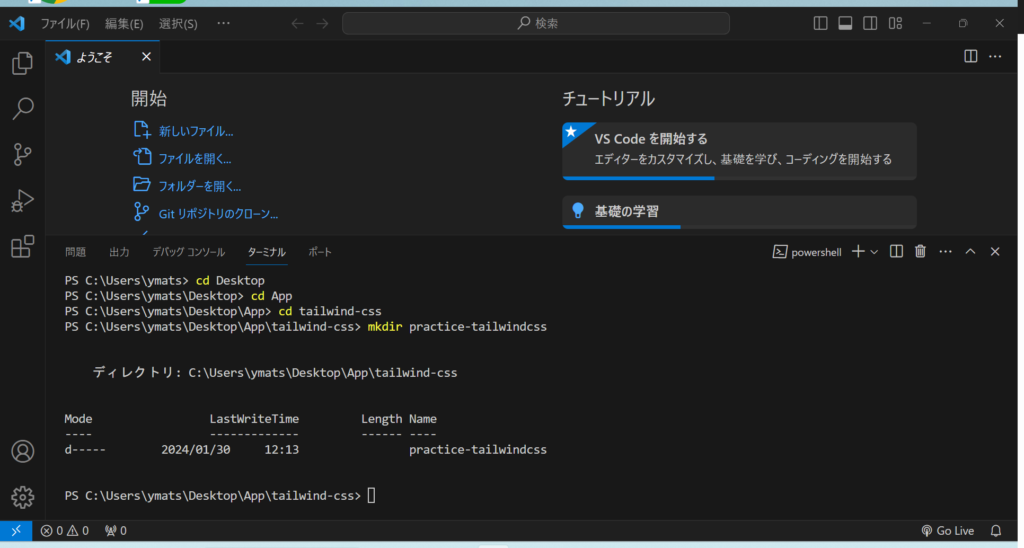
今回は「ユーザー」→「Desktop」→「App」→「tailwind-css」までコマンドディレクトリを下がっていき、
mkdir 任意のフォルダ(ディレクトリ)名
で「tailwind-css」フォルダの中に新規で「practice-tailwindcss」フォルダを作成しました。
*mkdir = make directoryの略

フォルダ名はお好きなのをお付けください。
そのまま今ほど作成したフォルダにカレントディレクトリを移動させます。
cd practice-tailwindcss
更にVSCodeを使用している場合は、指定のフォルダにいる状態で下記のコマンドを入力する事で、
ターミナルから別ウィンドウでVSCodeを開くことが出来ます。
code .
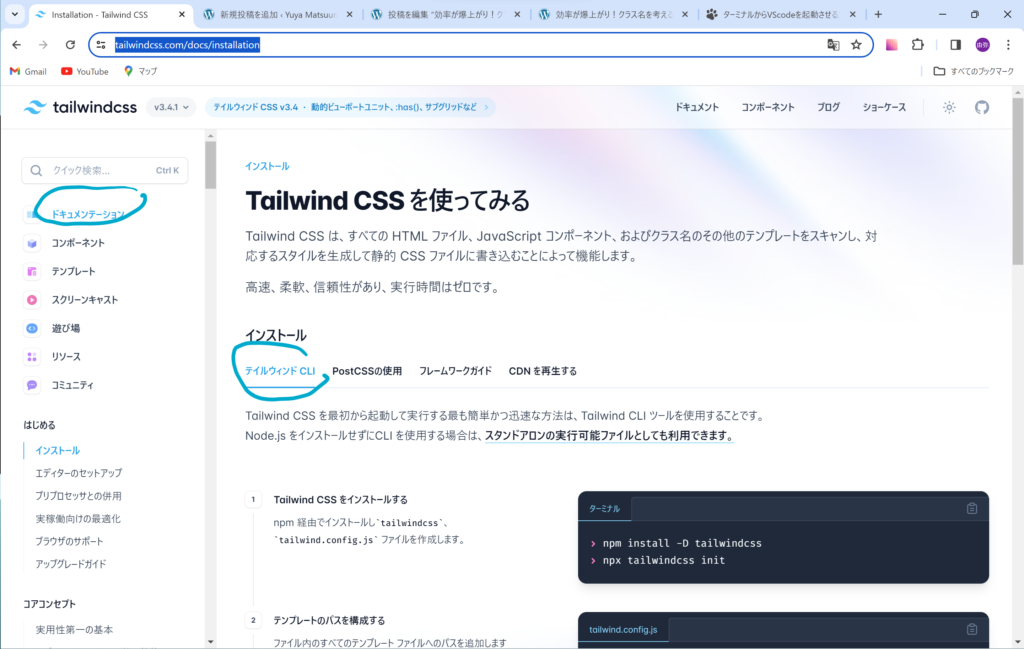
後は概ね公式HPを参照に環境作成

あとは公式HP通りにコマンドを叩いたり、コードを加える事で環境構築可能です。
順番に追ってみましょう。
1つ下準備として、別ウィンドウで開いた任意フォルダのターミナルに下記コマンドを打ち込みましょう。
npm init -y
このコマンドで「package.json」ファイルが新規で作成されます。
ちなみにコマンド「-y」は「全てyesでpackage.jsonファイルを作成する」みたいな意味らしいです。
(作成の際の選択肢をyes/noで選ぶのが面倒だから、全てyesにして省略)
Tailwind CSS をインストールする
npm install -D tailwindcss
npx tailwindcss init
公式HPにもあるように、上記2つのコマンドを叩いて、Tailwind CSSをインストールします。
2つまとめてコピペして、エンターしても無事に処理は成功するはずです。
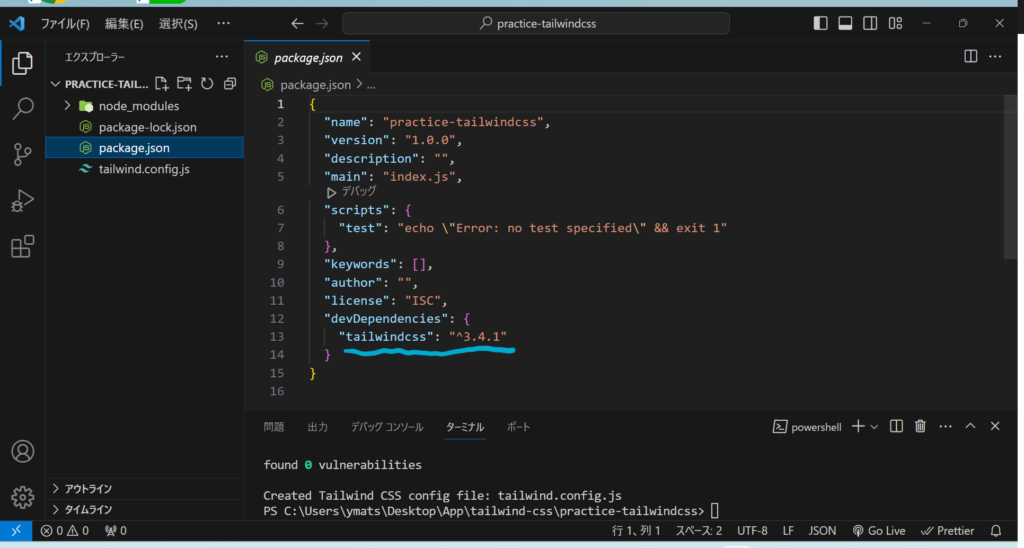
上のコマンドはTailwind CSSのインストールで、下記画像のようにpackage.jsonに記載が追加しているのが分かります。

下のコマンドは「tailwind.config.js」ファイルの作成です。
このファイルに色々とTailwind CSSの設定を足していくことになります。
テンプレートのパスを構成する
同じく公式ページに見本があるので、
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}「tailwind.config.js」内の content の部分にコードを追記しましょう。
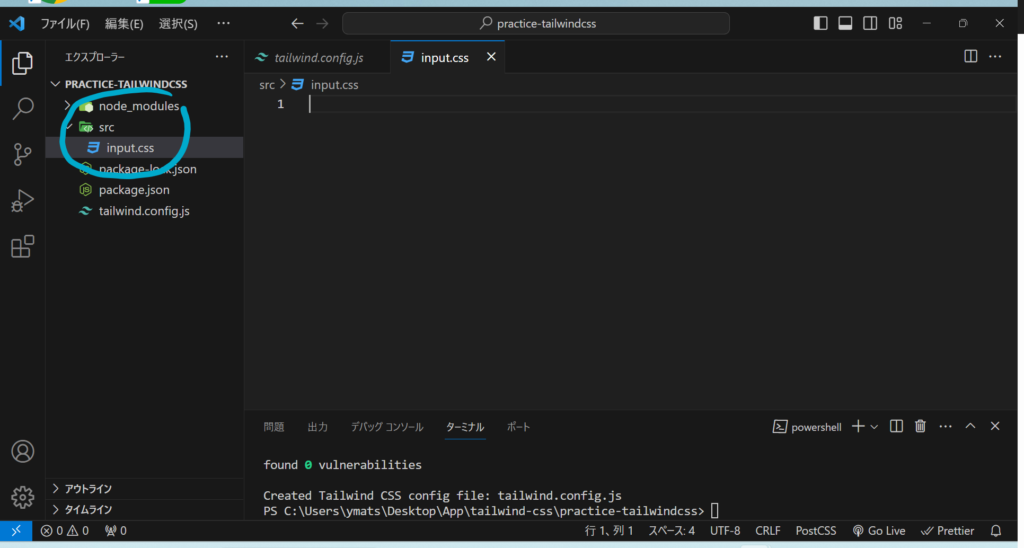
続いて、追記したコードに沿って「src」フォルダをルートに作ります。
その下の階層には公式HP手順4⃣のコマンドに沿って、「input.css」を作成しておきます。

こんな感じです。
Tailwind ディレクティブを CSS に追加します
今ほど作成した「input.css」に下記コードを加えましょう。
@tailwind base;
@tailwind components;
@tailwind utilities;このコード自体はHTMLでは読み込まずに、コンパイル後のCSSファイルを読み込むことになります。
Tailwind CLI ビルドプロセスを開始する
npx tailwindcss -i ./src/input.css -o ./src/output.css –watch
公式HP通りに、ターミナルに上記コマンドを叩くと、新しく「output.css(input.css含めてファイル名は任意)」がsrcフォルダ内に作成されると思います。(ビルド)
最後にlink属性でHTMLから「output.css」を読み込んで準備完了です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tailwindCSS</title>
<link rel="stylesheet" href="./output.css">
</head>
<body>
</body>
</html>input.css ✕ output.css ○
このままでももちろん問題ありませんし、ただビルド状態は場合によっては抜けたり、再度ビルドしたりするので、
その都度npx tailwindcss -i ./src/input.css -o ./src/output.css –watchを叩くのはちょっと億劫ですよね。
という事で、ビルドコマンドを作ってしまいましょう。

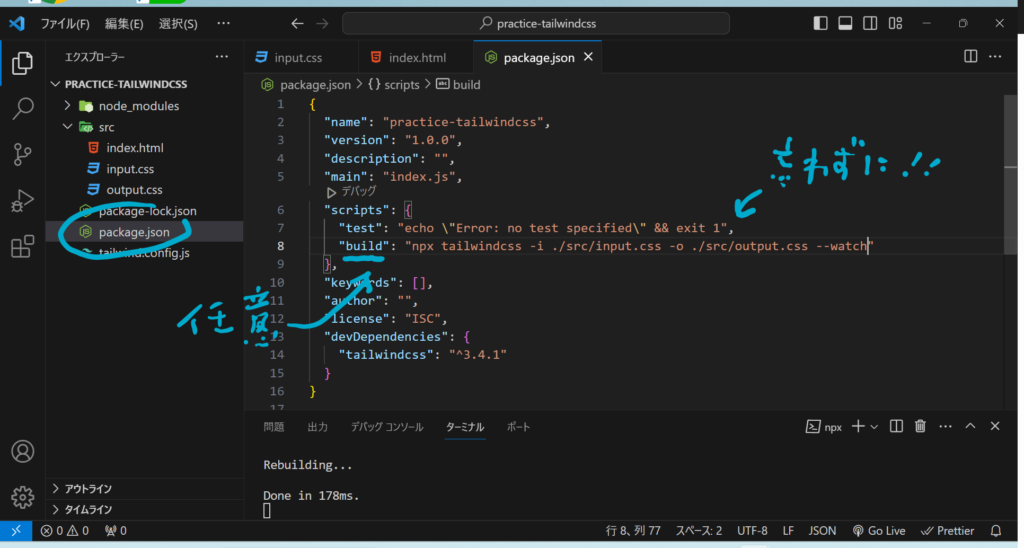
package.json内に上記画像のようにコード追加します。
“build”(ビルド)としましたが名称は任意です。
追加コードの上の行の最後に「,(カンマ)」忘れずに追記してくださいね。
“build”: の後は先ほどのコマンドをコピペでOKです。
package.jsonに上記のように追記すると、
npm run build
とターミナルに打つだけで、リアルタイムに反映される環境が整います。
設定完了 あとはHTMLにスタイルを当てるだけ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tailwindCSS</title>
<link rel="stylesheet" href="./output.css">
</head>
<body>
<h1 class="text-blue-400 font-bold text-7xl">hello,tailwindCSS</h1>
</body>
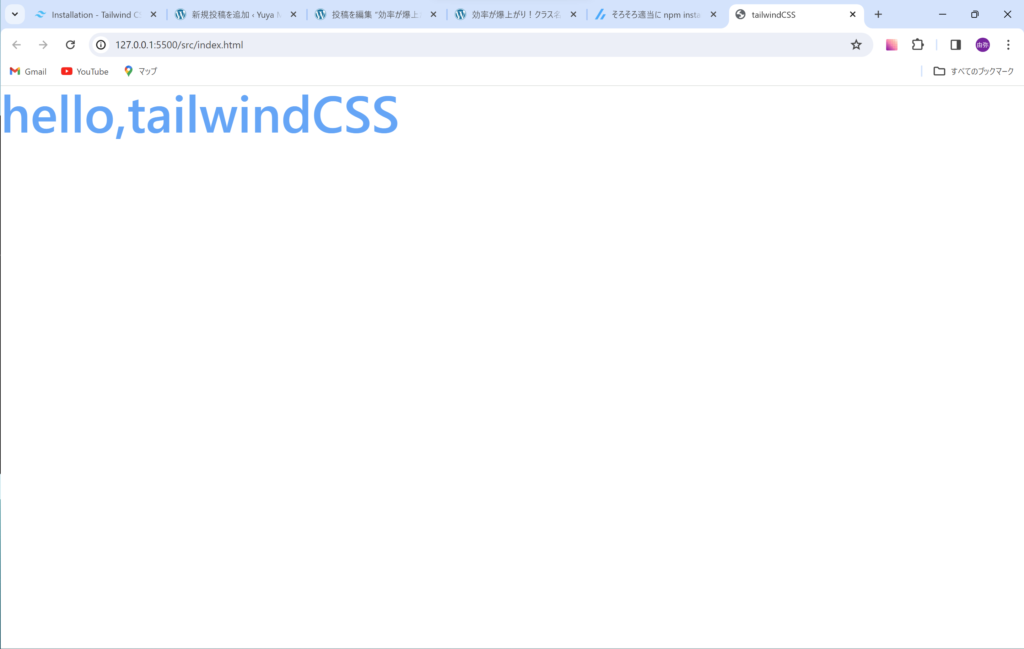
</html>10行目の<h1>タグにスタイルを適当に当ててみました。
左から「青色の濃さ400」「文字濃いめ」「テキストサイズ7xl」です。

指定するスタイルが複数ある場合は、可読性が落ちてしまうのが難点ですが、
クラス名も要らないし、HTMLファイルだけで完結するので、複数ファイルを行ったり来たりする手間も無くなります。
Tailwind CSSに関しては賛成派・反対派が一定数いるみたいですが、個人的には利点ははるかに多いと思います。
環境構築まで出来れば、後は既存のCSSの基礎知識と〔実際に当てるスタイル名〕は公式HPなどでググりながら探せばOKなので、暗記も不要と思われます。
(たぶんよく使うのに関しては、勝手に覚えていくものと思われます。)
ぜひぜひ、まだ使ったことが無い方がいましたら、お試ししてみてください!

コメント