こんにちは。駆け出しコーダーのYUYA MATSUURAです。
フリーランスとして保険薬剤師業務で生活収入を得ながら、プログラミング言語の取得に励んでいます。
プログラミングのカテゴリー内の記事では、日々学んだ内容をアウトプットすることにより知識の定着を狙うために、
同じくプログラミングの勉強をしている方々に有意義であると思われる内容を記事に起こしていこうと思っています。
今までこのJavaScript【基礎中の基礎】シリーズは、以下の様な記事を投稿してきました。
⑥コールバック関数について
実は、第7回の今回は≪コールバック関数≫を使用したforEachメソッドについてまとめるつもりでしたが、
まず、そもそも【メソッド】について、基礎中の基礎と謳いながら何も記事にしてこなかったし、
メソッドを説明するなら【オブジェクト】や【配列】についても改めてまとめてみたいな・・・と思い、
今回はJavaScriptにおける根底となる【オブジェクト】そして【配列】について記事にしようと思います。
今回の内容がJavaScriptを勉強するうえで、本当に基礎中の基礎となるべき内容だと思っております。
なるべく自分が後で見返した時も分かりやすくまとめたい次第です!
それでは、本文をどうぞ!
JavaScriptは、あらゆる方法でデータを格納することが出来る
まず根底として、JavaScriptではいくつかの方法でデータを格納し、後からそのデータを呼び出すことが出来ます。
1番基本となるのが変数(定数)だと思われます。
変数(定数)は
let(またはconst) 変数名 = ○○ ;
の形で○○と言うデータを格納することが出来ます。
ちなみに○○には、文字列(String)を入れる事が出来ますし
※文字列の場合は「’ ‘」か「” “」で囲むこと
数字(Number)を入れる事が出来ます。
ちなみにこの”String”や”Number”をデータの『型』と呼んだりします。
『型』には他にも “Boolean” や “Null” があります。
今回のメインテーマであるオブジェクト(”Object”)も型の1つになります。
しかし、JavaScriptは【動的型付け言語】になるので、今はそこまで気にしなくても大丈夫です。
なぜならその辺はテキストエディタが上手く保管してくれたりするからですね!
逆にJavaScriptに『型』の概念を加えたのが、【TypeScript】になります。
(今回はもちろん説明省きます!)
格納した変数(定数)は、後で呼び出すことが出来るのが特徴であり、本質でありますので、
例えば
let name = "Taro";
console.log(name);とします。
1行目で name と言う変数名を let name で定義し “Taro” と言う文字列を格納しました。
3行目でコンソールに name と言う変数を出力しております。
変数名は任意でつけて問題ありませんので、
let nandeyanen = "Taro";
console.log(nandeyanen);一応、これでも “Taro” と言う文字列がコンソールに出力されます。
配列(アレイ、array)と言う格納方法を学ぶ
つづいて配列について学んでみましょう。
配列は特徴として複数個のあらゆる型のデータを保管できます。
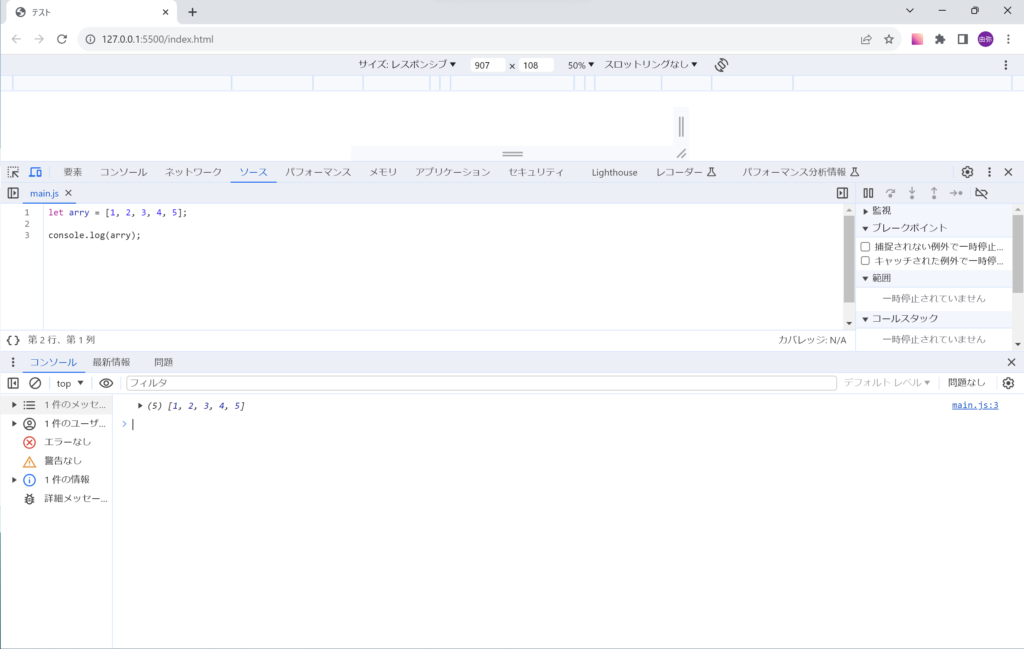
let arry = [1, 2, 3, 4, 5];
console.log(arry);書き方としては
let(const) 変数名 = [];
と言う風に [] でデータを囲ってあげます。
そして、データとデータの間は『 , 』で区切ることも忘れないでください。
上記例では1~5のNumberを格納しましたが、
先述した通り複数個のあらゆる型のデータを保管できるので、
let arry = [“tanaka”, 24, “Tokyo”];
のように、複数の型のデータを格納することもできます。

コンソールには ▶ (5) [1, 2, 3, 4, 5] のように変数名arryの中身である配列が出力されました。

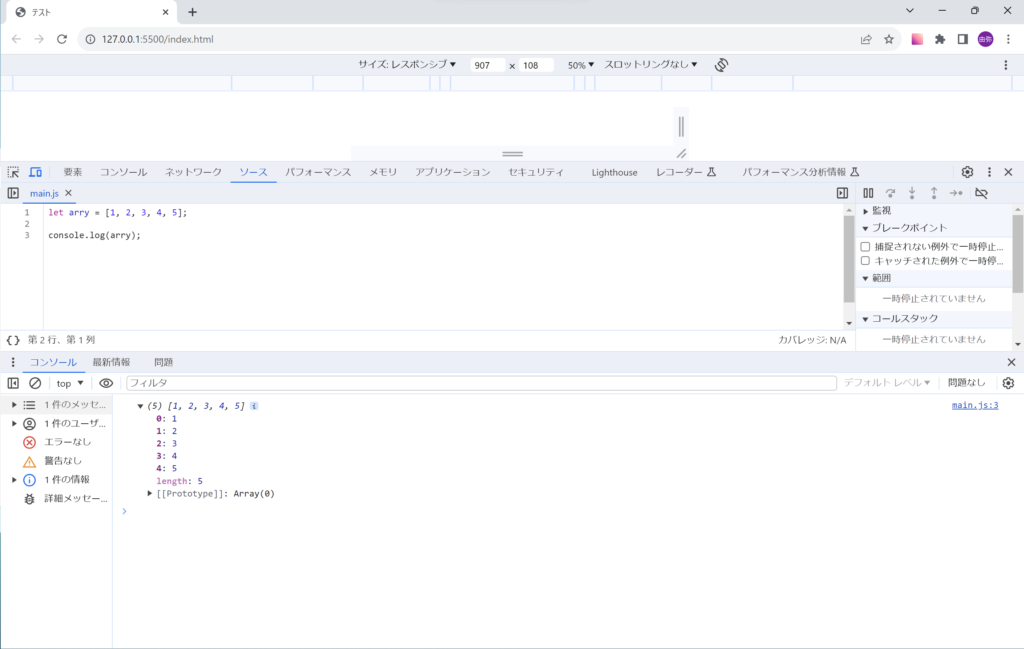
ちなみに 『▶』の部分をクリックすると配列の内容が展開されて、その中身を細かく見る事が出来ます。
上がその画像ですが、まず「length: 5」と書いてあると思います。
これはその配列の長さ(個数)を意味します。
arryと言う配列には1~5のデータが「5個」入ってますよ!を意味しています。

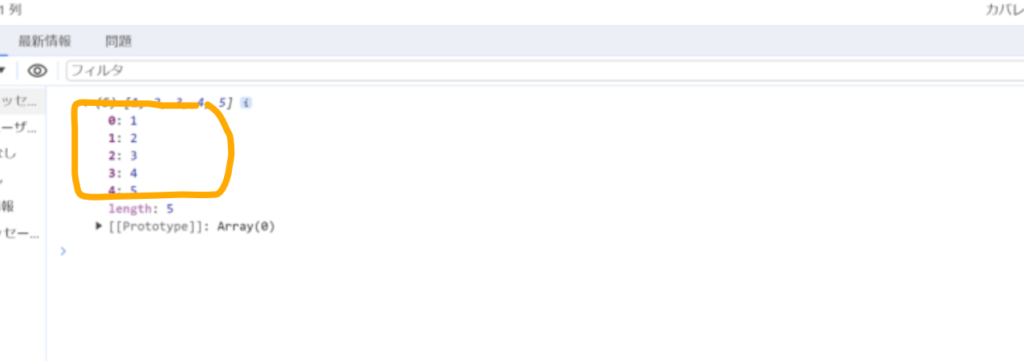
次にこの部分ですが、
左側の数値は【インデックス】と呼ばれる≪割り振られた番号≫で、右側の数値が【要素(≒値)】になります。
配列の場合はこの『順に番号が割り振られている』と言う概念が結構大事になることもありますので、
インデックスと言う数値が実は隠れていることは覚えておきましょう。
画像を見て頂くと分かると思いますが、
“1”と言う値には『0』、”2″と言う値には『1』・・・のようにインデックスが割り振られています。
お気づきのように
インデックスは『0』から順番に割り振られていく
ここも大事なポイントになりますね!
配列から指定の要素を取り出す方法
console.log(arry);
の書き方は、指定した変数名の配列の要素を全て取得して出力しますが、
【指定の要素】だけ取り出したい場合があるとしましょう。
その場合は、このような記述をします。
let arry = [1, 2, 3, 4, 5];
console.log(arry[2]);変数名に続けて [インデックス値] を指定することで、任意の要素を取り出すことが出来ます。
上記のコードの場合は変数名arryに格納された配列の中の、2番目のインデックスが振られた要素を取り出します。
すなわち『3』をコンソールで出力することが出来ます。
let arry = [“tanaka”, 24, “Tokyo”]; と言う配列を考える
先ほど例で挙げた let arry = [“tanaka”, 24, “Tokyo”]; の配列を再度考えてみます。
先述した通り、配列にはインデックスと言う番号が振られるので
“tanaka”には『0』 24には『1』…
と振られています。
ただし、配列の弱点と言うか苦手な点は、“tanaka”が何を意味するかが分からない事です。
見た目通り”tanaka”は日本人の名前を意味しているかもしれませんが、確証はないし、
もしかしたらどこかの『田中』と言う名の地名かもしれません。
(実際に埼玉とかに『田中』と言う住所あるみたいですよ!)
ここで登場するのがオブジェクト(連想配列)の考え方になります。
オブジェクトについては別記事でまとめます
長くなりそうなので、数回に分けて記事を書くことにします。
今回の「その1」では配列を、次回以降でオブジェクトやメソッドについてまとめるつもりです。
ちなみに今回例でオブジェクトを書いてみると、
let obj = {
name: "yamada",
age: 24,
address: "Tokyo"
};
console.log(obj);です!
次の記事でしっかり深掘りしていきますね。
本記事がプログラミング学習し始めの方々のお役に立てれば幸いです!
では、次の記事でお会いしましょう。

コメント